Actions
Patch #25745
closedOptimize Gantt Charts for mobile screens
Start date:
Due date:
% Done:
0%
Estimated time:
Description
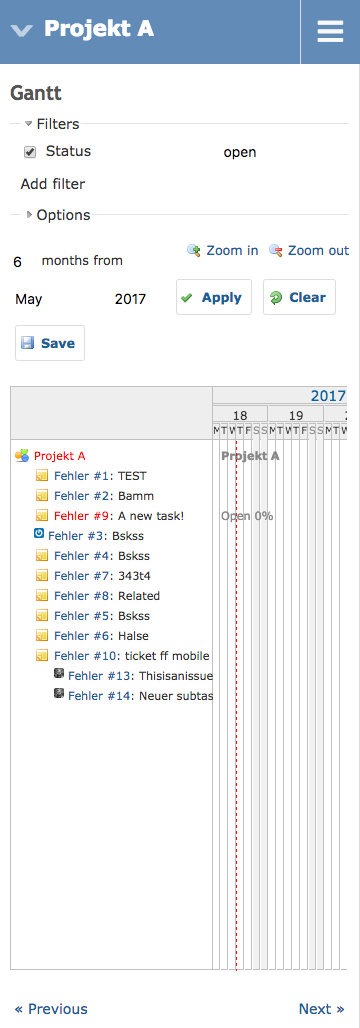
Once the screens goes below a certain width (~400px) it is impossible to horiziontally scroll the gantt chart area:

Attached you will find a patch that fixes this problem by setting the column that holds the issues to a width relative to the screen width, rather than a fixed width on mobile devices.

Files
 Updated by Felix Gliesche almost 7 years ago
Updated by Felix Gliesche almost 7 years ago
- File 0001-Optimize-gantt-charts-for-mobile-screens.patch 0001-Optimize-gantt-charts-for-mobile-screens.patch added
This patch applies without whitespace warnings.
 Updated by Go MAEDA almost 7 years ago
Updated by Go MAEDA almost 7 years ago
- Target version set to 3.2.7
I confirmed the problem in iOS Emulator. The patch works fine for me.
Setting target version to 3.2.7.
 Updated by Jean-Philippe Lang almost 7 years ago
Updated by Jean-Philippe Lang almost 7 years ago
- Status changed from New to Resolved
- Assignee set to Jean-Philippe Lang
Committed, thanks.
 Updated by Jean-Philippe Lang almost 7 years ago
Updated by Jean-Philippe Lang almost 7 years ago
- Status changed from Resolved to Closed
Actions