Actions
Patch #26869
closedUse number input field instead of text input for Gantt months field
Description
A small UX improvement is to use a number input instead of the classic input for the Gantt months field.
Benefits:
- users can select the number of months using the mouse or/and mouse wheel
- it validates the field value client side
- on mobile devices, the numeric keyboard is shown

Files
 Updated by Go MAEDA over 6 years ago
Updated by Go MAEDA over 6 years ago
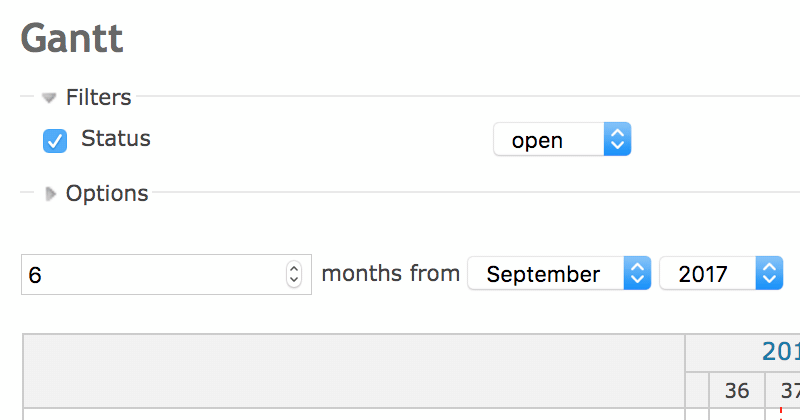
- File month-width-firefox@2x.png month-width-firefox@2x.png added
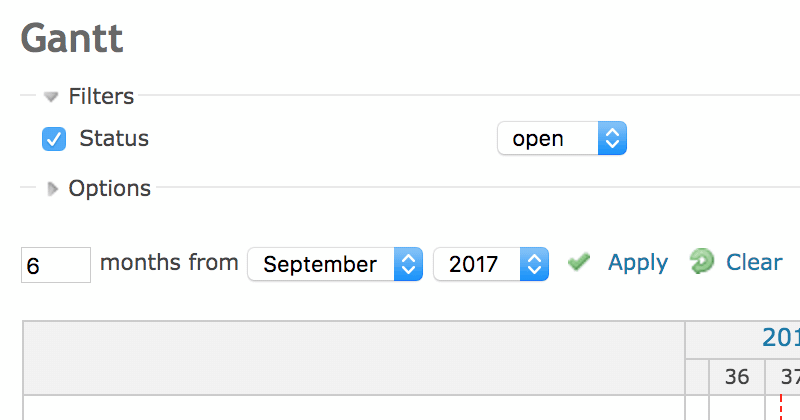
- File month-width-chrome@2x.png month-width-chrome@2x.png added
- Target version set to Candidate for next major release
Thank you for the interesting patch. But I found that the input#months field is too wide in Firefox. Could you add some CSS to adjust the width to your patch?
Firefox: input#months is too wide
Chrome: no problem.
 Updated by Marius BĂLTEANU over 6 years ago
Updated by Marius BĂLTEANU over 6 years ago
- File use_number_input_instead_of_text_input.patch use_number_input_instead_of_text_input.patch added
Thanks for finding the issue. Attached is the updated patch with the fix.
 Updated by Marius BĂLTEANU over 6 years ago
Updated by Marius BĂLTEANU over 6 years ago
- File deleted (
use_number_input_instead_of_text_input.patch)
 Updated by Go MAEDA over 6 years ago
Updated by Go MAEDA over 6 years ago
- Target version changed from Candidate for next major release to 4.1.0
The width of input#months field looks fine now. Thank you for adjusting it.
Setting target version to 4.1.0.
 Updated by Go MAEDA over 6 years ago
Updated by Go MAEDA over 6 years ago
- Category changed from UI to Gantt
- Status changed from New to Closed
- Assignee set to Go MAEDA
- Target version changed from 4.1.0 to 4.0.0
Committed in the trunk. Thank you for improving Redmine.
Actions