Patch #32166
open
Rounded corners on table.gantt-table
0%
Files
Related issues
 Updated by Go MAEDA over 4 years ago
Updated by Go MAEDA over 4 years ago
- Target version set to Candidate for next major release
 Updated by Go MAEDA over 4 years ago
Updated by Go MAEDA over 4 years ago
- Related to Patch #32014: Rounded corners on table.list elements added
 Updated by Go MAEDA over 4 years ago
Updated by Go MAEDA over 4 years ago
- File unnecessary-line-before@2x.png unnecessary-line-before@2x.png added
- File unnecessary-line-after@2x.png unnecessary-line-after@2x.png added
Thank you for posting the patch.
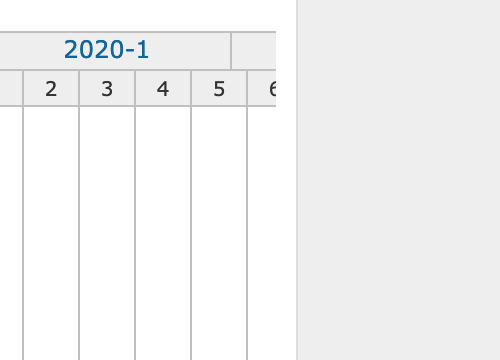
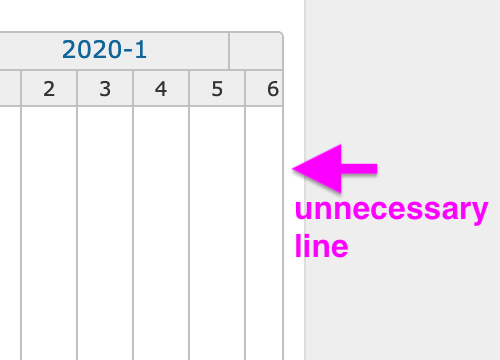
But I found a small issue. You will see an unnecessary vertical line after applying the patch. Please see the screenshots below.
Before:
After:
 Updated by Anonymous over 4 years ago
Updated by Anonymous over 4 years ago
Go MAEDA wrote:
Thank you for posting the patch.
But I found a small issue. You will see an unnecessary vertical line after applying the patch. Please see the screenshots below.
Thanks for pointing it out. I did this on purpose, to mark the gantt containing parent table (table.gantt-table), so it would kind of be exactly like calendar in styling, or else in the most zoomed-out state, or when you choose to display a low amount of months ahead, gantt table ends up too far from the the sidebar, and there is bare emptiness in between, which I didn't think looked good.
Maybe I should have also colored table.gantt-table with slight gray for it to look a bit more distinct.
I will post alternative patch though which just doesn't add border to the parent container (table.gantt-table), but instead changes the border of the gantt itself.