Actions
Patch #32155
open
Fix the overflow problems in project jump
Status:
New
Priority:
Normal
Assignee:
-
Category:
UI
Target version:
-
Start date:
Due date:
% Done:
0%
Estimated time:
Description
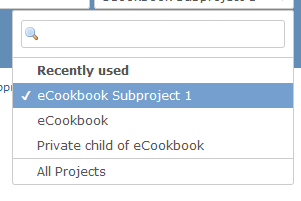
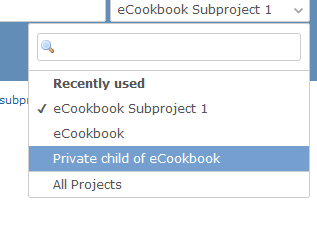
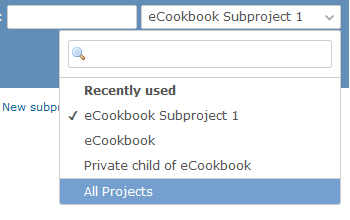
Some rounded menu elements in Redmine are missing overflow:hidden; parameter, which results in corners of child menu elements to stick outside of the parent box which contains them, this results in rounded element, not to look so rounded after all.
This patch fixes it and in addition, sets border radius to 3px like everywhere else



P.S. 1 ticket per issue, but this was way too small of a change, with micro issues which are kind of related, didn't want to open a separate issue, sorry, but you will insist, I can separate it ;-)
Files
No data to display
Actions