 Embedded plugin doxygen layout
Embedded plugin doxygen layout
Added by Marcel Eeken almost 16 years ago
Hey
I am using redmine as my personal project hosting site and now i want to include my doxygen documents in my site.
I found that this can be done with the Embedded Plugin. I installed this plugin and uploaded my doxygen docs to the correct folder.
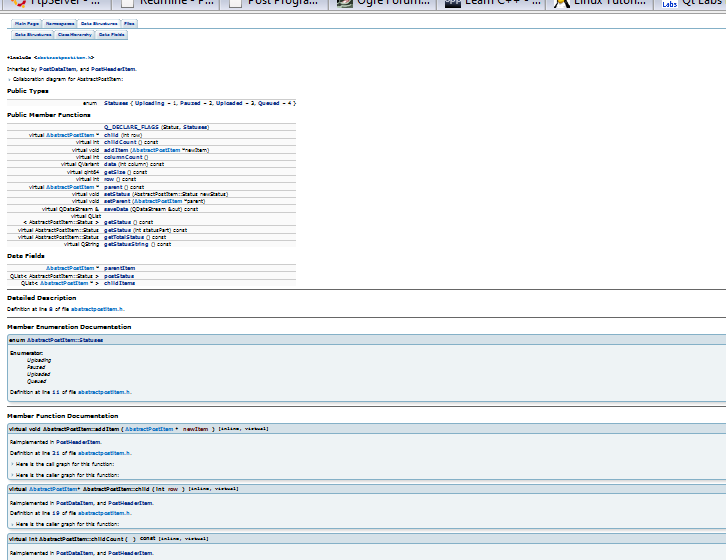
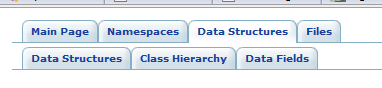
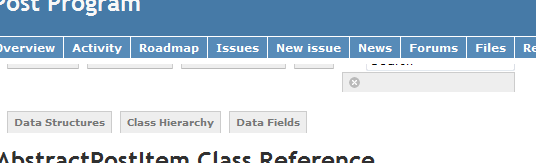
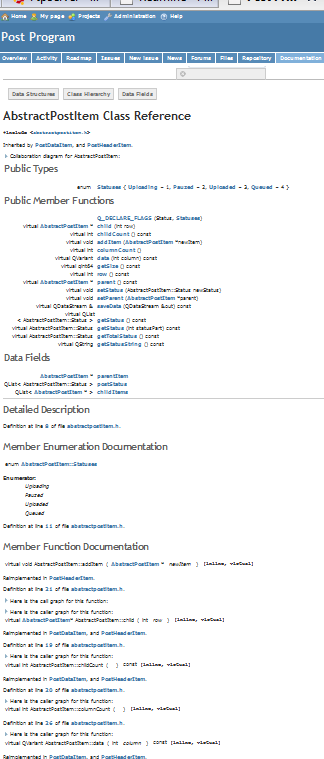
But know i have some problems with the layout. As you can see in the following pictures. Does anyone know how to solve this?




| Original.png (31 KB) Original.png | |||
| Redmine_Original.png (24.3 KB) Redmine_Original.png | |||
| Original_header.png (6.05 KB) Original_header.png | |||
| Redmine_header.png (7.65 KB) Redmine_header.png |
Replies (9)
 RE: Embedded plugin doxygen layout
-
Added by Marcel Eeken almost 16 years ago
RE: Embedded plugin doxygen layout
-
Added by Marcel Eeken almost 16 years ago
Sorry the second picture should be this one:
| Redmine.png (37.7 KB) Redmine.png |
 RE: Embedded plugin doxygen layout
-
Added by D Leach over 15 years ago
RE: Embedded plugin doxygen layout
-
Added by D Leach over 15 years ago
I'm having the exact same problem. It makes integrating Doxygen impossible. I also have a custom Doxygen CSS that does not seem to work either. Any way to get this working?
Thanks.
 RE: Embedded plugin doxygen layout
-
Added by Barry Bingo over 15 years ago
RE: Embedded plugin doxygen layout
-
Added by Barry Bingo over 15 years ago
Is your problem with the search box? I turned the search option off when I complied my documentation.
 RE: Embedded plugin doxygen layout
-
Added by D Leach over 15 years ago
RE: Embedded plugin doxygen layout
-
Added by D Leach over 15 years ago
The search is also not working for me. Even the JavaScript version does not work.
 RE: Embedded plugin doxygen layout
-
Added by Marcel Eeken over 15 years ago
RE: Embedded plugin doxygen layout
-
Added by Marcel Eeken over 15 years ago
When i turned of the search option the "namespace" links and all the other links were shown correctly but the text doesn't look right. In the original docs they are shown in blue boxes but i don't see them when i view the docs in redmine.
 RE: Embedded plugin doxygen layout
-
Added by Marcel Eeken over 15 years ago
RE: Embedded plugin doxygen layout
-
Added by Marcel Eeken over 15 years ago
I've got it looking good now. I had to add the following peace of code to the doxygen.css file in /vendor/plugins/embedded/assets/stylesheets/
#content .memitem {
padding: 0;
margin-bottom: 10px;
}
#content .memname {
white-space: nowrap;
font-weight: bold;
}
#content .memproto, .memdoc {
border: 1px solid #84b0c7;
}
#content .memdoc {
padding: 2px 5px;
background-color: #eef3f5;
border-top-width: 0;
-webkit-border-bottom-left-radius: 8px;
-webkit-border-bottom-right-radius: 8px;
-webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.15);
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-box-shadow: rgba(0, 0, 0, 0.15) 5px 5px 5px;
}
#content .memproto {
padding: 0;
background-color: #d5e1e8;
font-weight: bold;
-webkit-border-top-left-radius: 8px;
-webkit-border-top-right-radius: 8px;
-webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.15);
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-moz-box-shadow: rgba(0, 0, 0, 0.15) 5px 5px 5px;
}
 RE: Embedded plugin doxygen layout
-
Added by Se Le over 15 years ago
RE: Embedded plugin doxygen layout
-
Added by Se Le over 15 years ago
a simple question
Can't defined root directory placement for "/var/doc/{PROJECT}/html" :(
always get only "error 404"
Please! show me how (WHERE) should place projects directories for access for it from Embedded plugin.
Thank you forward!
P.S. used BitNami Redmine Stack for windows
P.P.S. Apache root directory is "..\apache2\htdocs\"
 RE: Embedded plugin doxygen layout
-
Added by Benjamin Herzig almost 15 years ago
RE: Embedded plugin doxygen layout
-
Added by Benjamin Herzig almost 15 years ago
hey volks,
i had the exact same problem ... i add the css stuff to the doxygen.css file but the issue is still present ... ehmm any idea how to fix that ?
 RE: Embedded plugin doxygen layout
-
Added by Matt Schultz over 13 years ago
RE: Embedded plugin doxygen layout
-
Added by Matt Schultz over 13 years ago
I seem to be having a similar issue, if not the same issue now (Redmine 2.0.3.stable and Redmine Embedded Documentation 0.0.2 running on Apache HTTPD with Passenger, Ruby 1.9.3 and Rails 3.2.6), it seems it has to do with the handling of the embedded plugin's assets, specifically it does not seem like Redmine & the plugin are handling Doxygen's search directory, certain images, the CSS stylesheets, the javascript files, and maybe a few other files properly. I seem to have fixed a few of the issues by copying my doxygen copies of css and javascript files to <redmine>/plugins/redmine_embedded/assets, however search still seems to be broken even with the search directory in the assets/javascript directory. Somehow it isn't even including the <script> tag for search/search.js in the content header. I will continue digging, but any suggestions until I can post more details would be greatly appreciated.