Actions
Patch #31343
closedVisually distinguishable style for code tag
Description
I propose to make the style for code tag more distinguishable.
Currently, the font-family property is the only property which is set for code tag. So, it is a bit difficult to distinguish text enclosed in code tag.
It will be easily distinguishable if we set background color for them. It is so common. You can see examples on many sites such as GitHub and https://bugs.ruby-lang.org/.
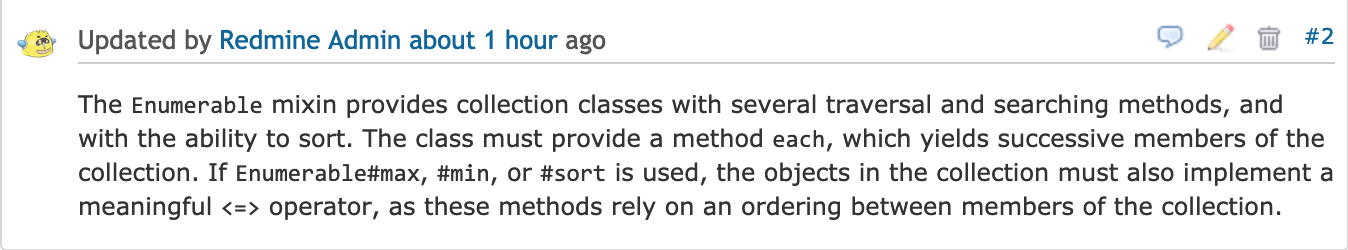
[Before]
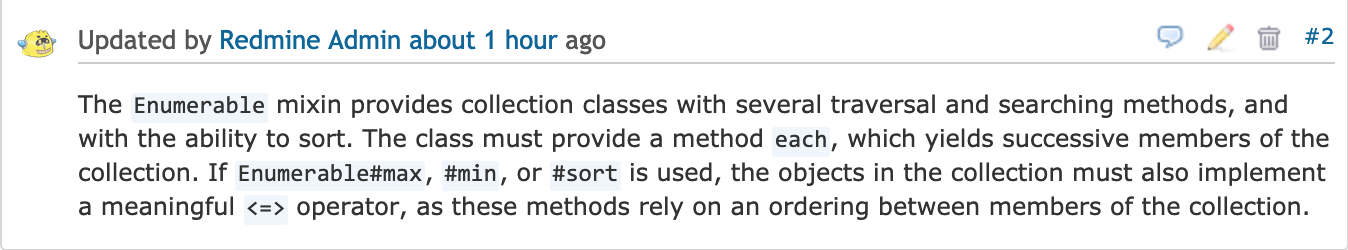
[After]
Files
Related issues
 Updated by Go MAEDA over 6 years ago
Updated by Go MAEDA over 6 years ago
- Subject changed from Visually distinguishable code tag style to Visually distinguishable style for code tag
- Target version set to 4.1.0
Setting the target version to 4.1.0.
 Updated by Go MAEDA over 6 years ago
Updated by Go MAEDA over 6 years ago
- File style-for-code-v2.diff style-for-code-v2.diff added
 Updated by Go MAEDA over 6 years ago
Updated by Go MAEDA over 6 years ago
- File style-for-code-v3.diff style-for-code-v3.diff added
Update the patch.
- Changed the color to
rgba(62, 91, 118, 0.08). The previous colorrgba(0, 102, 187, 0.05)looks like selected text in some operating system - Fixed wrong selector
- Fixed that the style is not applied in long text custom fields
 Updated by Go MAEDA over 6 years ago
Updated by Go MAEDA over 6 years ago
- Status changed from New to Closed
- Assignee set to Go MAEDA
Committed the patch.
 Updated by Go MAEDA over 6 years ago
Updated by Go MAEDA over 6 years ago
- Related to Feature #12036: Allow backtip for inline code with inline block style added
Actions