Defect #41786
closedLong subject may not be displayed in Gantt chart with narrow column width
0%
Description
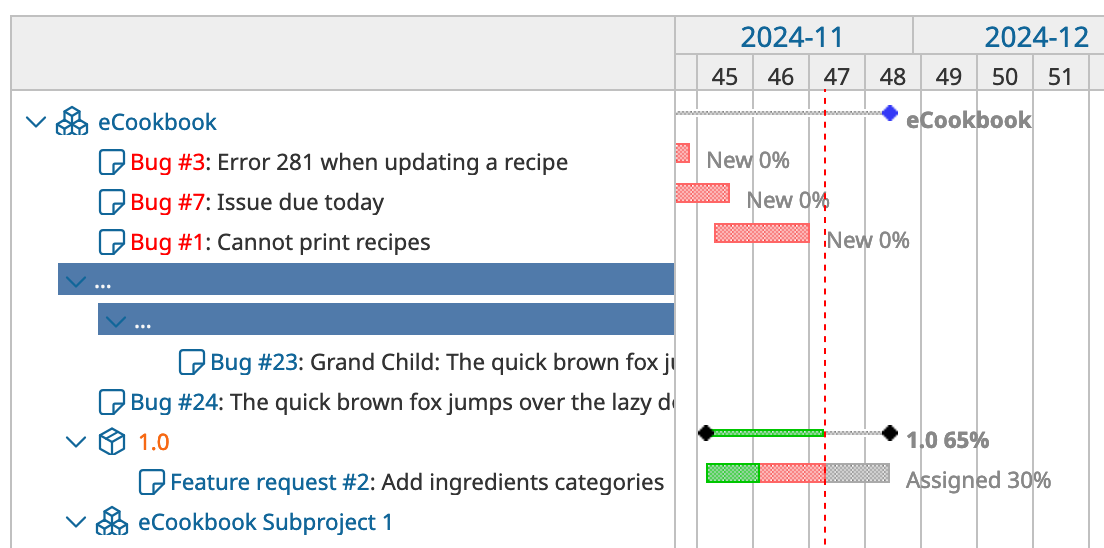
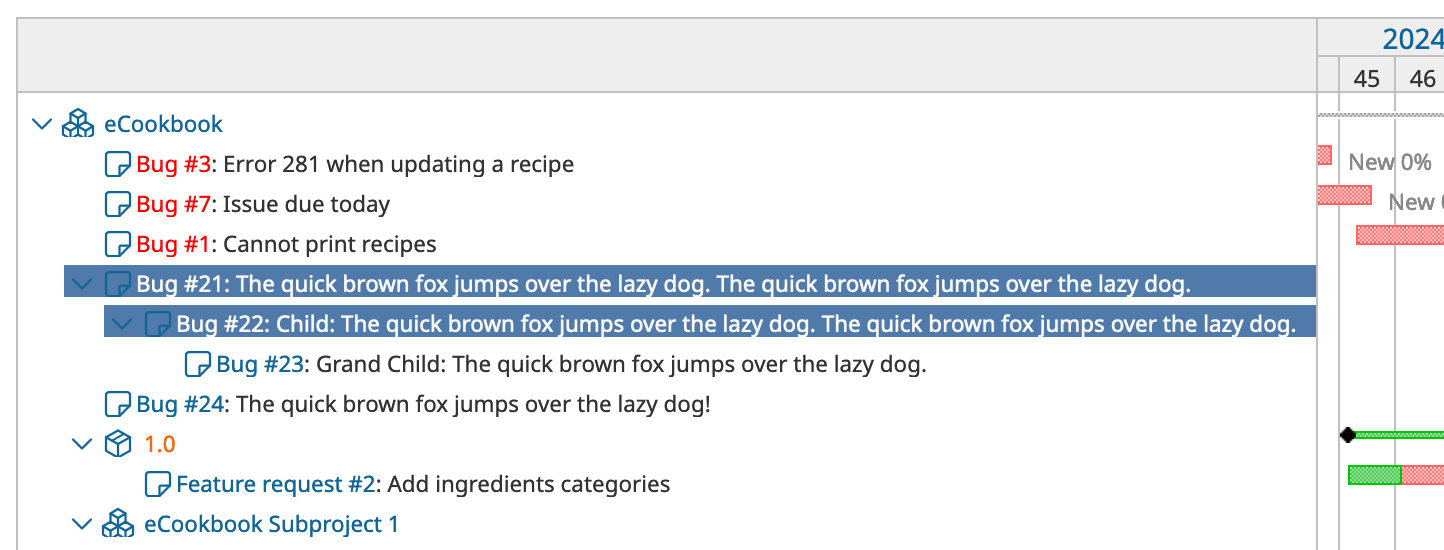
In the Gantt chart, the subject of objects with child objects, such as issues with subtasks, is sometimes not displayed. This occurs when the width of the column is narrower than the length of the subject text. The subject becomes visible by expanding the column width.


Files
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- File clipboard-202411191058-yryhc.png clipboard-202411191058-yryhc.png added
- File clipboard-202411191100-oukq6.png clipboard-202411191100-oukq6.png added
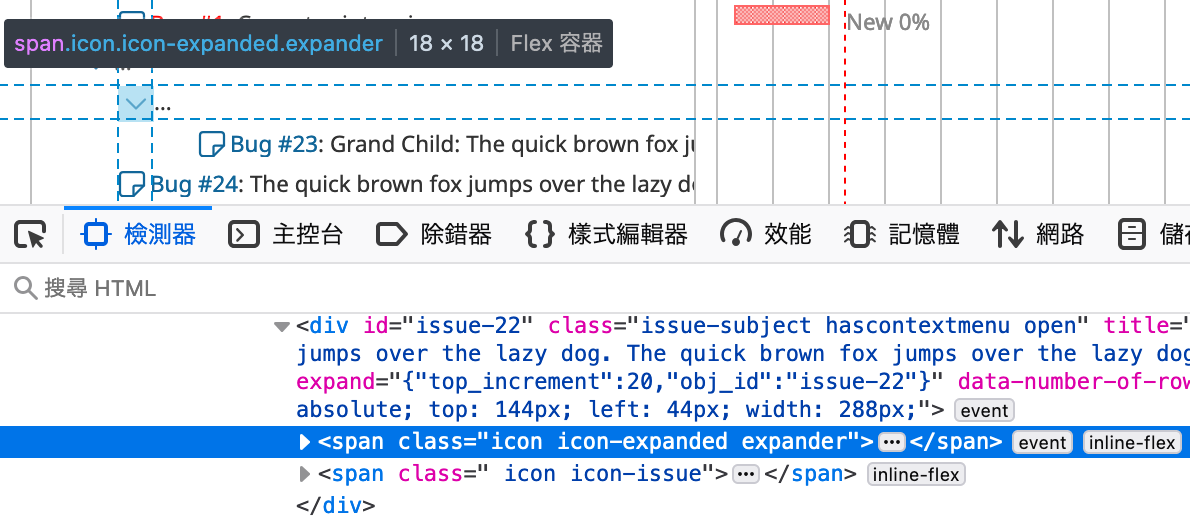
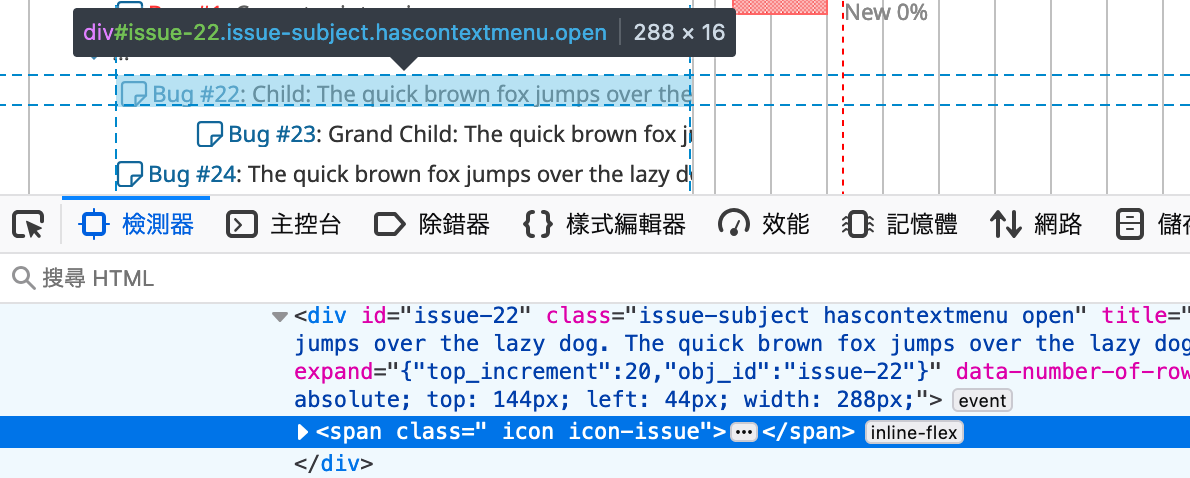
I found that removing HTML elements for the expand/collapse icon resolves the issue.


 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
Removing text-overflow: ellipsis; for .gantt_subjects div also fixes the issue.
This may be the simplest solution.
diff --git a/app/assets/stylesheets/application.css b/app/assets/stylesheets/application.css
index 4f971d80d..68297588e 100644
--- a/app/assets/stylesheets/application.css
+++ b/app/assets/stylesheets/application.css
@@ -1620,13 +1620,13 @@ table.gantt-table td {
.gantt_subjects div,
.gantt_selected_column_content div {
line-height: 16px;
height: 16px;
overflow: hidden;
white-space: nowrap;
- text-overflow: ellipsis;
+ text-overflow: clip;
width: 100%;
}
.gantt_subjects div.issue-subject:hover { background-color:#ffffdd; }
.gantt_selected_column_content { padding-left: 3px; padding-right: 3px;}
.gantt_subjects .issue-subject img.icon-gravatar {
margin: 2px 5px 0px 2px;
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Target version set to 6.0.2
Setting the target version to 6.0.2.
 Updated by Katsuya HIDAKA about 1 year ago
Updated by Katsuya HIDAKA about 1 year ago
- File 3dots-overlaps.png 3dots-overlaps.png added
I tested the patch proposed in #note-2, and it appears to resolve the issue. I verified its functionality on macOS using Chrome, Firefox, Safari, and Microsoft Edge.
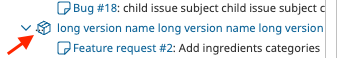
Additionally, when the version name is long, the “…” overlaps with the icon. This issue is also resolved by the proposed patch in #note-2.

 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Status changed from New to Resolved
- Assignee set to Go MAEDA
- Resolution set to Fixed
Committed the fix in r23294.
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Status changed from Resolved to Closed
Merged the change into the 6.0-stable branch in r23296.