Feature #28616
closedHandle image orientation of attachments and thumbnails
0%
Description
From time to time, images may have a different orientation than their byte stream suggests. E.g. this apparently happens when taking a picture with an iPhone. The proper orientation is then stored in the exif data. The image data (technical orientation) combined with the exif data will result in a properly oriented image (natural orientation).
Currently Redmine does not handle this. Instead, images will always be displayed in their technical orientation. But there are some things we can do to improve the situation.
Browser support¶
When including images into a textile-enabled text, the browser might or might not use the exif data to rotate/flip the image.
- Mobile Safari will show the image in natural orientation automatically
- Firefox will show the image in natural orientation if the CSS Property
image-orientation: from-image;is used - Chrome and Mobile Chrome will show the image in natural orientation only, if it's displaying the image directly, not when embedded into an HTML page.
- IE seems to act similar to Chrome, but I don't have a machine to test that at the moment.
When displaying thumbnails, the images will always be shown in their technical orientation, since the thumbnailing will remove the relevant exif data without changing the orientation.
Proposed change¶
The attached patch will add the CSS property, so that Firefox will display images in their natural orientation. Furthermore it changes the thumbnailing, so that imagemagick's convert will read the exif orientation and rotate/flip the image before thumbnailing. This way, the thumbnails will also be show in their natural orientation.
Fixing the orientation in Chrome/IE and Desktop Safari seems to involve reading the exif data within the browser and applying transformation via CSS or Canvas. This seemed to be too much code for this kind of feature, so I did not follow this approach.
The attached patch was created against r17305.
How to reproduce¶
To test this feature, I've used the example images by Matt Galloway. (c) CC BY NC ND Matt Galloway - 2012
and a wiki page with the following content:
!{height: 100px}down-mirrored.jpg! !{height: 100px}down.jpg! !{height: 100px}left-mirrored.jpg! !{height: 100px}left.jpg!
!{height: 100px}right-mirrored.jpg! !{height: 100px}right.jpg! !{height: 100px}up-mirrored.jpg! !{height: 100px}up.jpg!
Screenshots¶
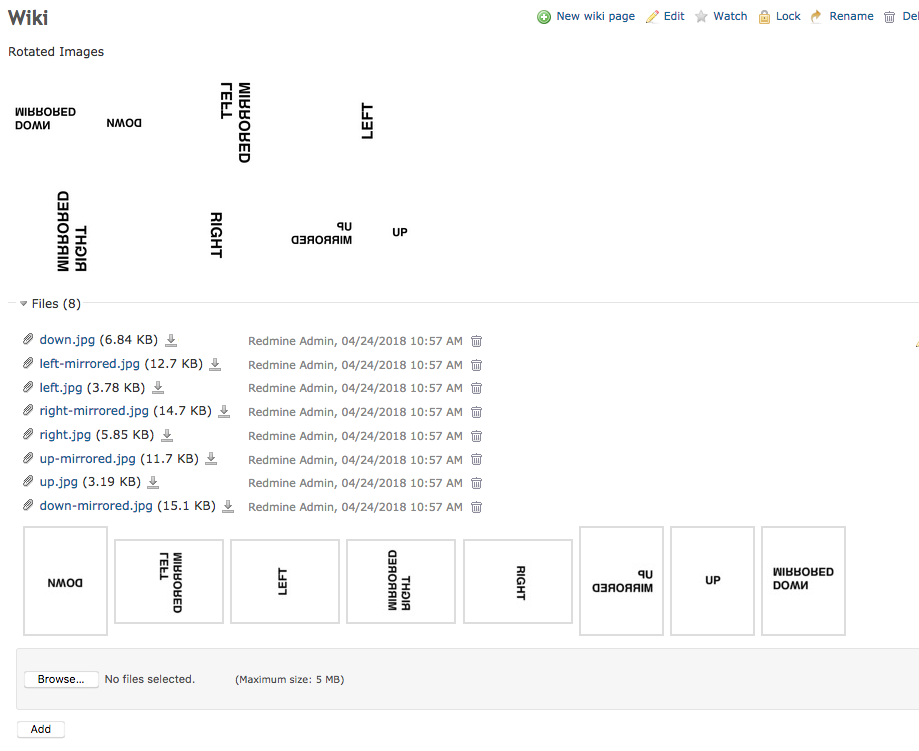
Before:

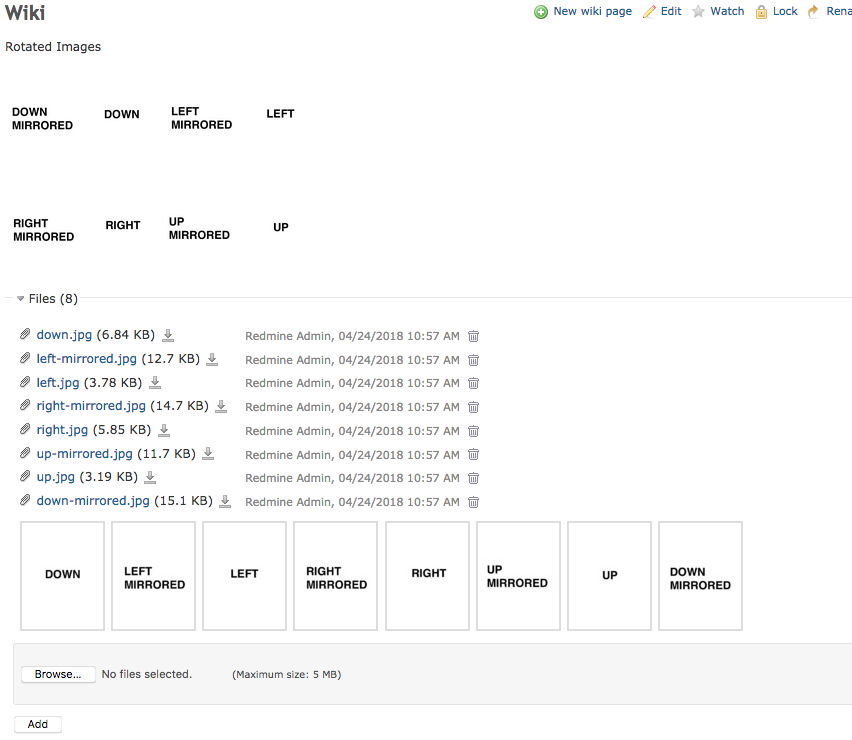
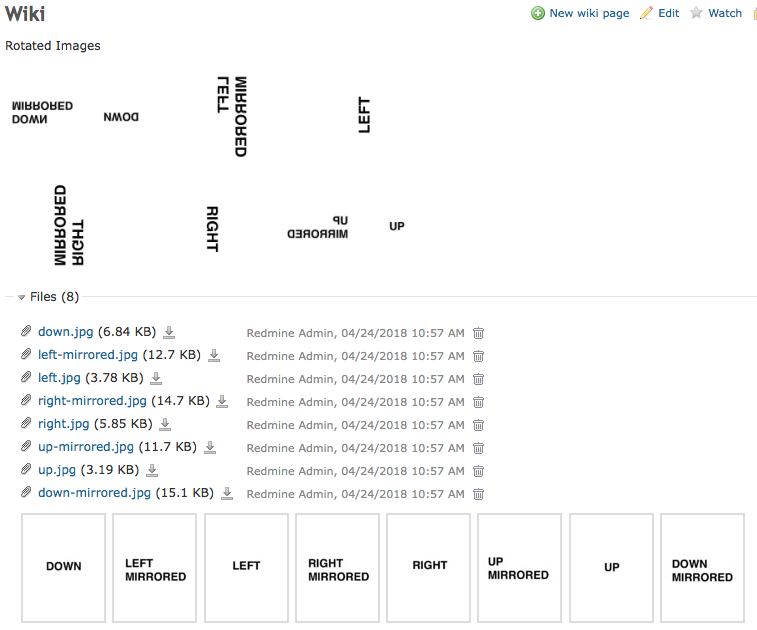
After the changes:
in Firefox:

and in Chrome/Desktop Safari/IE:

Files