Patch #31204
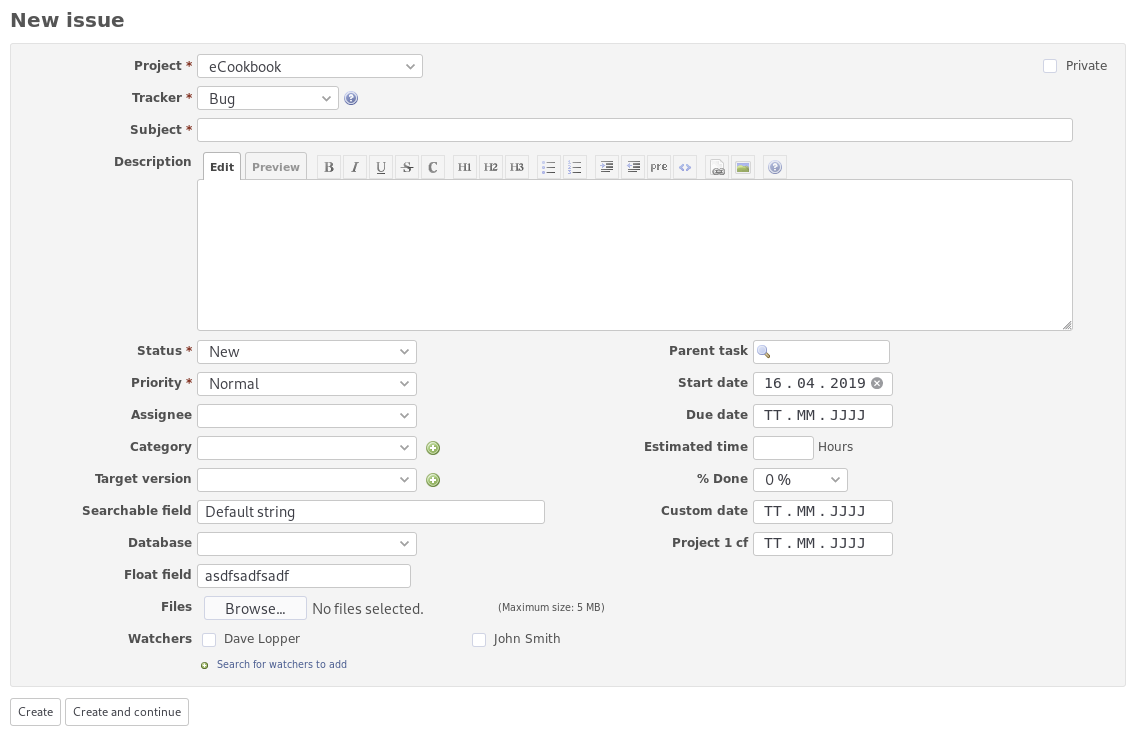
closedAdd hover styles to buttons
Description
Files
Related issues
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
- Related to Patch #31147: Add custom styles for all fields added
 Updated by Bernhard Rohloff over 5 years ago
Updated by Bernhard Rohloff over 5 years ago
The patch looks a bit odd in my case, because it sets the font size only for the buttons but not for the other input fields.
I think it would be better to set the font-size either for all input fields or for none.
Adding a transition to the hover effect would be a nice icing on the cake. :-)

 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
Bernhard Rohloff wrote:
The patch looks a bit odd in my case, because it sets the font size only for the buttons but not for the other input fields.
I think it would be better to set the font-size either for all input fields or for none.
Adding a transition to the hover effect would be a nice icing on the cake. :-)
My bad, sorry for adding the font-size rule.
I've updated the patch:
- removed the font-size rule
- included a basic transition
Bernhard, please feel free to propose improvements to my patch.
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
- File deleted (
0001-Styles-for-buttons.patch)
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
Bernhard Rohloff wrote:
I think it would be better to set the font-size either for all input fields or for none.
I think it is a good idea to add the font-size to all input elements and remove the hardcoded height added by my patches, but I'll try to do it in the near future.
 Updated by Bernhard Rohloff over 5 years ago
Updated by Bernhard Rohloff over 5 years ago
I've tested you changes and I think it looks really great now. LGTM!
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
- Target version changed from Candidate for next major release to 4.1.0
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
- Subject changed from Add custom styles to buttons to Add hover styles to buttons
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
- Assignee set to Marius BĂLTEANU
Thank you for the nice improvement. For me, the background color #ddd is a bit too dark. What do you think if the color is changed to #e4e4e4? This is the same color with the border color of some objects such as div.box, table.list, and fieldset.
Index: public/stylesheets/application.css
===================================================================
--- public/stylesheets/application.css (リビジョン 18106)
+++ public/stylesheets/application.css (作業コピー)
@@ -461,7 +461,19 @@
padding-right: 20px;
}
input[type="file"] {border: 0; padding-left: 0; padding-right: 0;}
-input[type="submit"] {-webkit-appearance: button; cursor: pointer; background-color: #fff;}
+input[type="submit"] {
+ -webkit-appearance: button;
+ cursor: pointer;
+ background-color: #fff;
+ height: 28px;
+ -webkit-transition: background-color 100ms linear;
+ -moz-transition: background-color 100ms linear;
+ -o-transition: background-color 100ms linear;
+ transition: background-color 100ms linear;
+}
+input[type="submit"]:hover {
+ background-color: #e4e4e4;
+}
select[multiple=multiple] {background: #fff; padding-right: initial; height: auto;}
fieldset {border: 1px solid #e4e4e4; margin:0; min-width: inherit;}
legend {color: #333;}
</diff>
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
I'm ok with any option.
I took the '#ddd' from pagination buttons, maybe we should merge the styles in another ticket.
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
- Assignee deleted (
Marius BĂLTEANU)
Marius BALTEANU wrote:
I'm ok with any option.
I took the '#ddd' from pagination buttons, maybe we should merge the styles in another ticket.
Thank you for the clarification. Knowing the reason, I think #ddd is appropriate now.
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
- Status changed from New to Closed
- Assignee set to Go MAEDA
Committed the patch. Thanks.