Actions
Patch #13121
closedContext menu in issue view - add class name
Status:
Closed
Priority:
Normal
Assignee:
-
Category:
UI
Target version:
-
Start date:
Due date:
% Done:
0%
Estimated time:
Description
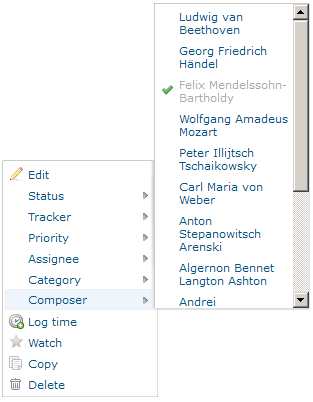
I definded an additional custom field that is shown in the context menu from the issue view. My custom field is a list. Unfortunately, the list items wraps because the context menu is not wide enough. So the list gets even longer.
Could same class names added so I can define the width of the context submenu in the stylesheets?
Files
 Updated by Filou Centrinov almost 13 years ago
Updated by Filou Centrinov almost 13 years ago
I fixed it like this:
/app/views/context_menus/issues.html.erb
<% @options_by_custom_field.each do |field, options| %>
<li class="folder">
<a href="#" class="submenu"><%= h(field.name) %></a>
- <ul>
+ <ul class="<%= h(field.name.downcase.gsub(/[^a-z]/, '')) %>">
Additional Stylesheets:
#context-menu li.folder > ul.mycustomfield {
width: 260px;
}
It would be great if this or a better solution will be merged to redmine.
 Updated by Jean-Philippe Lang almost 13 years ago
Updated by Jean-Philippe Lang almost 13 years ago
- Status changed from New to Closed
You already have a class for each custom field cf_[id] on the li node. It was added in r11066 and will be available in 2.3.0. Then you can use (assuming your custom field id is 3):
#context-menu li.folder.cf_3 > ul { width: 260px; }
Actions