Feature #28616
closedHandle image orientation of attachments and thumbnails
0%
Description
From time to time, images may have a different orientation than their byte stream suggests. E.g. this apparently happens when taking a picture with an iPhone. The proper orientation is then stored in the exif data. The image data (technical orientation) combined with the exif data will result in a properly oriented image (natural orientation).
Currently Redmine does not handle this. Instead, images will always be displayed in their technical orientation. But there are some things we can do to improve the situation.
Browser support¶
When including images into a textile-enabled text, the browser might or might not use the exif data to rotate/flip the image.
- Mobile Safari will show the image in natural orientation automatically
- Firefox will show the image in natural orientation if the CSS Property
image-orientation: from-image;is used - Chrome and Mobile Chrome will show the image in natural orientation only, if it's displaying the image directly, not when embedded into an HTML page.
- IE seems to act similar to Chrome, but I don't have a machine to test that at the moment.
When displaying thumbnails, the images will always be shown in their technical orientation, since the thumbnailing will remove the relevant exif data without changing the orientation.
Proposed change¶
The attached patch will add the CSS property, so that Firefox will display images in their natural orientation. Furthermore it changes the thumbnailing, so that imagemagick's convert will read the exif orientation and rotate/flip the image before thumbnailing. This way, the thumbnails will also be show in their natural orientation.
Fixing the orientation in Chrome/IE and Desktop Safari seems to involve reading the exif data within the browser and applying transformation via CSS or Canvas. This seemed to be too much code for this kind of feature, so I did not follow this approach.
The attached patch was created against r17305.
How to reproduce¶
To test this feature, I've used the example images by Matt Galloway. (c) CC BY NC ND Matt Galloway - 2012
and a wiki page with the following content:
!{height: 100px}down-mirrored.jpg! !{height: 100px}down.jpg! !{height: 100px}left-mirrored.jpg! !{height: 100px}left.jpg!
!{height: 100px}right-mirrored.jpg! !{height: 100px}right.jpg! !{height: 100px}up-mirrored.jpg! !{height: 100px}up.jpg!
Screenshots¶
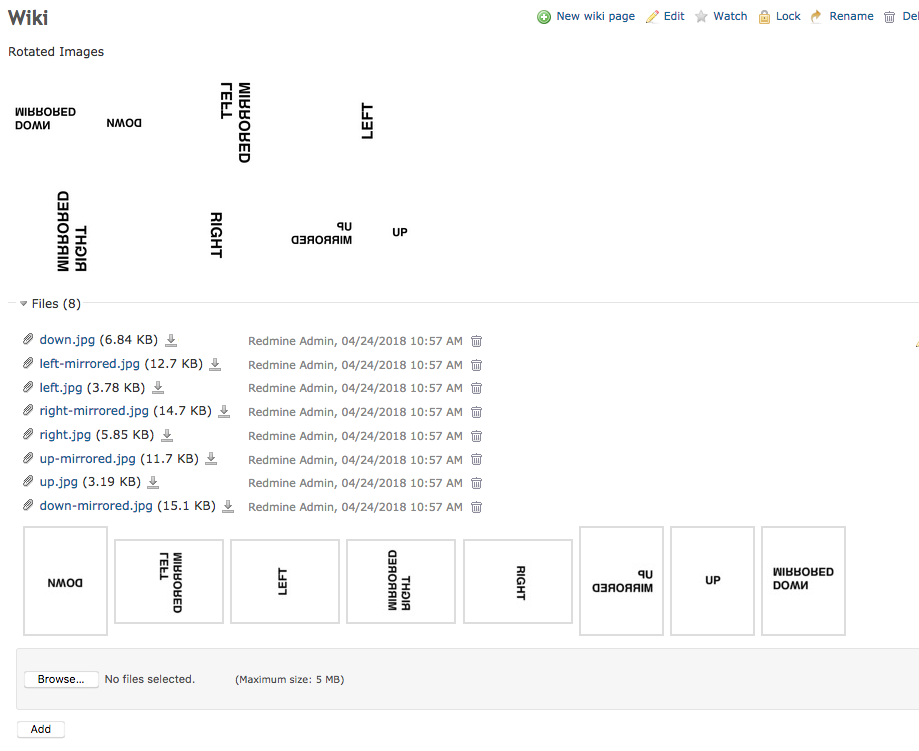
Before:

After the changes:
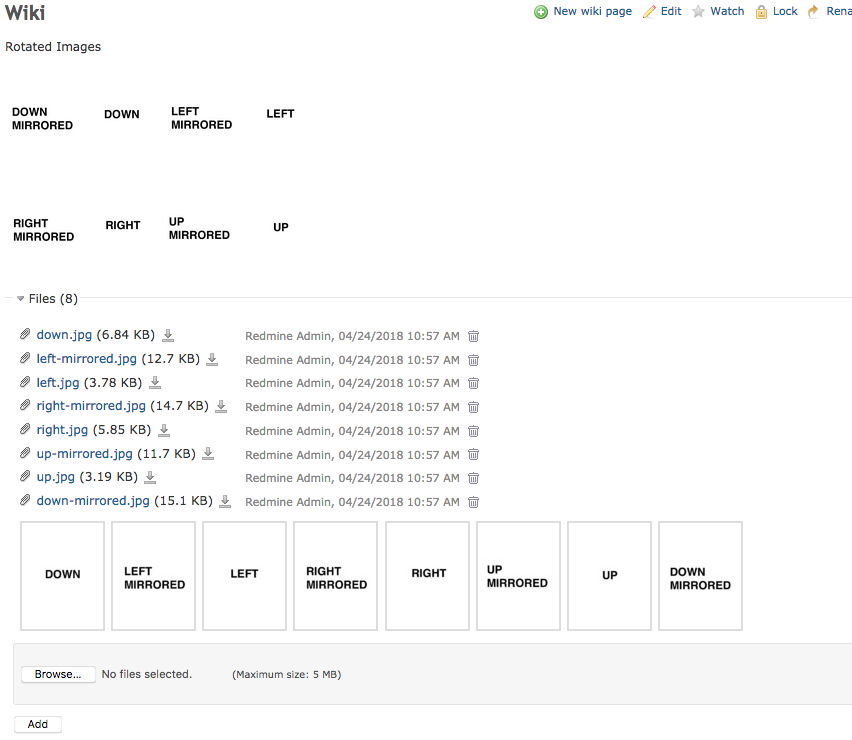
in Firefox:

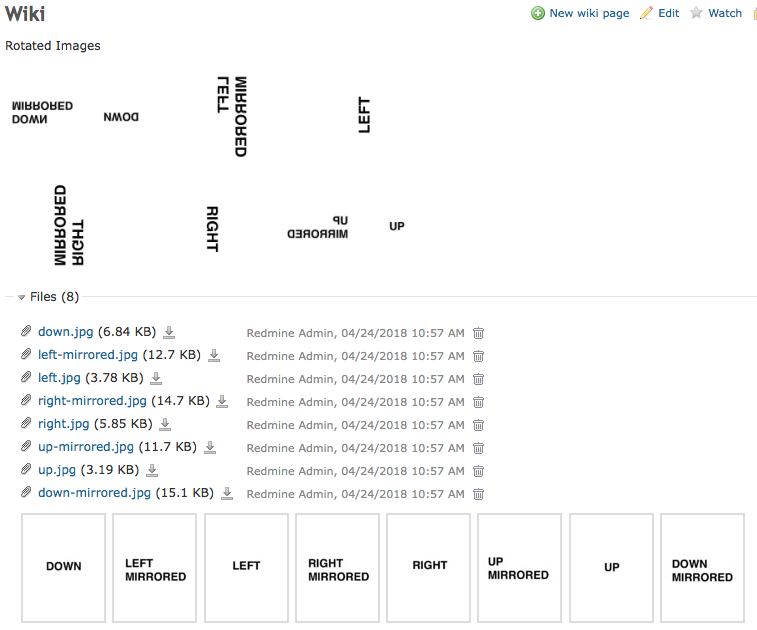
and in Chrome/Desktop Safari/IE:

Files
 Updated by Go MAEDA almost 8 years ago
Updated by Go MAEDA almost 8 years ago
- Target version set to 4.1.0
While testing this patch, I noticed that many image manipulating software supports Exif orientation and seeing improperly oriented images without using Redmine was difficult for me.
I think this small patch is very useful and also Redmine should support Exif orientation. I suggest delivering this feature in the next release.
 Updated by Go MAEDA over 7 years ago
Updated by Go MAEDA over 7 years ago
According to Mozilla, the image-orientation property will be deprecated. Does anyone know the details about the current status of the property?
image-orientation - CSS: Cascading Style Sheets | MDN
Warning: This property is likely to be deprecated in the near future, with its functionality moved into properties on the <img> and/or <picture> elements, with the possible exception of from-image.
 Updated by Gregor Schmidt over 7 years ago
Updated by Gregor Schmidt over 7 years ago
Thank you for review the proposed patch and for providing feedback.
You're right. I was also thinking about this particular warning on the MDN page before proposing this patch.
Quoting from the MDN page, linked above:
This property is likely to be deprecated in the near future, with its functionality moved into properties on the
<img>and/or<picture>elements, with the possible exception of from-image.
The deprecation warning, explicitly excludes from-image. This could either mean (a) that they are not planning to deprecate from-image, or (b) that they do not expect to create replacements for this particular feature and that it will die eventually.
For (a) we're on the right track, for (b) we're doomed anyway, so we can use it as long as possible.
There's only one viable alternative, i.e. using JS to read the image binary stream, interpret the orientation flag and rotate the image using css transforms or canvas. But this would need a lot more code and be more complex.
Instead the proposed solution will fix the problem for the time being for one third of all desktop users (wild guess at Firefox' market share), with nearly no cost maintenance costs or downsides for other users.
 Updated by Go MAEDA over 7 years ago
Updated by Go MAEDA over 7 years ago
- Status changed from New to Closed
- Assignee set to Go MAEDA
- Target version changed from 4.1.0 to 4.0.0
Committed. Thank you for sharing the patch.