Defect #36363
closedCannot select text in a table with a context menu available
0%
Description
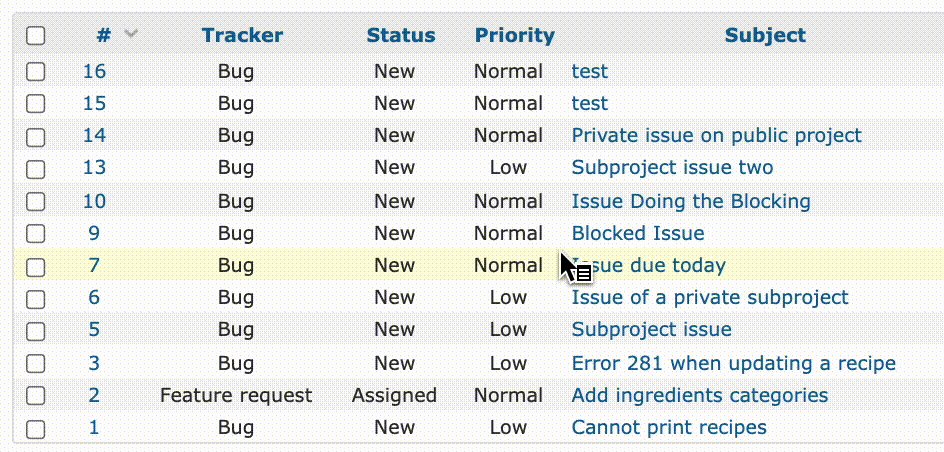
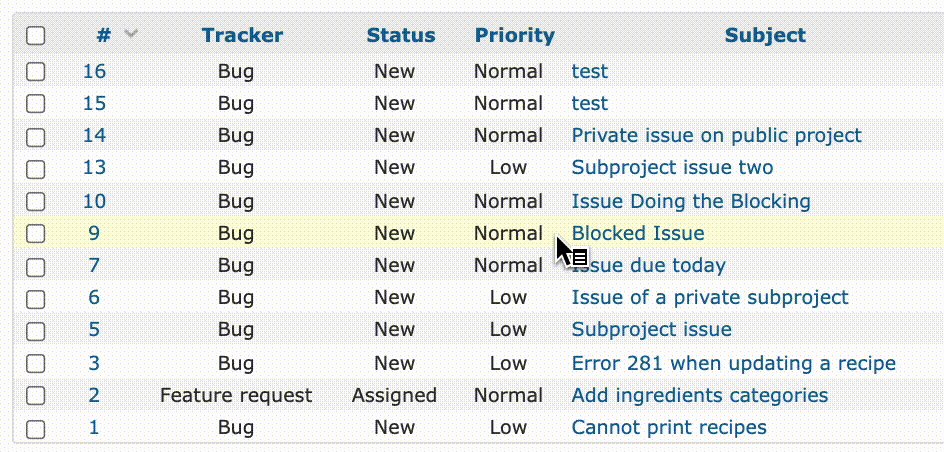
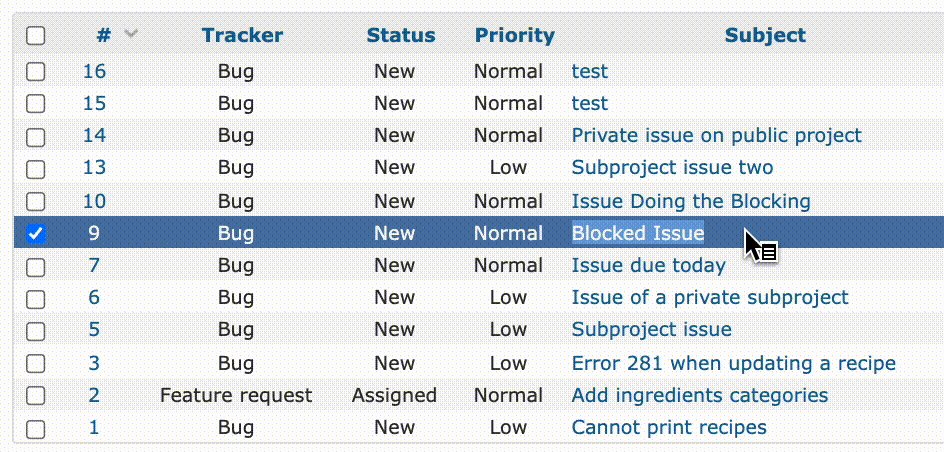
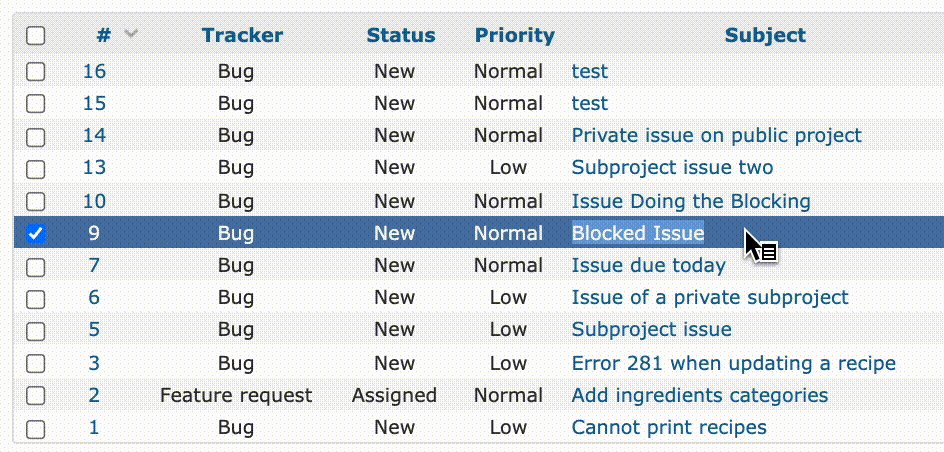
I often try to copy the issue id or subject in the issues table.
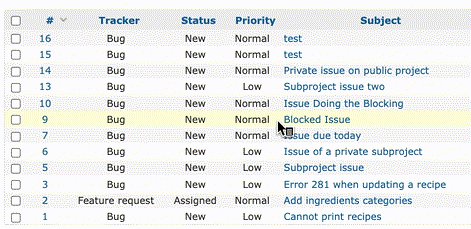
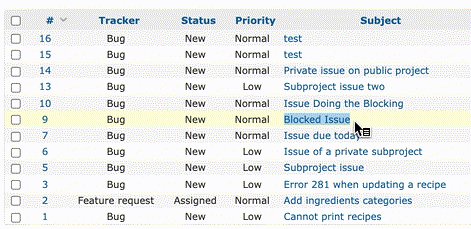
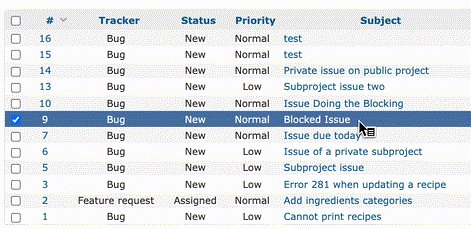
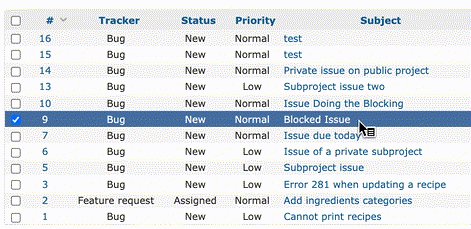
When I try to select a range of text in the table for copying, it is reset the moment I release the mouse(mouseup event).
Perhaps it is the effect of connectMenuClearDocumentSelection() function. https://redmine.org/projects/redmine/repository/revisions/21329/entry/trunk/public/javascripts/context_menu.js#L194
| Expect | Result |
 |
 |
Looking at the changelog of contextMenuClearDocumentSelection(), this process looks like code to avoid selecting a range of text when Ctrl/Shift is used to select multiple lines.
https://www.redmine.org/projects/redmine/repository/revisions/1130/entry/trunk/public/javascripts/context_menu.js#L11
If my guess is correct, there is no need to reset the text range selection with contextMenuClearDocumentSelection() when only one line is selected.
Files
 Updated by Mizuki ISHIKAWA about 4 years ago
Updated by Mizuki ISHIKAWA about 4 years ago
The following changes will only move connectMenuClearDocumentSelection() when Shift key / Control key / meta key is pressed.
diff --git a/public/javascripts/context_menu.js b/public/javascripts/context_menu.js
index 504c9cbc6c..55d77bd77f 100644
--- a/public/javascripts/context_menu.js
+++ b/public/javascripts/context_menu.js
@@ -46,6 +46,7 @@ function contextMenuClick(event) {
} else {
if (event.ctrlKey || event.metaKey) {
contextMenuToggleSelection(tr);
+ contextMenuClearDocumentSelection();
} else if (event.shiftKey) {
lastSelected = contextMenuLastSelected();
if (lastSelected.length) {
@@ -53,6 +54,7 @@ function contextMenuClick(event) {
$('.hascontextmenu').each(function(){
if (toggling || $(this).is(tr)) {
contextMenuAddSelection($(this));
+ contextMenuClearDocumentSelection();
}
if ($(this).is(tr) || $(this).is(lastSelected)) {
toggling = !toggling;
@@ -191,7 +193,6 @@ function contextMenuToggleSelection(tr) {
function contextMenuAddSelection(tr) {
tr.addClass('context-menu-selection');
contextMenuCheckSelectionBox(tr, true);
- contextMenuClearDocumentSelection();
}
function contextMenuRemoveSelection(tr) {
 Updated by Go MAEDA about 4 years ago
Updated by Go MAEDA about 4 years ago
- Subject changed from Cannot select a range of text in a table with a context menu available. to Cannot select text in a table with a context menu available
- Target version set to 4.1.6
Setting the target version to 4.1.6.
 Updated by Go MAEDA about 4 years ago
Updated by Go MAEDA about 4 years ago
- Status changed from Confirmed to Resolved
- Assignee set to Go MAEDA
- Resolution set to Fixed
Committed the fix. Thank you.