Defect #39795
closedFix improper error highlighting for description field in issue form
0%
Description
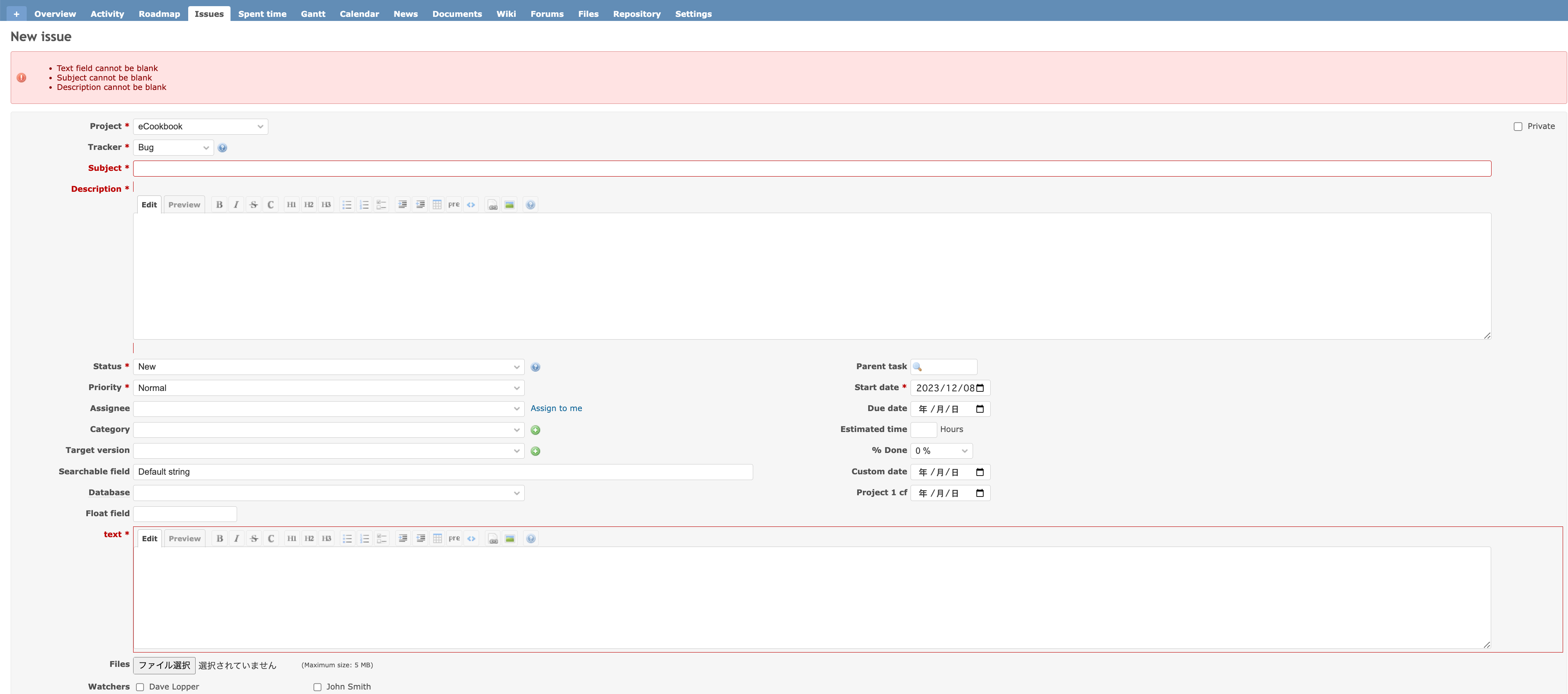
There is a feature that highlights input fields with a red border when a validation error occurs. An issue was identified with the 'Description' field, set as a mandatory input. When a validation error is triggered in this field, the red border is incorrectly positioned.
This problem does not occur with 'Long text' format custom fields. The notable difference is that the 'Description' field contains a 'span#issue_description_and_toolbar' element, which causes the red border to be displayed around the span tag, unlike in custom fields.
Files
 Updated by Mizuki ISHIKAWA about 2 years ago
Updated by Mizuki ISHIKAWA about 2 years ago
- File clipboard-202312081437-h8wy5.png clipboard-202312081437-h8wy5.png added
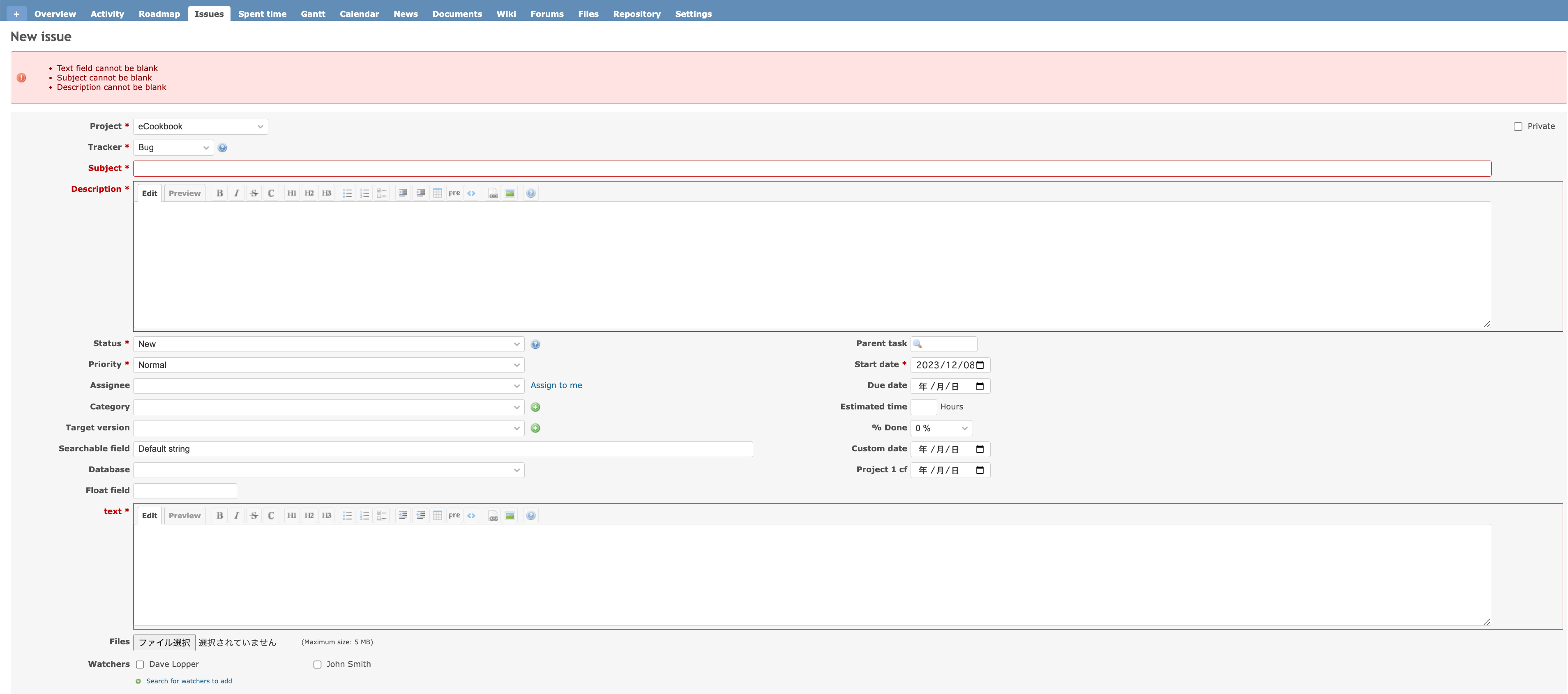
- File clipboard-202312081438-exxmp.png clipboard-202312081438-exxmp.png added
The issue can be resolved by modifying the CSS as follows:
diff --git a/public/stylesheets/application.css b/public/stylesheets/application.css
index b92a34d68..3ef6e6180 100644
--- a/public/stylesheets/application.css
+++ b/public/stylesheets/application.css
@@ -905,7 +905,7 @@ label.block {
color: #bb0000;
}
-.tabular label.error + * {
+.tabular label.error + *:not(span), .tabular label.error + span div.jstBlock {
border: 1px solid #bb0000;
}
Screen after fixed:
 Updated by Mizuki ISHIKAWA about 2 years ago
Updated by Mizuki ISHIKAWA about 2 years ago
- File fix-39795.patch fix-39795.patch added
The changes in #note-1 were not completely resolved, so I am attaching the patch again.
 Updated by Go MAEDA about 2 years ago
Updated by Go MAEDA about 2 years ago
- Target version set to 5.0.8
Setting the target version to 5.0.8.
 Updated by Go MAEDA about 2 years ago
Updated by Go MAEDA about 2 years ago
- Subject changed from Description field error highlighting misalignment on validation failure to Fix improper error highlighting for description field in issue form
- Target version changed from 5.0.8 to 6.0.0
 Updated by Go MAEDA about 2 years ago
Updated by Go MAEDA about 2 years ago
- Status changed from New to Closed
- Assignee set to Go MAEDA
- Resolution set to Fixed
Committed the fix in r22545. Thank you.