Defect #41818
closedRedundant tooltip appearing after clicking the ellipsis button in the action menus
0%
Description
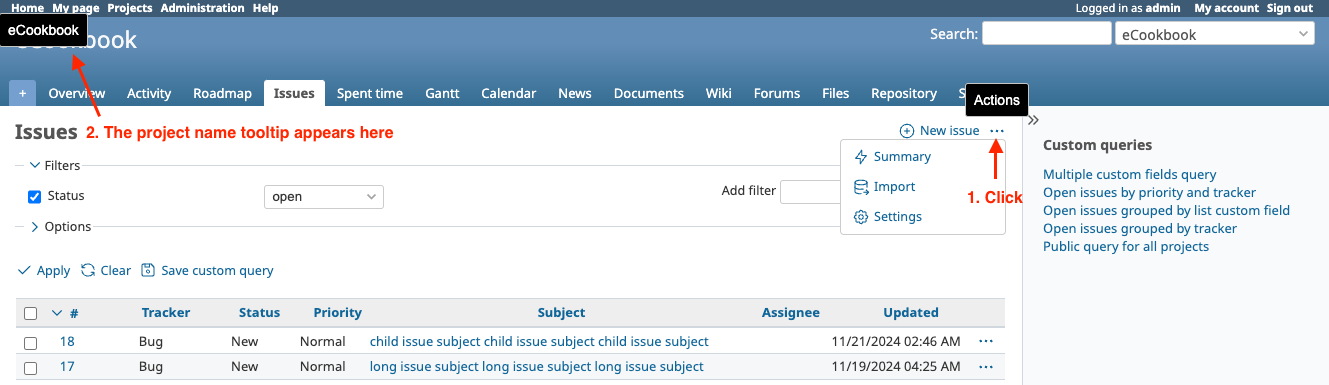
In Redmine 6.0.1 (and the latest master), clicking the ellipsis menu (...) on the following project pages displays a project name tooltip that should not appear. This tooltip remains visible and overlaps the project name until the page is reloaded:
- Project Issues page
- Project Spent time page
- Project Wiki page
- Issue note section

The problem does not occur on non-project pages like /issues, /time_entries, or the Users page in the Administration section (/users).
This issue does not occur in Redmine 5.1 and seems to be unintended behavior.
Files
 Updated by Takenori TAKAKI about 1 year ago
Updated by Takenori TAKAKI about 1 year ago
In my environment, I observed the following:
- The issue occurs in application.js when the ('.drdn-trigger') click event is triggered.
$(document).on('click', '.drdn-trigger', function(e){ var drdn = $(this).closest(".drdn"); if (drdn.hasClass("expanded")) { drdn.removeClass("expanded"); } else { $(".drdn").removeClass("expanded"); drdn.addClass("expanded"); selected = $('.drdn-items a.selected'); // Store selected project selected.focus(); // Calling focus to scroll to selected project if (!isMobile()) { drdn.find(".autocomplete").focus(); } e.stopPropagation(); } });
- When focus() is applied to a specific element (` selected.focus(); `), the jquery-ui `tooltip` activates and displays the `title` attribute.
To resolve this problem, I propose the following patches (A or B or C):
- (A) Update the JavaScript to check if the focus is on the project jump dropdown.
diff --git a/app/assets/javascripts/application.js b/app/assets/javascripts/application.js index 068ac98d8c..d5172381c3 100644 --- a/app/assets/javascripts/application.js +++ b/app/assets/javascripts/application.js @@ -760,8 +760,10 @@ $(document).ready(function(){ } else { $(".drdn").removeClass("expanded"); drdn.addClass("expanded"); - selected = $('.drdn-items a.selected'); // Store selected project - selected.focus(); // Calling focus to scroll to selected project + if ($(this).parent('#project-jump').length) { + selected = $('.drdn-items a.selected'); // Store selected project + selected.focus(); // Calling focus to scroll to selected project + } if (!isMobile()) { drdn.find(".autocomplete").focus(); }
- (B) Remove the title attribute from the links in the project jump list.
diff --git a/app/helpers/application_helper.rb b/app/helpers/application_helper.rb index bac8da2667..11edfc7192 100644 --- a/app/helpers/application_helper.rb +++ b/app/helpers/application_helper.rb @@ -571,7 +571,6 @@ module ApplicationHelper padding = level * 16 text = content_tag('span', project.name, :style => "padding-left:#{padding}px;") s << link_to(text, project_path(project, :jump => jump), - :title => project.name, :class => (project == selected ? 'selected' : nil)) end [
- (C) Add a no-tooltip class to the links in the project jump list.
diff --git a/app/helpers/application_helper.rb b/app/helpers/application_helper.rb index bac8da2667..948074f9e8 100644 --- a/app/helpers/application_helper.rb +++ b/app/helpers/application_helper.rb @@ -572,7 +572,7 @@ module ApplicationHelper text = content_tag('span', project.name, :style => "padding-left:#{padding}px;") s << link_to(text, project_path(project, :jump => jump), :title => project.name, - :class => (project == selected ? 'selected' : nil)) + :class => 'no-tooltip' + (project == selected ? ' selected' : '')) end [ [bookmarked, :label_optgroup_bookmarks, true],
 Updated by Katsuya HIDAKA about 1 year ago
Updated by Katsuya HIDAKA about 1 year ago
Thank you for providing the detailed explanation and suggestions in #note-2. I appreciate the effort in analyzing the issue and proposing potential solutions.
In my opinion, option (A) seems to be the best approach. Here's why:
As explained in #note-2, the event handler $(document).on('click', '.drdn-trigger', function(e) { ... }) is triggered in two cases:
- When the menu button (...) on pages like the project issues or time tracking pages is clicked.
- When the project jump dropdown is clicked.
The following code in the event handler is necessary only for the project jump dropdown (case 2):
selected = $('.drdn-items a.selected'); // Store selected project
selected.focus(); // Calling focus to scroll to selected project
This code causes the issue because selected = $('.drdn-items a.selected') targets the <a class="selected" href="/projects/ecookbook?jump=issues" title="eCookbook"> element in the project jump dropdown and applies focus(). As a result, jQuery UI's tooltip is triggered, displaying the tooltip unnecessarily.
In contrast, this code is not needed when clicking the menu button (...) on pages like the project issues or time tracking pages. It should only execute when the project jump dropdown is clicked.
I investigated where .drdn-trigger is used and found that it is only applied to the project jump dropdown and the problematic menu buttons on project pages. It seems likely that restricting the code execution to the project jump dropdown would address the issue.
This issue does not occur in Redmine 5.1. While the implementation for handling menu button clicks has not changed, the versions of jQuery and jQuery UI have been updated. The changes in jQuery and jQuery UI might be causing this issue.
For example, when running the following code in DevTools, the tooltip appears only in Redmine 6.0 (jQuery 3.7.1):
$('#project-jump [title="eCookbook"]').focus();
It seems that the behavior of focus() might have changed in the newer versions of jQuery or jQuery UI, which could be causing the tooltip to appear.
Regardless, the problematic code is necessary only when the project jump dropdown is clicked. For this reason, in my opinion, option (A) seems to be the most reasonable solution.
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Target version set to 6.0.2
Setting the target version to 6.0.2.
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Status changed from Confirmed to Resolved
- Assignee set to Go MAEDA
- Resolution set to Fixed
I have committed approach A among the proposed options in r23306.
Thank you for catching and fixing the issue.
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Subject changed from Unexpected Tooltip Appears After Clicking the Ellipsis Menu on Project Pages to Redundant tooltip appearing after clicking the ellipsis button in the action menus
- Status changed from Resolved to Closed
Merged the change into the 6.0-stable branch in r23312.