Actions
Defect #42654
closedText in project jump box is vertically misaligned
Start date:
Due date:
% Done:
0%
Estimated time:
Resolution:
Fixed
Affected version:
Description
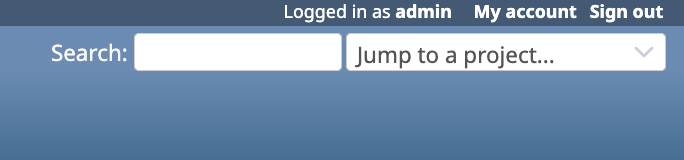
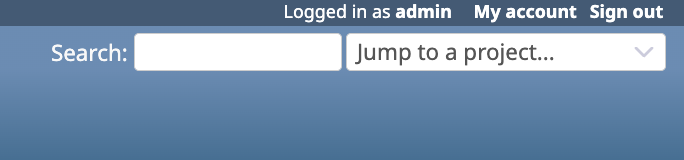
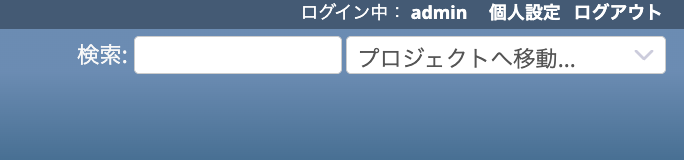
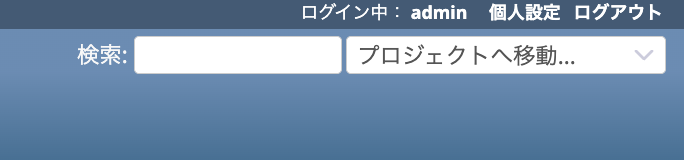
The text inside the project jumpbox currently appears slightly misaligned, sitting lower than expected. Reducing the padding-top from 3px to 1.5px seems to improve the vertical alignment and creates a more balanced look.
| before | after | |
| English |  |
 |
| Japanese |  |
 |
diff --git a/app/assets/stylesheets/application.css b/app/assets/stylesheets/application.css
index c63a89a75..cd35519d1 100644
--- a/app/assets/stylesheets/application.css
+++ b/app/assets/stylesheets/application.css
@@ -317,7 +317,7 @@ div + .drdn-items {border-top:1px solid #ccc;}
width:100%;
height:24px;
display:inline-block;
- padding:3px 18px 3px 6px;
+ padding:1.5px 18px 3px 6px;
border-radius:3px;
border:1px solid #ccc;
margin:0 !important;
Files
Actions