Defect #42774
closedLinked content is hidden under the #sticky-issue-header when using anchor links
0%
Description
Related: Feature #42684: Add a sticky header to keep the issue subject visible on scroll
When clicking anchor links such as #note-n, #change-n, or Wiki-style headings on an issue page, the browser scrolls the anchor element to the top of the viewport.
However, on issue view pages, the anchor element ends up hidden behind the sticky issue header, making it look as if the page didn’t scroll to the intended target.
The following CSS diff adjusts the position of anchor elements during scrolling by adding a scroll-margin-top.
diff --git a/app/assets/stylesheets/application.css b/app/assets/stylesheets/application.css
index 6571c05d1..5eccaacb4 100644
--- a/app/assets/stylesheets/application.css
+++ b/app/assets/stylesheets/application.css
@@ -795,6 +795,12 @@ div.journal span.update-info {color: #666; font-size: 0.9em;}
#history div:target h4.note-header {background-color:#DDEEFF;}
#history p.nodata {display: none;}
+/* Prevent content from being hidden behind a #sticky-issue-header when scrolling via anchor links. */
+.controller-issues.action-show div.wiki a[name],
+.controller-issues.action-show #history div[id^="note-"],
+.controller-issues.action-show #history div[id^="change-"] {
+ scroll-margin-top: 50px;
+}
div#activity dl, #search-results { margin-left: 2em; }
div#activity dd, #search-results dd { margin-bottom: 1em; padding-left: 22px; font-size: 0.8125rem;}
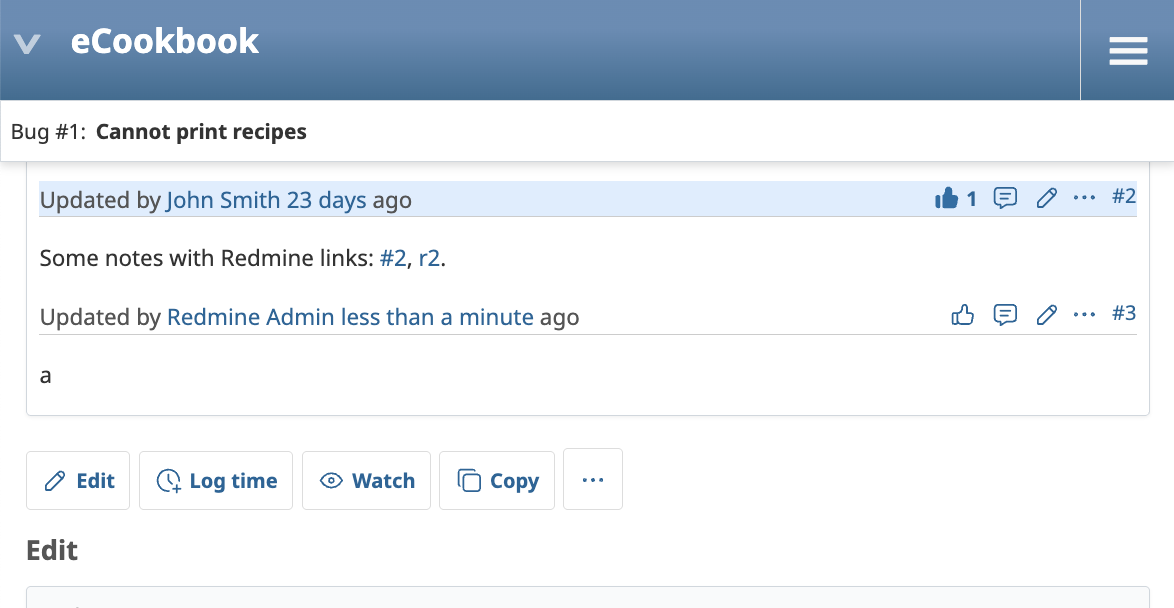
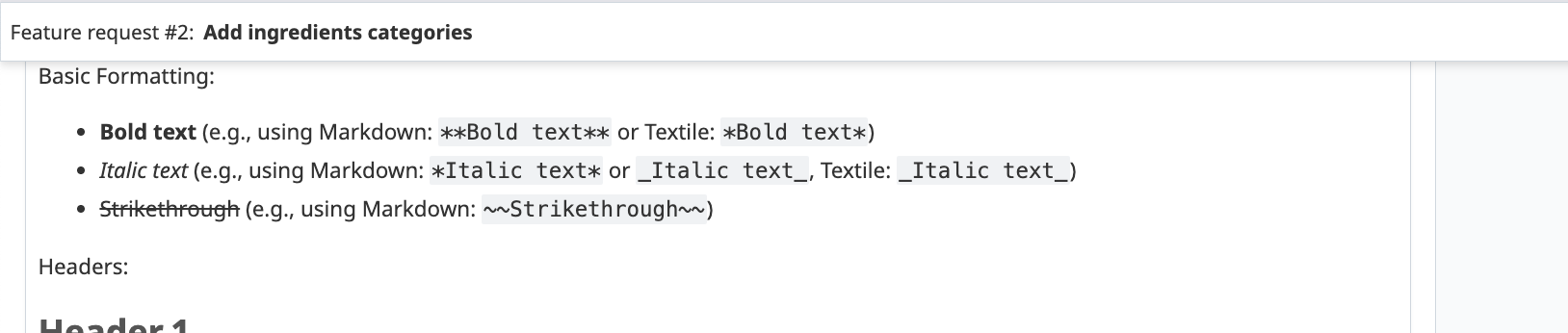
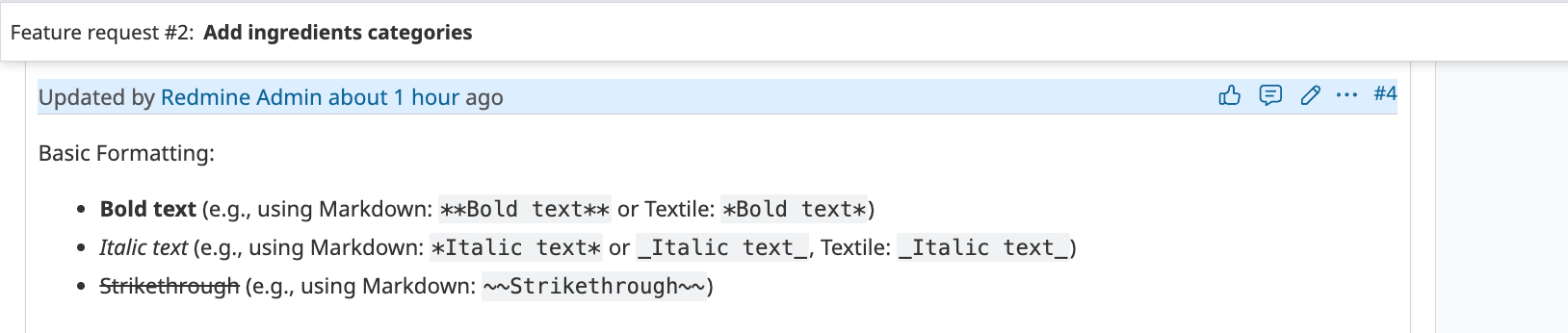
| Before change | After change |
 |
 |
Files
 Updated by Mizuki ISHIKAWA 8 months ago
Updated by Mizuki ISHIKAWA 8 months ago
It turned out that the problem wasn't fully resolved, because when the screen width is narrow, not only #sticky-issue-header but also project-jump becomes visible.
The following change fixes the issue in responsive mode as well.
diff --git a/app/assets/stylesheets/responsive.css b/app/assets/stylesheets/responsive.css
index 3a2eb46bb..867c41e9b 100644
--- a/app/assets/stylesheets/responsive.css
+++ b/app/assets/stylesheets/responsive.css
@@ -854,6 +854,13 @@
div#sticky-issue-header {
top: 64px;
}
+
+ /* Prevent content from being hidden behind #sticky-issue-header and project-jump when scrolling via anchor links. */
+ .controller-issues.action-show div.wiki a[name],
+ .controller-issues.action-show #history div[id^="note-"],
+ .controller-issues.action-show #history div[id^="change-"] {
+ scroll-margin-top: 114px;
+ }
}
@media all and (max-width: 599px) {