Defect #19578
closedIssues reports table header overlaping
0%
Description
Hi,
After migrating from Redmine 1.2.1 to 3.0.1, the Issues > Summary > Reports details page does not have the same behaviour for the table header overflow.
We use around 20 "Issues statuses" in our Redmine instance and with this latest Redmine version, headers overlap to fit in the window size which make them unreable (see attached screenshots).
This change might have been done before the Redmine 3.0.1 release but I did not find the entry about it in Changelogs.
Thanks,
Antoine
Files
Related issues
 Updated by Leonel Iturralde over 10 years ago
Updated by Leonel Iturralde over 10 years ago
I confirmed this behavior. It is caused by
table.issue-report {table-layout:fixed;}
source:trunk/public/stylesheets/application.css@14155#L173
If I change it to table-layout:auto . I can see all the content.
You can fixed this by creating a custom theme to change this style. Just while waiting for a patch.
 Updated by Go MAEDA about 8 years ago
Updated by Go MAEDA about 8 years ago
- Related to Defect #15307: HTML 5 deprecates width and align attributes added
 Updated by Go MAEDA about 8 years ago
Updated by Go MAEDA about 8 years ago
- File table-layout-auto-report-detail@2x.png table-layout-auto-report-detail@2x.png added
- File table-layout-auto-summary@2x.png table-layout-auto-summary@2x.png added
- File white-space-normal-report-detail@2x.png white-space-normal-report-detail@2x.png added
- File table-layout-fixed@2x.png table-layout-fixed@2x.png added
- Affected version changed from 3.0.1 to 2.4.0
Leonel Iturralde wrote:
If I change it to table-layout:auto . I can see all the content.
Thank you for the workaround.
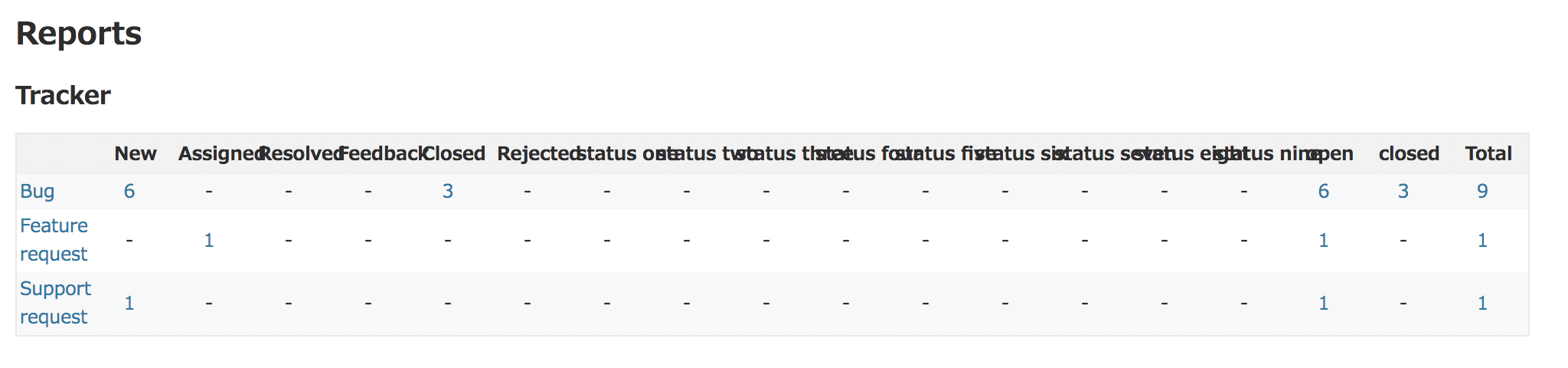
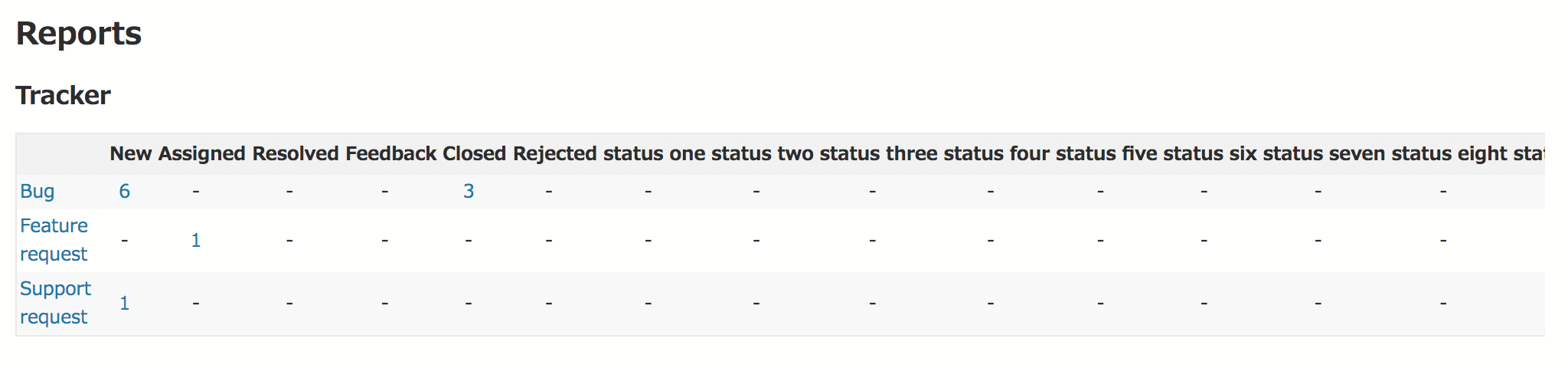
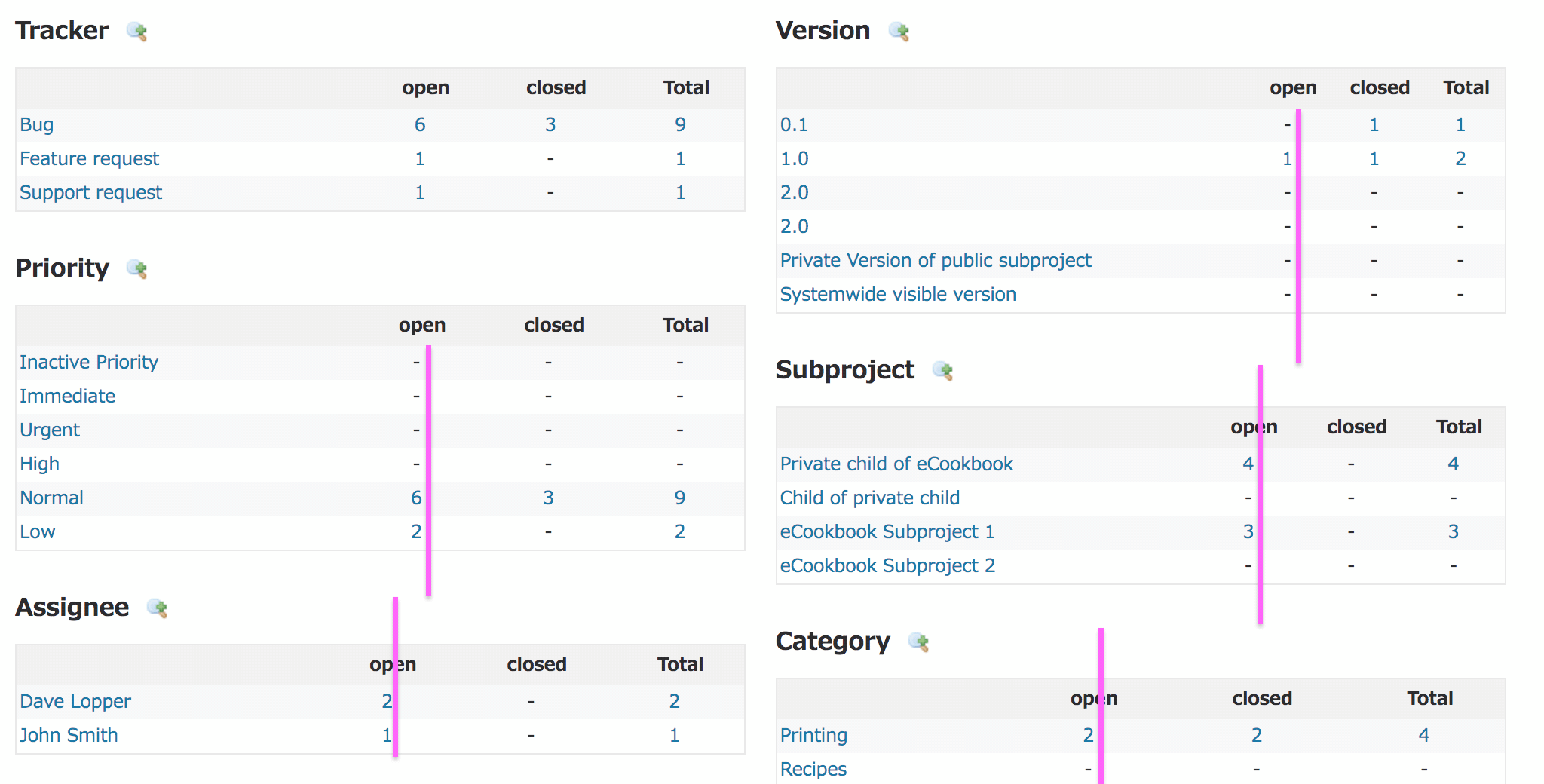
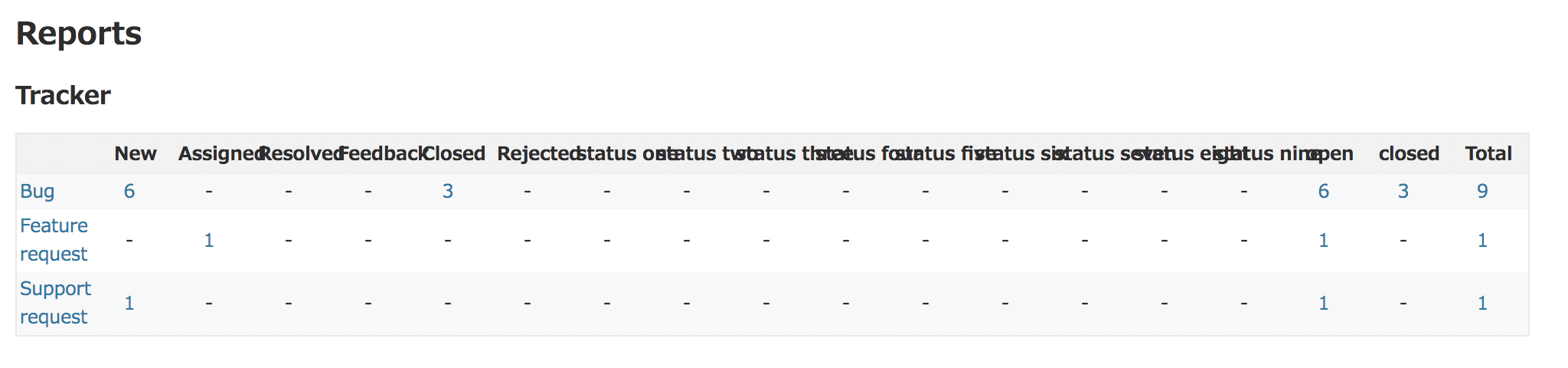
But changing table-layout property from fixed to auto causes other problem. Please see the screenshots blow. The right end of the table is not displayed (actually there are columns "status nine", "Open", "Closed", "Total"). And columns are not aligned in issues summary page.
Before fix:
After:

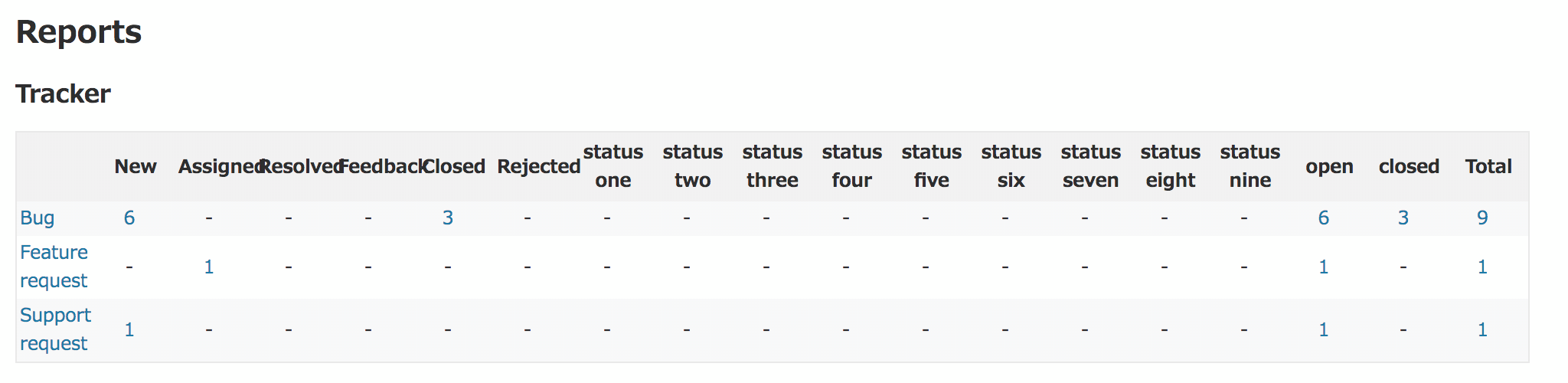
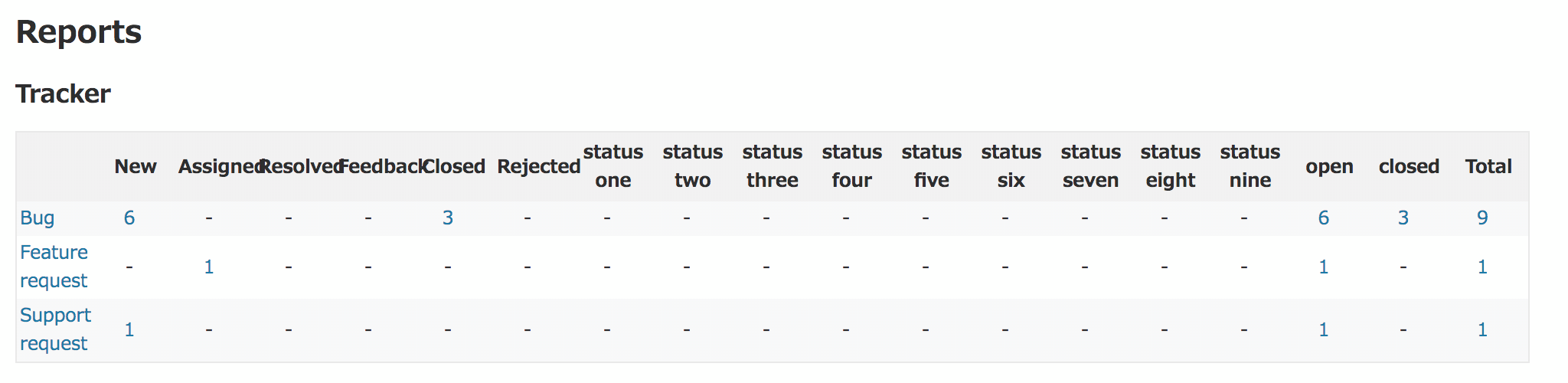
I think adding white-space: nowrap to th elements is better solution.
Index: public/stylesheets/application.css
===================================================================
--- public/stylesheets/application.css (revision 17048)
+++ public/stylesheets/application.css (working copy)
@@ -274,6 +274,7 @@
tr.issue.idnt-9 td.subject {padding-left: 152px; background-position: 136px 50%;}
table.issue-report {table-layout:fixed;}
+table.issue-report th {white-space: normal;}
tr.entry { border: 1px solid #f8f8f8; }
tr.entry td { white-space: nowrap; }

 Updated by Go MAEDA about 8 years ago
Updated by Go MAEDA about 8 years ago
- File 19578.diff 19578.diff added
- Target version set to 3.3.6
Setting target version to 3.3.6.
Before:
After:
 Updated by Marius BĂLTEANU about 8 years ago
Updated by Marius BĂLTEANU about 8 years ago
- Related to Patch #27772: Issues reports should show only statuses used by the project added
 Updated by Go MAEDA about 8 years ago
Updated by Go MAEDA about 8 years ago
- Status changed from New to Resolved
- Assignee set to Go MAEDA
- Resolution set to Fixed
Committed to the trunk.
 Updated by Go MAEDA about 8 years ago
Updated by Go MAEDA about 8 years ago
- Status changed from Resolved to Closed
Merged to 3.4-stable and 3.3-stable.