Feature #24922
closedSupport high resolution images in formatted content
0%
Description
Today, many computers have high resolution displays (e.g. Apple's retina screens) and it would be nice if images embedded into Redmine via the !image.png! syntax would make use of the higher resolution.
It has become quite common to use @2x in the filename of such hi-res images, e.g. image@2x.png would indicate that this image is meant for a hi-res display with a device pixel ratio of 2. Similarly, @3x would be used for a DPR of 3.
Modern browsers support supplying these image files in img tags via the srcset attribute and will scale the images automatically on hi-res displays.
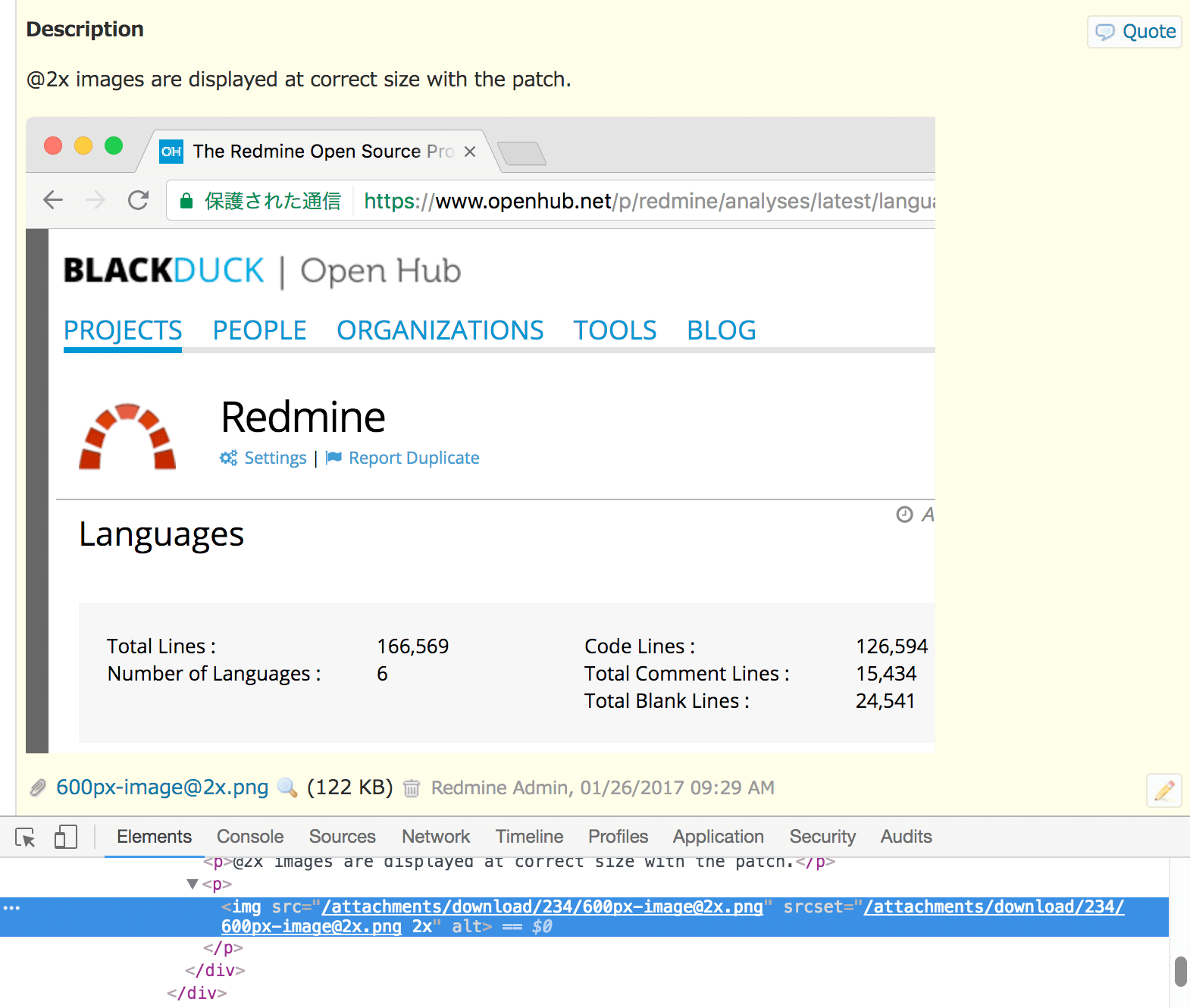
The attached patch implements recognition of hi-res images by looking for @2x, @3x, etc. in the file name and will add a srcset attribute accordingly.
As an example, have a look at this wiki page - the embedded images are using the mechanism and look crisp and sharp on hi-res displays.
Files
Related issues
 Updated by Go MAEDA almost 9 years ago
Updated by Go MAEDA almost 9 years ago
- File screenshot-24922.png screenshot-24922.png added
Thank you for the patch.
I am always annoyed whit this @2x images issue. When I attach screenshots which was taken with Mac, I have to half the resolution of the image before upload to prevent the images are displayed at too large size.
With this patch, what I have to do is only renaming the file name to "*@2x.(jpg|png)". It would be great if the patch is merged.

 Updated by Go MAEDA almost 9 years ago
Updated by Go MAEDA almost 9 years ago
Most browsers even Microsoft Edge supports srcset attribute: http://caniuse.com/#search=srcset
 Updated by Jan from Planio www.plan.io almost 9 years ago
Updated by Jan from Planio www.plan.io almost 9 years ago
- Related to Feature #24927: Render high resolution Gravatars and Thumbnails added
 Updated by Jan from Planio www.plan.io almost 9 years ago
Updated by Jan from Planio www.plan.io almost 9 years ago
Related: I've also provided patches for hi-res support in Gravatars and Thumbnails, see #24927.
 Updated by Go MAEDA almost 9 years ago
Updated by Go MAEDA almost 9 years ago
- Related to Feature #11757: Add support for HDPI screens (retina) added
 Updated by Go MAEDA almost 9 years ago
Updated by Go MAEDA almost 9 years ago
- Target version changed from Candidate for next minor release to 3.4.0
Setting target version to 3.4.0 along with #24927.
 Updated by Jean-Philippe Lang almost 9 years ago
Updated by Jean-Philippe Lang almost 9 years ago
- Status changed from New to Closed
- Assignee set to Jean-Philippe Lang
- Resolution set to Fixed
Committed with a test, thanks.