Patch #29391
closedShow version status in Roadmap and Version pages
Description
Currently, it is quite hidden and hard to see the version status and because of this, most of our versions remain Open (completed).
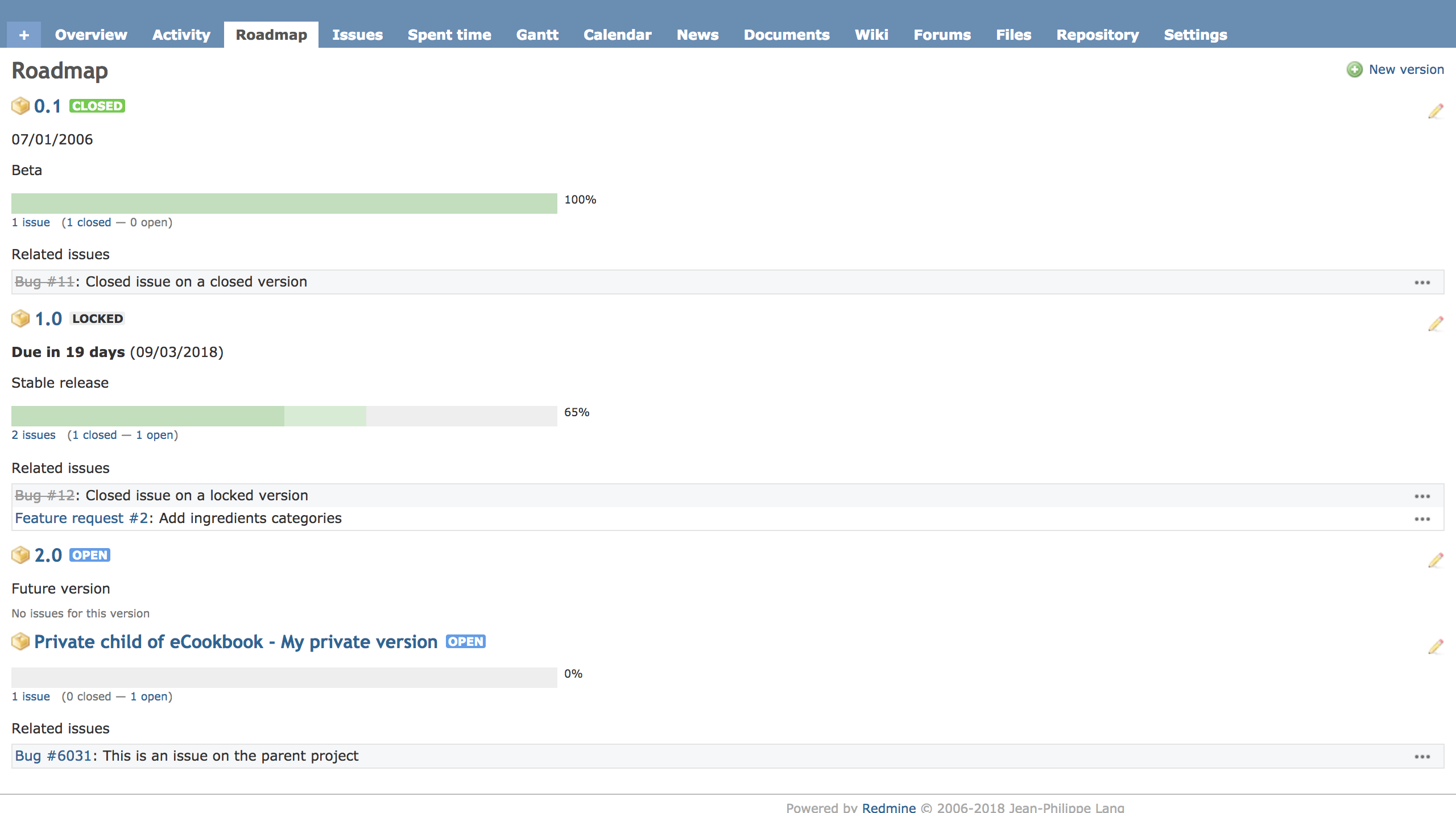
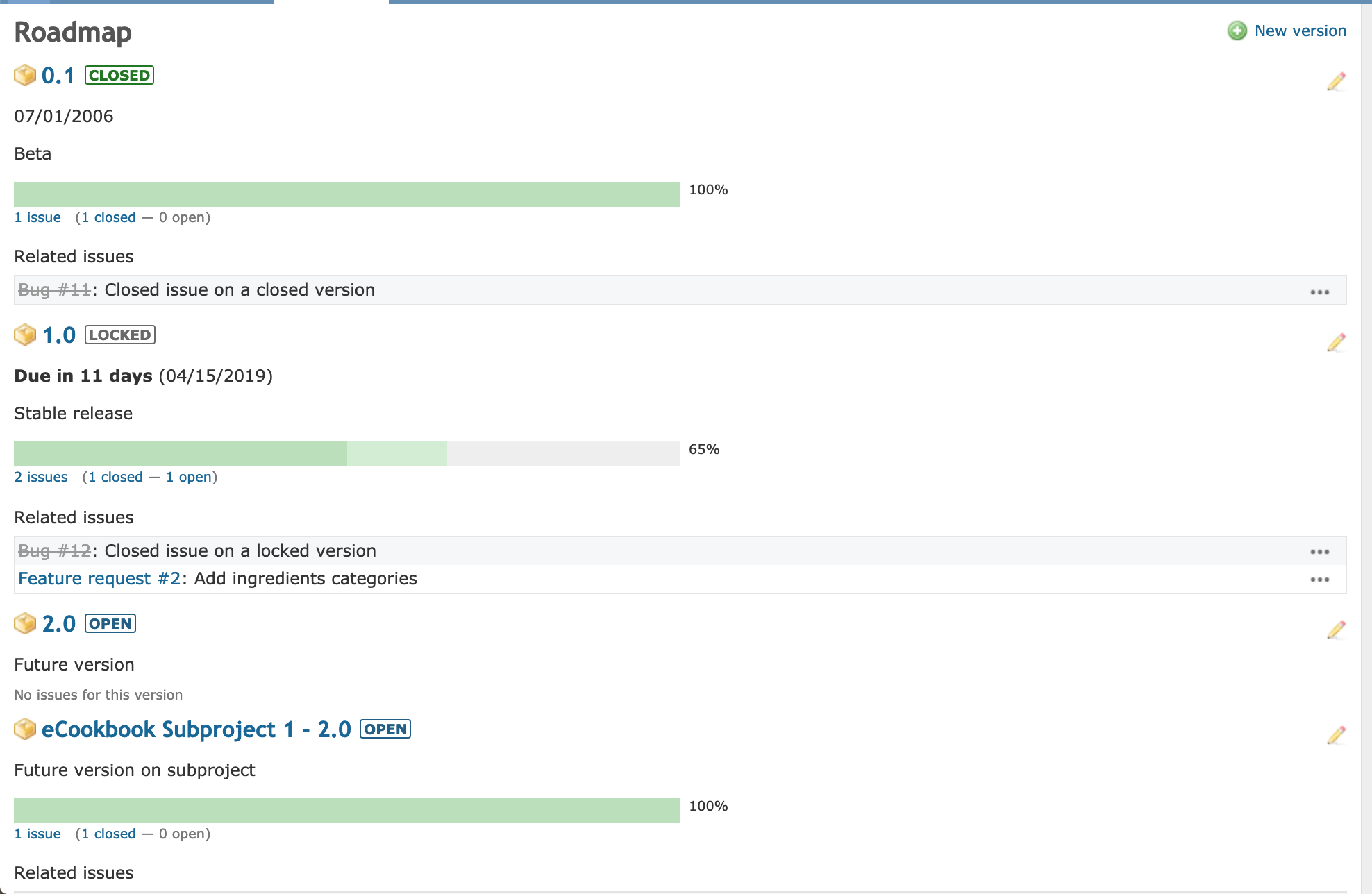
Roadmap:
Version show:
Any feedback is welcome, especially on the statuses badge color.
Files
Related issues
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
I am in favor of the idea to show the current status of versions. As Marius wrote, it is not easy to know the current status of versions.
But I don't like to use class names such as "light-blue" and "red". Theme developers may define a different appearance for the element. And future versions of Redmine switch the color.
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
Go MAEDA wrote:
I am in favor of the idea to show the current status of versions. As Marius wrote, it is not easy to know the current status of versions.
But I don't like to use class names such as "light-blue" and "red". Theme developers may define a different appearance for the element. And future versions of Redmine switch the color.
You’re right, I don’t know what was in my head when I made mixed classes. I’ll update the patch.
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
- File deleted (
0001-Move-styles-for-count-and-private-to-a-new-class-nam.patch)
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
- File deleted (
0002-show-version-status-as-badge-in-rodmap-index-and-roa.patch)
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
- File 0001-Move-styles-for-count-and-private-to-a-new-class-nam.patch added
- File 0002-show-version-status-as-badge-in-rodmap-index-and-roa.patch added
Updated the patches.
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
- Target version set to Candidate for next major release
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
- File 0002-show-version-status-as-badge-in-rodmap-index-and-roa.patch added
Updated the patch to use the same green color from done ratio / version progress bar.
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
- File deleted (
0002-show-version-status-as-badge-in-rodmap-index-and-roa.patch)
 Updated by Go MAEDA over 5 years ago
Updated by Go MAEDA over 5 years ago
- Target version changed from Candidate for next major release to 4.1.0
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
- File deleted (
0001-Move-styles-for-count-and-private-to-a-new-class-nam.patch)
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
- File deleted (
0002-show-version-status-as-badge-in-rodmap-index-and-roa.patch)
 Updated by Marius BĂLTEANU over 5 years ago
Updated by Marius BĂLTEANU over 5 years ago
- File 0001-Move-styles-for-count-and-private-to-a-new-class-nam.patch 0001-Move-styles-for-count-and-private-to-a-new-class-nam.patch added
- File 0002-Show-version-status-as-badge-in-rodmap-index-and-roa.patch 0002-Show-version-status-as-badge-in-rodmap-index-and-roa.patch added
Update the patches for the current trunk.
The "Private" badge from issue page is rendered inside a h3 element, the versions status is rendered outside the h3 and because of that, the styles differ. We should render also the version status badge inside the "h" element or we should apply some style from h element directly to .badge class in order to have the same "look and feel"?
 Updated by Bernhard Rohloff over 5 years ago
Updated by Bernhard Rohloff over 5 years ago
Marius BALTEANU wrote:
Update the patches for the current trunk.
The "Private" badge from issue page is rendered inside a h3 element, the versions status is rendered outside the h3 and because of that, the styles differ. We should render also the version status badge inside the "h" element or we should apply some style from h element directly to .badge class in order to have the same "look and feel"?
I also agree that things should be handled the same way on every view. As the private badge is also a badge and has nothing to do with the heading at all, my favorite approach would be to take it out of the heading, give the classes "badge" and "private" and align it to the heading by setting the display property of the h3 element to inline-block. That's understandable, clean, and introduces badges as an official design element so that plugins like redmine_tags can rely on.
 Updated by Go MAEDA about 5 years ago
Updated by Go MAEDA about 5 years ago
Since the status "OPEN" is a very normal status for versions, I think that showing the status "OPEN" is not necessary and showing "CLOSED" and "LOCKED" is enough. I am anxious that the Roadmap page will be filled with many "OPEN" and users may feel those as distractions.
 Updated by Marius BĂLTEANU about 5 years ago
Updated by Marius BĂLTEANU about 5 years ago
- File style.png style.png added
- File 0001-New-styles-for-status-badges.patch 0001-New-styles-for-status-badges.patch added
Go MAEDA wrote:
Since the status "OPEN" is a very normal status for versions, I think that showing the status "OPEN" is not necessary and showing "CLOSED" and "LOCKED" is enough. I am anxious that the Roadmap page will be filled with many "OPEN" and users may feel those as distractions.
What do you think if we change the badge styles to something less prominent for users?
Personally, I prefer to show all statuses because it's easier for users to scan visually when there are multiple versions with mixed statuses: "Closed, Closed, Open, Open, Locked" vs "Closed, Closed, , , Locked".

 Updated by Marius BĂLTEANU about 5 years ago
Updated by Marius BĂLTEANU about 5 years ago
Bernhard Rohloff wrote:
I also agree that things should be handled the same way on every view. As the private badge is also a badge and has nothing to do with the heading at all, my favorite approach would be to take it out of the heading, give the classes "badge" and "private" and align it to the heading by setting the display property of the h3 element to inline-block. That's understandable, clean, and introduces badges as an official design element so that plugins like redmine_tags can rely on.
Agree, but I'll do it in another ticket.
 Updated by Go MAEDA about 5 years ago
Updated by Go MAEDA about 5 years ago
- Status changed from New to Closed
- Assignee set to Go MAEDA
Committed the patch. Thank you for improving Redmine.
 Updated by Go MAEDA about 4 years ago
Updated by Go MAEDA about 4 years ago
- Related to Feature #33254: Show open/closed badge on issue page added
