Actions
Patch #22074
closedPrevent username from overlapping in mobile menu
Start date:
Due date:
% Done:
0%
Estimated time:
Description
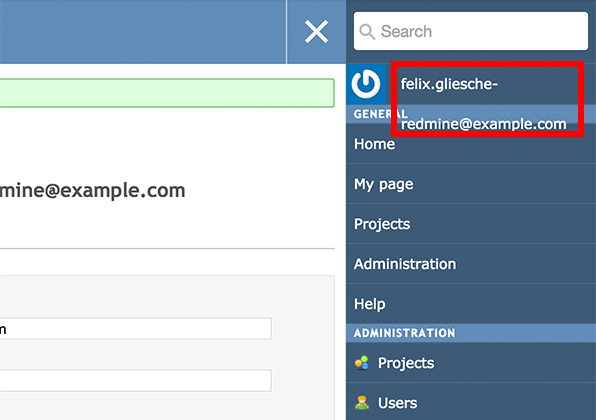
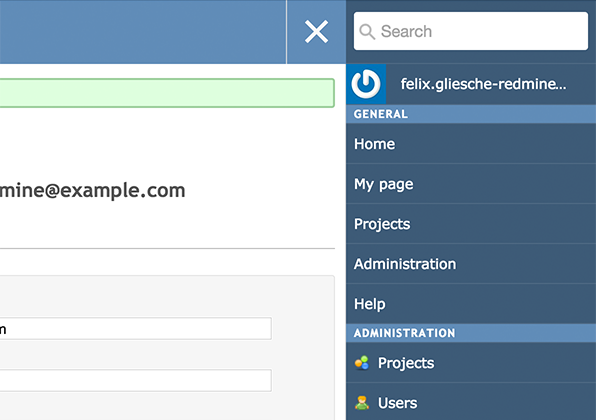
Under certain cirumstances the username shown in the mobile menu can break into another line overlapping the next menu item. For example if the username is too long and contains a '-':

I am attaching a patch which fixes this behaviour by avoiding line breaks and by adding text-overflow: ellipsis

Files
 Updated by Go MAEDA almost 10 years ago
Updated by Go MAEDA almost 10 years ago
- Target version set to 3.2.1
The fix works fine for me. Setting target version to 3.2.1.
 Updated by Gregor Schmidt almost 10 years ago
Updated by Gregor Schmidt almost 10 years ago
- File 0002-Expand-username-to-cover-whole-line-in-mobile-menu.patch 0002-Expand-username-to-cover-whole-line-in-mobile-menu.patch added
- File screen-capture-30.png screen-capture-30.png added
Sorry for hijacking this issue, but my problem is related.
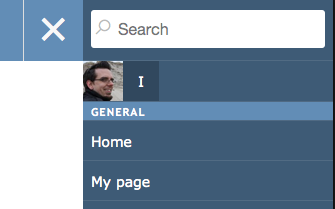
If the user name is really short, e.g. a single letter, the menu entry does not cover the whole width, in contrast to the other menu entries. This makes touching the link needlessly complicated.

The second attached patch expands the user name link to cover the whole line.
 Updated by Jean-Philippe Lang almost 10 years ago
Updated by Jean-Philippe Lang almost 10 years ago
- Status changed from New to Closed
- Assignee set to Jean-Philippe Lang
Both patches are merged in 3.2, thanks.
Actions