Feature #42603
closedEnable commonmark alert extension
0%
Files
Related issues
 Updated by Mizuki ISHIKAWA 9 months ago
Updated by Mizuki ISHIKAWA 9 months ago
- File 0001-Enable-common_mark-alerts.patch 0001-Enable-common_mark-alerts.patch added
- File screenshot 2025-04-28 16.45.56.png screenshot 2025-04-28 16.45.56.png added
I am attaching a patch that enables the alerts extension in commonMark.
Input:
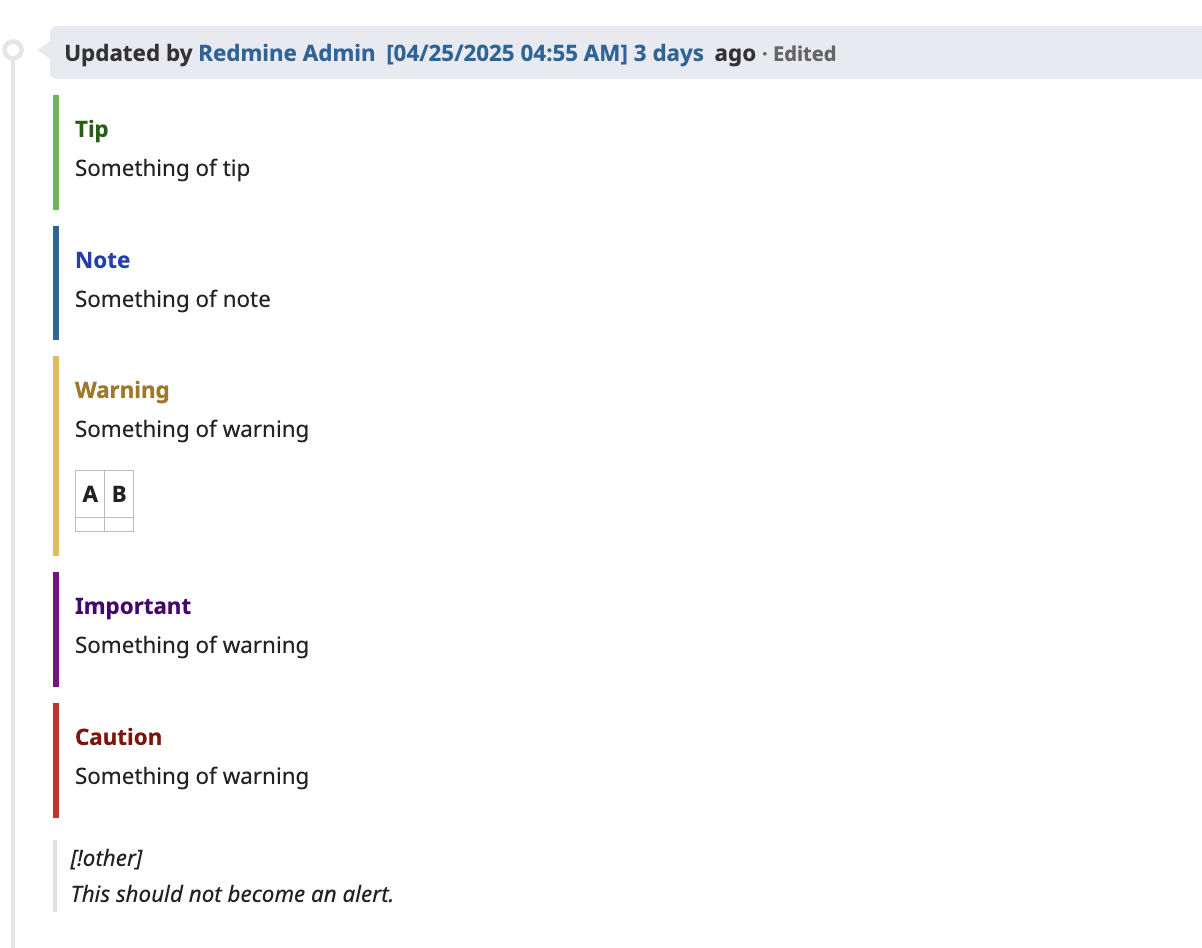
> [!TIP] > Something of tip > [!note] > Something of note > [!warning] > Something of warning > |A |B | > |--|--| > | | | > [!important] > Something of warning > [!caution] > Something of warning > [!other] > This should not become an alert.
It will be displayed as follows by the common_mark gem:
Feedback on the appearance of the alerts, such as their colors, is welcome.
Additional Notes:- This patch does not support PDF export functionality.
- Alert types such as Note and Important are not localized and will always be displayed in English regardless of the user's language.
 Updated by Marius BĂLTEANU 9 months ago
Updated by Marius BĂLTEANU 9 months ago
- Category set to Text formatting
- Status changed from New to Resolved
- Assignee set to Marius BĂLTEANU
- Target version changed from Candidate for next major release to 6.1.0
- Resolution set to Fixed
Thanks for taking care of this!
Mizuki ISHIKAWA wrote in #note-1:
I am attaching a patch that enables the alerts extension in commonMark.
Input:
[...]It will be displayed as follows by the common_mark gem:
[...]Feedback on the appearance of the alerts, such as their colors, is welcome.
From my point of view, the colors are ok.
Additional Notes:
- This patch does not support PDF export functionality.
I think this we should fix it, I will take a look in the following days.
- Alert types such as Note and Important are not localized and will always be displayed in English regardless of the user's language.
I'm not sure if it's really needed.
Beside these, we need to update the wiki pages help.
 Updated by Mizuki ISHIKAWA 9 months ago
Updated by Mizuki ISHIKAWA 9 months ago
When running the following stylelint check:
$ npx stylelint "app/assets/stylesheets/**/*.css" app/assets/stylesheets/application.css 1279:3 ✖ Unexpected shorthand "margin" after "margin-bottom" declaration-block-no-shorthand-property-overrides ✖ 1 problem (1 error, 0 warnings)
This issue can be fixed with the following diff:
diff --git a/app/assets/stylesheets/application.css b/app/assets/stylesheets/application.css
index c63a89a75..5c6ca8172 100644
--- a/app/assets/stylesheets/application.css
+++ b/app/assets/stylesheets/application.css
@@ -1275,8 +1275,7 @@ div.flash.warning svg.icon-svg, .conflict svg.icon-svg {
.markdown-alert-title {
font-weight: bold;
- margin-bottom: 0.5em;
- margin: 0;
+ margin: 0 0 0.5em 0;
}
.markdown-alert-tip { border-color: #5db651; }
 Updated by Mizuki ISHIKAWA 9 months ago
Updated by Mizuki ISHIKAWA 9 months ago
- File screenshot 2025-05-07 11.24.20.png screenshot 2025-05-07 11.24.20.png added
- File screenshot 2025-05-07 11.24.03.png screenshot 2025-05-07 11.24.03.png added
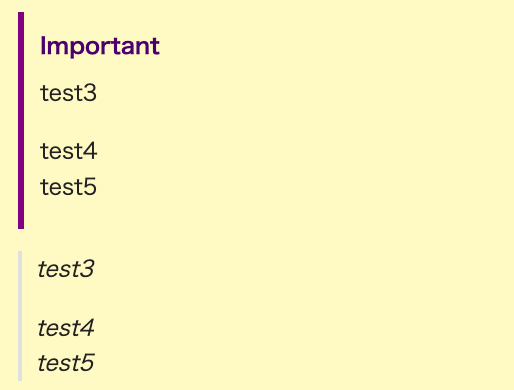
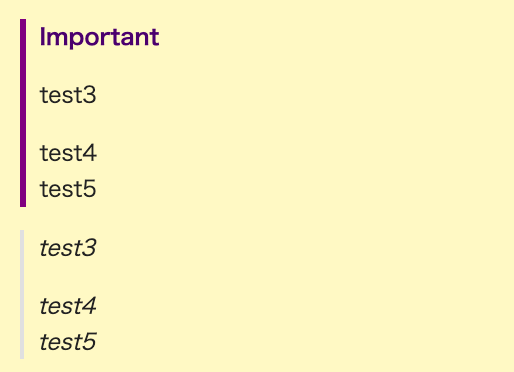
The uneven top and bottom padding of the alert is a bit distracting, so I would like to adjust the spacing to match the quote.
diff --git a/app/assets/stylesheets/application.css b/app/assets/stylesheets/application.css
index 7dc97a8f9..4a352888a 100644
--- a/app/assets/stylesheets/application.css
+++ b/app/assets/stylesheets/application.css
@@ -1263,17 +1263,12 @@ div.flash.warning svg.icon-svg, .conflict svg.icon-svg {
/***** CommonMark Alerts *****/
.markdown-alert {
border-left: 4px solid;
- padding: 10px 10px 1px 10px;
- margin: 10px 0;
-}
-
-.markdown-alert-title + p {
- margin-top: 2px;
+ padding-left: 0.6em;
+ margin: 1em 0;
}
.markdown-alert-title {
font-weight: bold;
- margin: 0 0 0.5em 0;
}
.markdown-alert-tip { border-color: #5db651; }
| before change | after change |
 |
 |
 Updated by Mizuki ISHIKAWA 9 months ago
Updated by Mizuki ISHIKAWA 9 months ago
- File 0001-Add-alerts-help.patch 0001-Add-alerts-help.patch added
- File screenshot 2025-05-09 16.13.25.png screenshot 2025-05-09 16.13.25.png added
- File screenshot 2025-05-09 16.13.03.png screenshot 2025-05-09 16.13.03.png added
I have attached a patch to add to the help. It is for English only.
I am not a native English speaker, so please correct me if you find anything unnatural!
 Updated by Mizuki ISHIKAWA 9 months ago
Updated by Mizuki ISHIKAWA 9 months ago
Patch slightly modified.
 Updated by Marius BĂLTEANU 9 months ago
Updated by Marius BĂLTEANU 9 months ago
Mizuki ISHIKAWA wrote in #note-6:
I have attached a patch to add to the help. It is for English only.
I am not a native English speaker, so please correct me if you find anything unnatural!
Thanks!
Is there any reason for why you chose to write [!NOTE], [!TIP], [!IMPORTANT], [!WARNING], and [!CAUTION] with capital letters?
 Updated by Mizuki ISHIKAWA 9 months ago
Updated by Mizuki ISHIKAWA 9 months ago
Marius BĂLTEANU wrote in #note-8:
Mizuki ISHIKAWA wrote in #note-6:
I have attached a patch to add to the help. It is for English only.
I am not a native English speaker, so please correct me if you find anything unnatural!Thanks!
Is there any reason for why you chose to write [!NOTE], [!TIP], [!IMPORTANT], [!WARNING], and [!CAUTION] with capital letters?
https://docs.github.com/en/get-started/writing-on-github/getting-started-with-writing-and-formatting-on-github/basic-writing-and-formatting-syntax#alerts
I chose to use capital letters for [!NOTE], [!TIP], [!IMPORTANT], [!WARNING], and [!CAUTION] because they were also capitalized on the GitHub syntax page. However, replacing them with lowercase is perfectly fine if you prefer.
 Updated by Marius BĂLTEANU 9 months ago
Updated by Marius BĂLTEANU 9 months ago
Mizuki ISHIKAWA wrote in #note-9:
[...]
Is there any reason for why you chose to write [!NOTE], [!TIP], [!IMPORTANT], [!WARNING], and [!CAUTION] with capital letters?
https://docs.github.com/en/get-started/writing-on-github/getting-started-with-writing-and-formatting-on-github/basic-writing-and-formatting-syntax#alerts
I chose to use capital letters for [!NOTE], [!TIP], [!IMPORTANT], [!WARNING], and [!CAUTION] because they were also capitalized on the GitHub syntax page. However, replacing them with lowercase is perfectly fine if you prefer.
Got it, thanks!
 Updated by Florian Walchshofer 9 months ago
Updated by Florian Walchshofer 9 months ago
I would also prefer if this initial symbol is also displayed, just like on the GitHub syntax page
https://docs.github.com/en/get-started/writing-on-github/getting-started-with-writing-and-formatting-on-github/basic-writing-and-formatting-syntax#alerts

 Updated by Marius BĂLTEANU 9 months ago
Updated by Marius BĂLTEANU 9 months ago
Florian Walchshofer wrote in #note-11:
I would also prefer if this initial symbol is also displayed, just like on the GitHub syntax page
https://docs.github.com/en/get-started/writing-on-github/getting-started-with-writing-and-formatting-on-github/basic-writing-and-formatting-syntax#alerts
Yes, I think we can have a HTML::Pipeline::Filter that adds the properly svg icon. The following code is just an example to prove the implementation, it still need some work to be finalised.
include IconsHelper
module Redmine
module WikiFormatting
module CommonMark
class AlertsIconsFilter < HTML::Pipeline::Filter
def call
doc.search("p.markdown-alert-title").each do |node|
alert_class = node.parent['class']
alert_class.slice!("markdown-alert ")
#ToDo: Extend notice_icon to support all alert types or add a new method
icon = notice_icon('notice')
node.prepend_child(icon)
end
doc
end
end
end
end
end
 Updated by Marius BĂLTEANU 8 months ago
Updated by Marius BĂLTEANU 8 months ago
- File clipboard-202505250031-znpud.png clipboard-202505250031-znpud.png added
- Status changed from Resolved to Closed
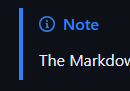
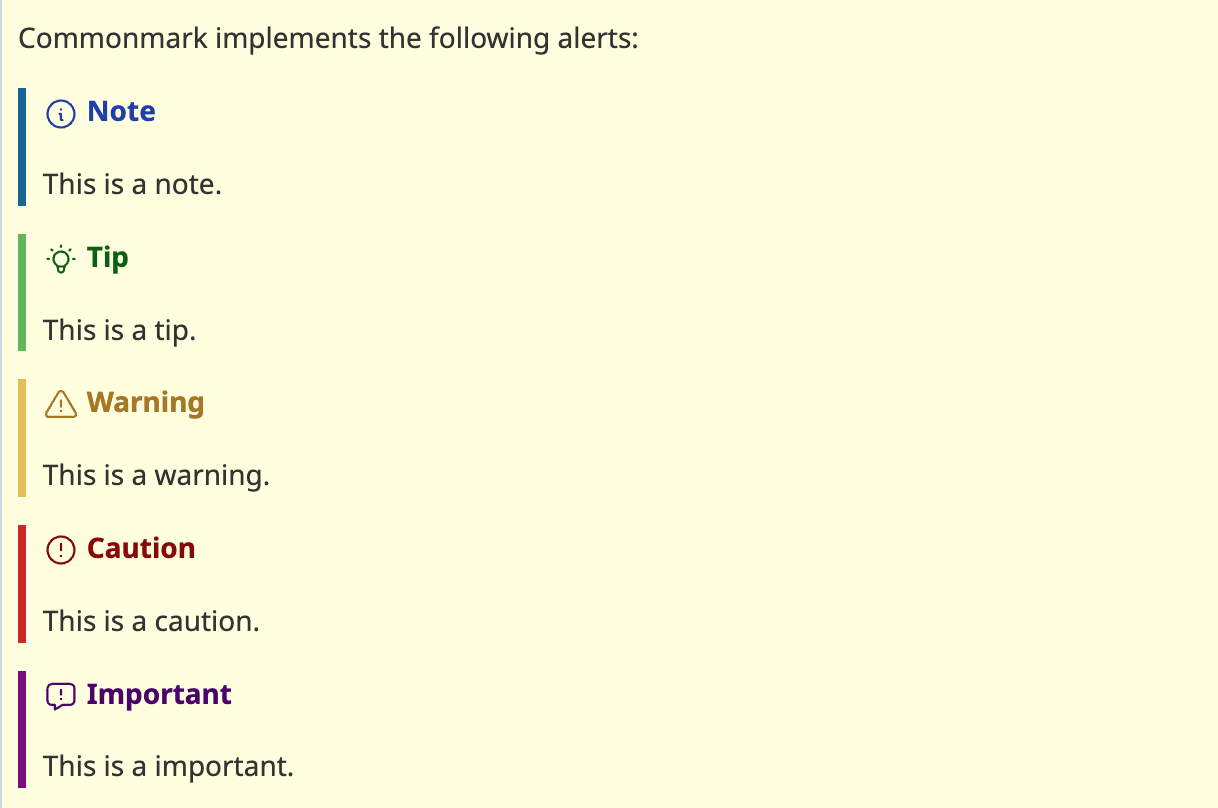
Icons added in r23796, please see below screeshot:

I think we can consider this issue completed. In PDF export, we don't have an easy way to render the alerts better.
 Updated by Go MAEDA 8 months ago
Updated by Go MAEDA 8 months ago
- Related to Defect #42818: Unnecessary margin below icons on the board-style projects page added
 Updated by Go MAEDA 3 months ago
Updated by Go MAEDA 3 months ago
- Related to Patch #43379: Localize default commonmark alert titles (note, tip, warning, caution and important) added
 Updated by Go MAEDA 3 months ago
Updated by Go MAEDA 3 months ago
- Related to Defect #43420: Markdown alerts are missing styling in email notifications added
 Updated by Go MAEDA 3 months ago
Updated by Go MAEDA 3 months ago
- Related to Feature #43425: Update colors of Markdown "Warning" and "Caution" alerts to be consistent with standards added