Actions
Defect #43014
closedContent in selected columns overflows to the right in Gantt chart
Start date:
Due date:
% Done:
0%
Estimated time:
Resolution:
Fixed
Affected version:
Description
When additional selected columns are displayed in the Gantt chart, the content inside the columns slightly overflows to the right, rather than the columns themselves.
This only happens when selected columns are added, not with default columns.
The following change appears to resolve the issue:
diff --git a/app/assets/stylesheets/application.css b/app/assets/stylesheets/application.css
index 378292f75..e994c12af 100644
--- a/app/assets/stylesheets/application.css
+++ b/app/assets/stylesheets/application.css
@@ -1793,7 +1793,7 @@ table.gantt-table td {
width: 100%;
}
.gantt_subjects div.issue-subject:hover { background-color:#ffffdd; }
-.gantt_selected_column_content { padding-left: 3px; padding-right: 3px;}
+.gantt_selected_column_content > div { padding-left: 3px; box-sizing: border-box; }
.gantt_subjects .issue-subject img.icon-gravatar {
margin: 2px 5px 0px 2px;
}
Using box-sizing: border-box; ensures that the padding does not cause the content to overflow beyond the column width.
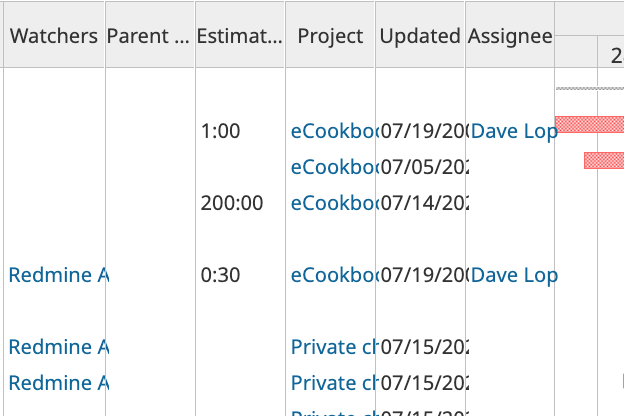
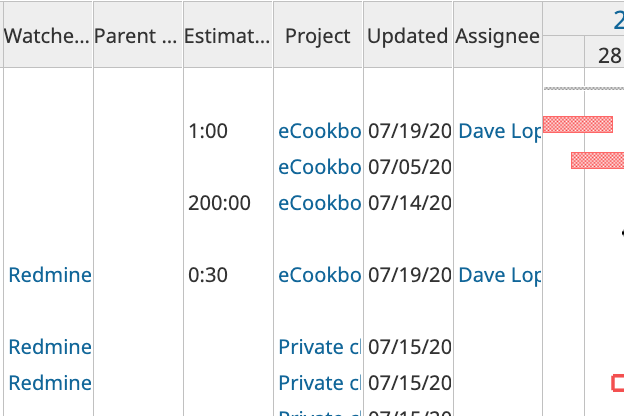
| Before change | After change |
|---|---|
 |
 |
Files
Actions