Defect #21775
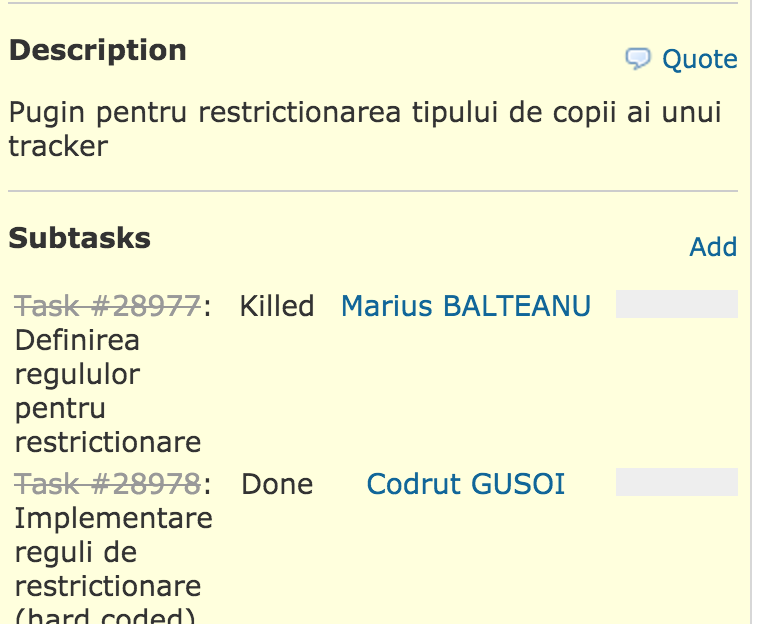
closedField "Done" from issue subtasks table overlaps the layout in responsive mode, width 400
0%
Description
- Open an issue with subtasks
- Resize the browser to the minimum width (400px in my case, Chrome, latest version)
- Observe the field Done that overlaps the layout.

I checked also the issues listing (project/issues) and there the problem doesn't reproduce because of the div "autoscroll" that makes that block scrollable also on horizontal.
Attached is a patch that adds that div for issue subtasks and relations.
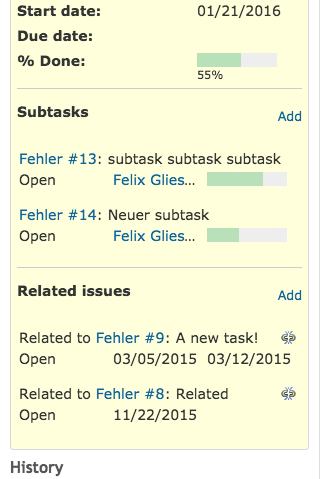
After I applied the patch:
Files
Related issues
 Updated by Marius BĂLTEANU almost 10 years ago
Updated by Marius BĂLTEANU almost 10 years ago
- File add_autoscroll_div.patch add_autoscroll_div.patch added
Attached the patch.
 Updated by Jan from Planio www.plan.io almost 10 years ago
Updated by Jan from Planio www.plan.io almost 10 years ago
- Category changed from UI to UI - Responsive
Thanks for reporting this and providing a patch.
I am not sure scrolling is the best approach here. Ideally, we'd rearrange the elements so they all fit on the screen without scrolling.
 Updated by Jan from Planio www.plan.io almost 10 years ago
Updated by Jan from Planio www.plan.io almost 10 years ago
I've also added a new category for responsive issues as I would expect to see a few more of those in the future. Using a different category will hopefully make it easier for Felix and me to address them quickly.
 Updated by Marius BĂLTEANU almost 10 years ago
Updated by Marius BĂLTEANU almost 10 years ago
Jan from Planio www.plan.io wrote:
I added the autoscroll div from two reasons:I am not sure scrolling is the best approach here. Ideally, we'd rearrange the elements so they all fit on the screen without scrolling.
- this is the behavior used in the issues page
- is a quick fix
I totally agree with you that is not the best approach and I think that the new responsive approach should apply in all pages where the issues are listed (Issues, issue show, my page)
 Updated by Felix Gliesche almost 10 years ago
Updated by Felix Gliesche almost 10 years ago
- File 0001-Add-responsive-behaviour-to-subtasks-and-related-iss.patch 0001-Add-responsive-behaviour-to-subtasks-and-related-iss.patch added
- File after-patch.png after-patch.png added
I have been working on a solution which avoids scrollbars and lets the columns stack so that each issue displays in two rows :

The screenshot shows how it looks on an iPhone 4 with 320px width (what I consider the minimum resolution width). It looks well for subtasks and related issues. The subject spans over the full width, whereas status, asignee, progress, start_date and end_date use one-third of the available width. I also added text-overflow:ellipsis to the table cells in case the content exceeds the table cell's space.
 Updated by Jan from Planio www.plan.io almost 10 years ago
Updated by Jan from Planio www.plan.io almost 10 years ago
- Status changed from New to Resolved
- Target version set to Candidate for next minor release
- Resolution set to Fixed
 Updated by Go MAEDA almost 10 years ago
Updated by Go MAEDA almost 10 years ago
- Status changed from Resolved to New
- Target version changed from Candidate for next minor release to 3.2.1
- Resolution deleted (
Fixed)
Setting target version to 3.2.1.
Felix, thanks for working on many UI issues.
 Updated by Jean-Philippe Lang almost 10 years ago
Updated by Jean-Philippe Lang almost 10 years ago
- Status changed from New to Closed
- Assignee set to Jean-Philippe Lang
- Resolution set to Fixed
Patch committed, thanks.
 Updated by Marius BĂLTEANU almost 6 years ago
Updated by Marius BĂLTEANU almost 6 years ago
- Related to Defect #32889: Responsive layout for issue tree and issue relation on issue page is broken added