Feature #24922
closedSupport high resolution images in formatted content
0%
Description
Today, many computers have high resolution displays (e.g. Apple's retina screens) and it would be nice if images embedded into Redmine via the !image.png! syntax would make use of the higher resolution.
It has become quite common to use @2x in the filename of such hi-res images, e.g. image@2x.png would indicate that this image is meant for a hi-res display with a device pixel ratio of 2. Similarly, @3x would be used for a DPR of 3.
Modern browsers support supplying these image files in img tags via the srcset attribute and will scale the images automatically on hi-res displays.
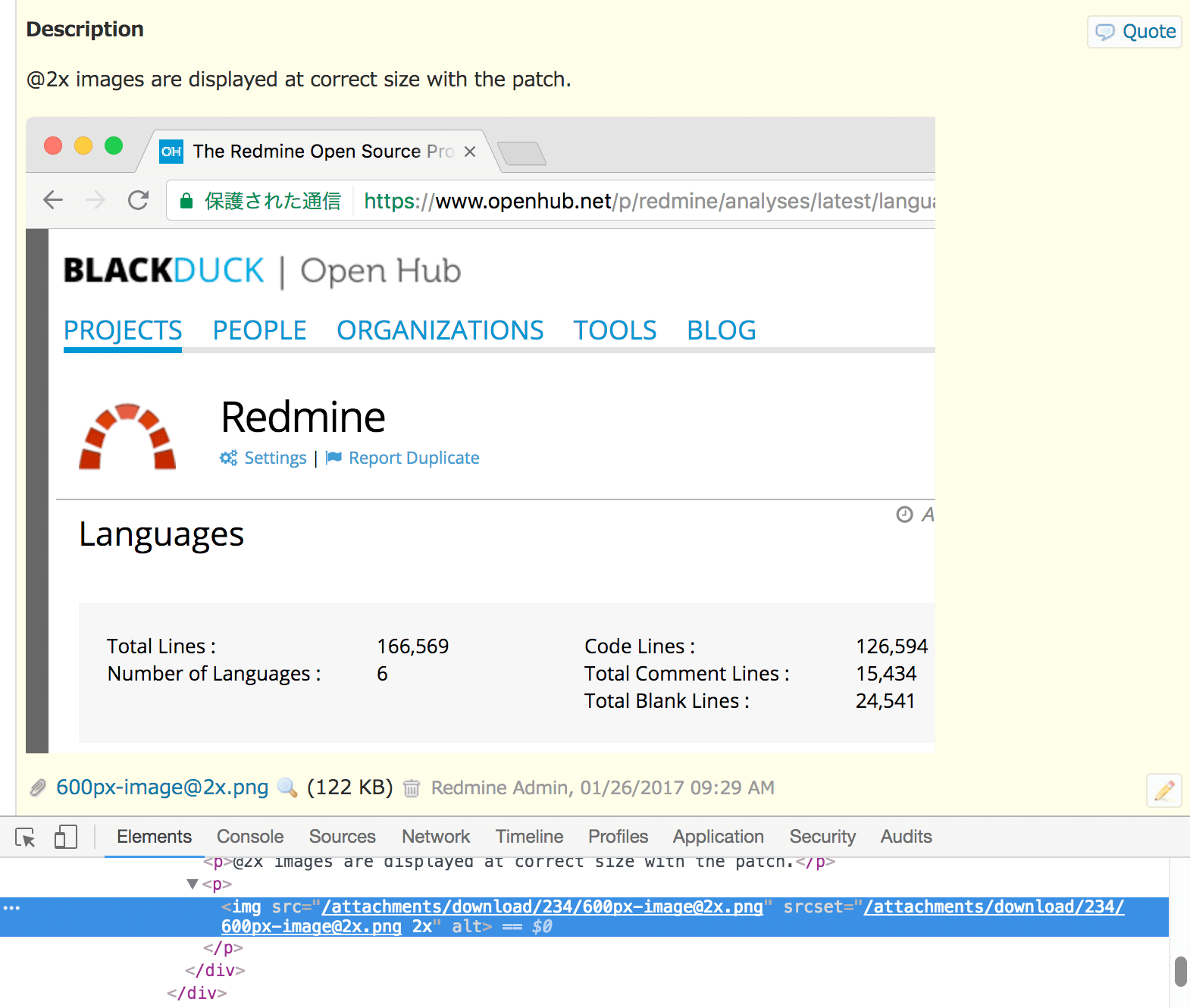
The attached patch implements recognition of hi-res images by looking for @2x, @3x, etc. in the file name and will add a srcset attribute accordingly.
As an example, have a look at this wiki page - the embedded images are using the mechanism and look crisp and sharp on hi-res displays.
Files
Related issues