Actions
Patch #30451
open
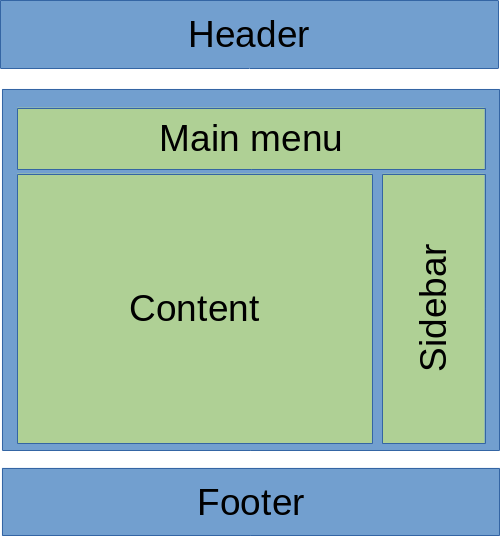
Move #main-menu outside of the #header to follow directly after the #header insetad
Status:
New
Priority:
Normal
Assignee:
-
Category:
UI
Target version:
-
Start date:
Due date:
% Done:
0%
Estimated time:
Description
I think it would be good to move #main-menu outside of the #header container, because:
- It probably shouldn't be a part of the #header and it would probably make more sense for it to follow right after it.
- #header acts as another wrapper for the #main-menu, which can spawn a blocking behaviour I mentioned in the issue #30448 and first and foremost concerns achieving sticky design without using JavaScript.
Files
Related issues
Actions