Feature #33682
closedDisplay calendar in vertical list layout on mobile screens
Added by Akiko Takano over 4 years ago. Updated about 1 year ago.
0%
Description
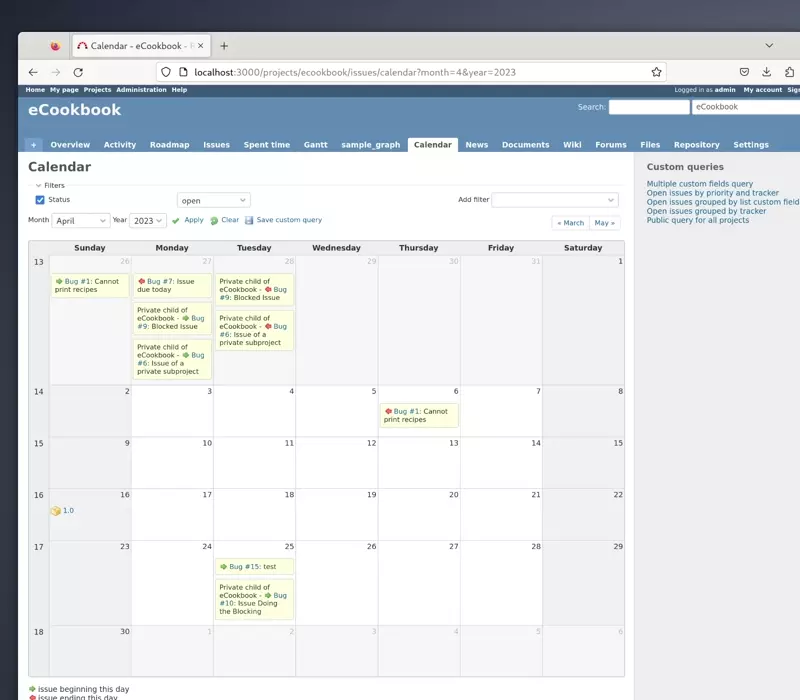
I think the default calendar layout for responsive mode is small and a little hard to see.
It would be user-friendly if the user could change the calendar view from the default to a vertical list style.
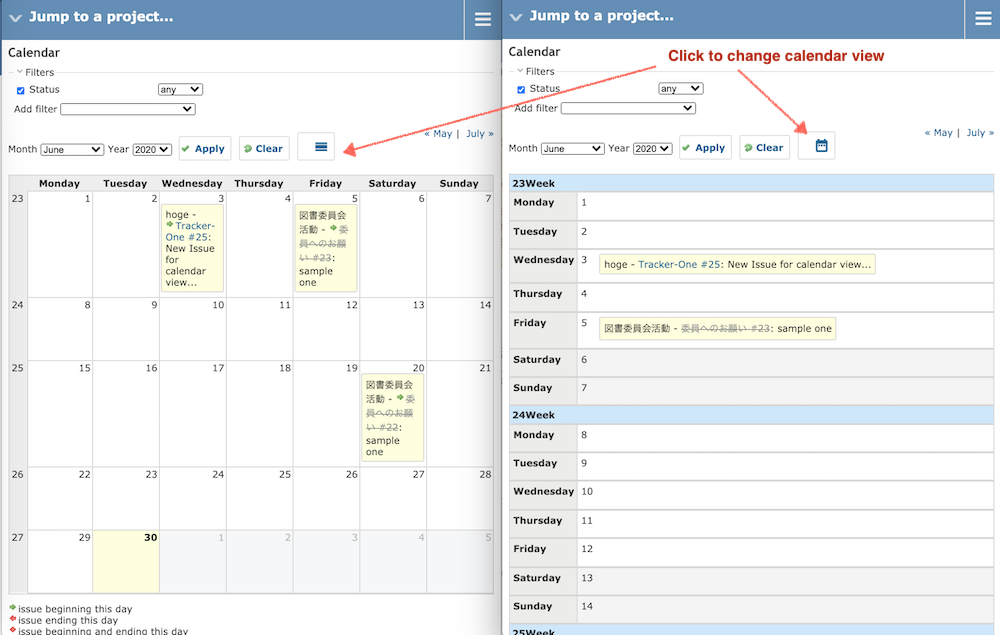
I've just created the theme which can change calendar view via JavaScript.
I attached the sample screenshot. I hope it would be help.

Files
| calendar-ui-proposal.png (224 KB) calendar-ui-proposal.png | Akiko Takano, 2020-06-30 15:22 | ||
| 0001-Support-vertical-list-layout-calendar-33682.patch (10.6 KB) 0001-Support-vertical-list-layout-calendar-33682.patch | Takashi Kato, 2023-08-02 17:56 | ||
| vertical_calendar_screencast.webp (346 KB) vertical_calendar_screencast.webp | Takashi Kato, 2023-08-02 18:15 | ||
| 0002-Fix-functional-tests.patch (9.92 KB) 0002-Fix-functional-tests.patch | Takashi Kato, 2023-08-03 00:46 |
 Updated by Mizuki ISHIKAWA over 4 years ago
Updated by Mizuki ISHIKAWA over 4 years ago
+1
I think the layout of calendar-ui-proposal.png is very good.
In the current layout, there are many line breaks in the issue information and it is difficult to read.
 Updated by Go MAEDA over 4 years ago
Updated by Go MAEDA over 4 years ago
Nice improvement!
I think the button to switch the view is unnecessary because the current calendar view in the mobile mode is not useful. In the mobile mode, showing in a vertical list layout by default is better, I think.
 Updated by Akiko Takano over 4 years ago
Updated by Akiko Takano over 4 years ago
Thanks for your feedback.
showing in a vertical list layout by default is better, I think.
I agree with you.
Looking forward to improving the UI.
 Updated by Holger Just over 4 years ago
Updated by Holger Just over 4 years ago
I like this proposal.
If you can implement the new mobile layout in CSS only (that is: without requiring different HTML from the tabular view), this can be included in the default mobile theme easily. Here, we already apply different layouts based on the browser window width using CSS @media queries.
 Updated by Takashi Kato about 1 year ago
Updated by Takashi Kato about 1 year ago
- File 0001-Support-vertical-list-layout-calendar-33682.patch 0001-Support-vertical-list-layout-calendar-33682.patch added
- File vertical_calendar_screencast.webp vertical_calendar_screencast.webp added
I've written the patch.
The layout switches responsively depending on the size of the screen.
 Updated by Takashi Kato about 1 year ago
Updated by Takashi Kato about 1 year ago
Fix functional tests
 Updated by Mizuki ISHIKAWA about 1 year ago
Updated by Mizuki ISHIKAWA about 1 year ago
The #note-7 patched calendar looks great. I can't wait to use it in Redmine.
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Target version set to 5.1.0
Setting the target version to 5.1.0.
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Subject changed from Calendar UI proposal (Vertical list layout) to Display calendar in vertical list layout on mobile screens
- Status changed from New to Closed
- Assignee set to Go MAEDA
- Resolution set to Fixed
Committed the patch in r22283. Thank you for your contribution.
 Updated by ASHRAF ALZYOUD about 1 year ago
Updated by ASHRAF ALZYOUD about 1 year ago
these patch conflict with all plugins in redmineup
 Updated by ASHRAF ALZYOUD about 1 year ago
Updated by ASHRAF ALZYOUD about 1 year ago
ASHRAF ALZYOUD wrote in #note-13:
these patch conflict with all plugins in redmineup
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
ASHRAF ALZYOUD wrote in #note-13:
these patch conflict with all plugins in redmineup
Which plugin has problems? I cannot confirm the problem. I have tried the following plugins by Redmine UP and they all work.
- redmine_agile-1_6_5-light.zip
- redmine_budgets-1_0_4-light.zip
- redmine_checklists-3_1_22-light.zip
- redmine_crm-4_3_7-light.zip
- redmine_drive-1_2_0-light.zip
- redmine_people-1_6_3-light.zip
- redmine_resources-2_0_0-light.zip
 Updated by Kirill Bezrukov (RedmineUP) about 1 year ago
Updated by Kirill Bezrukov (RedmineUP) about 1 year ago
We are already working on this problem. It will be solved in the next release
 Updated by ashraf alzyoud about 1 year ago
Updated by ashraf alzyoud about 1 year ago
Kirill Bezrukov (RedmineUP) wrote in #note-16:
any update??We are already working on this problem. It will be solved in the next release
to work with me im
- helper : calendar