Feature #13842
closedSupport mobile phone users better
0%
Description
It turns out a very few changes to the style sheets seem to make
redmine look much better from phones; You can specify a media incantation for an added stylesheet, and go to a single column layout and have it look much better. One can test the layout in Chrome just by making your window narrow enough.
The attached are patches to 1.4.1, but I don't think these bits are much different in the latest.
Files
Related issues
 Updated by Daniel Felix over 12 years ago
Updated by Daniel Felix over 12 years ago
Thanks for supporting a patch. I'm working on an improved mobile layout too. I will take a look at yours. Maybe these bits can find their way. :-)
 Updated by Jean-Philippe Lang about 12 years ago
Updated by Jean-Philippe Lang about 12 years ago
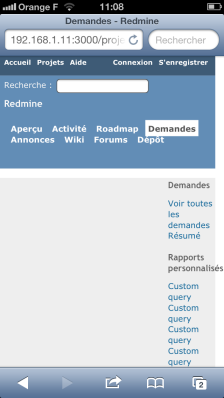
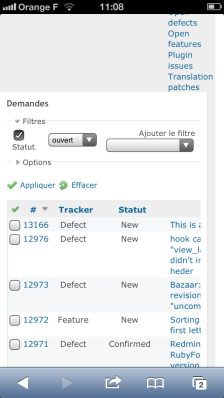
- File Img_5790.png Img_5790.png added
- File Img_5791.png Img_5791.png added
Here is what I get on my iphone with the path applied:


I'm not sure that it improves the overall readability.
 Updated by Andriy Lesyuk over 11 years ago
Updated by Andriy Lesyuk over 11 years ago
FYI, I implemented the mobile support in my Red-Andy theme.
 Updated by Toshi MARUYAMA over 11 years ago
Updated by Toshi MARUYAMA over 11 years ago
- Related to Feature #883: Add suport for mobile devices (CSS) added
 Updated by Jan from Planio www.plan.io almost 11 years ago
Updated by Jan from Planio www.plan.io almost 11 years ago
- Related to Feature #19097: Responsive layout for mobile devices added
 Updated by Toshi MARUYAMA about 10 years ago
Updated by Toshi MARUYAMA about 10 years ago
- Related to deleted (Feature #883: Add suport for mobile devices (CSS))
 Updated by Toshi MARUYAMA about 10 years ago
Updated by Toshi MARUYAMA about 10 years ago
- Tracker changed from Patch to Feature
- Status changed from New to Closed
- Resolution set to Duplicate
Try #19097.
 Updated by Toshi MARUYAMA about 10 years ago
Updated by Toshi MARUYAMA about 10 years ago
- Related to deleted (Feature #19097: Responsive layout for mobile devices)
 Updated by Toshi MARUYAMA about 10 years ago
Updated by Toshi MARUYAMA about 10 years ago
- Is duplicate of Feature #19097: Responsive layout for mobile devices added