Feature #23980
closedReplace icon images with Tabler SVG icons
0%
Description
Icon fonts have some advantages over the classical images:
- being vector graphics, they are scalable an can be resized without losing quality.
- can be customized directly from CSS (size, colour, etc)
- less HTTP requests to server because they are loaded only with one or a few requests. Now, Redmine make a request for each image.
- some of the current custom themes already use icon fonts (Abacus theme, Minelab, PurpleMine2, our custom theme and I think the theme from plan.io).
We're interested to contribute with a patch that implements the FontAwesome icons, but because there are at least two ways to implement them, we want some feedback before from Redmine contributors and/or users.
1. Using i tags:
Advantages:- Is the recommended way on their official page
- We can use all the build-in rules available in the FontAwesome CSS.
- it'll be required to add the i elements in views.
2. Only from css
Advantages:- the views will not be modified
- The build-in rules must be reimplemented in the current CSS
- The icons will be defined using their unicode. For example, the fa-pencil icon (similar with the current images for icon-edit) has the unicode f040.
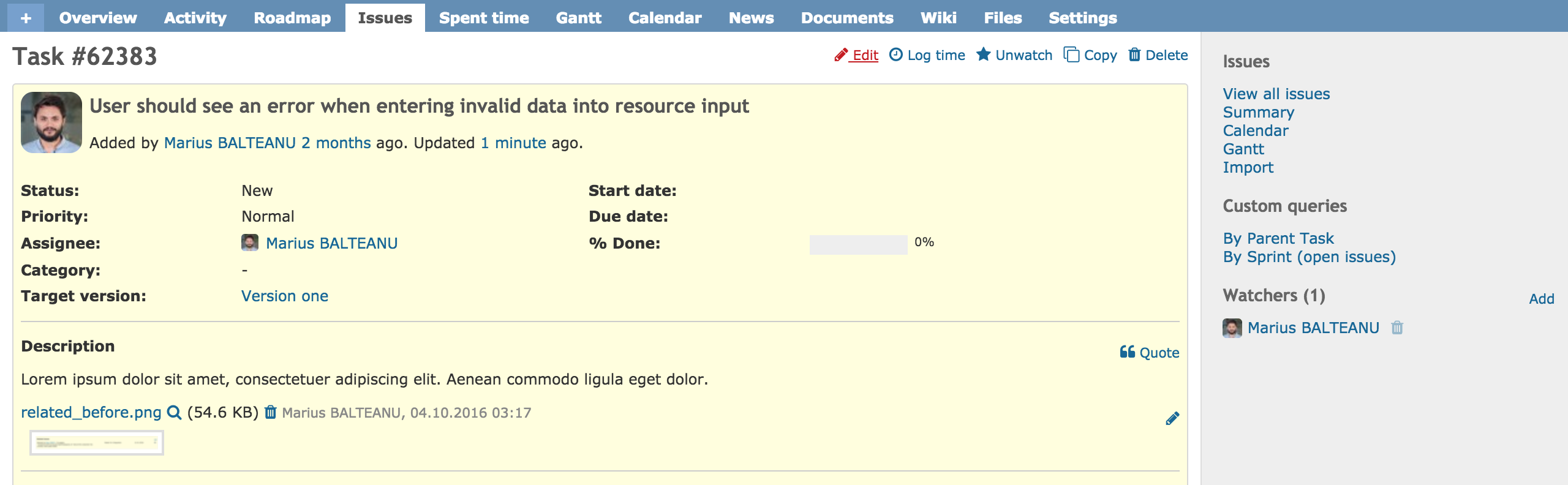
Only for demo purposes, I've attached a patch that replaces the icons from issue page with font awesome icons (using i tags).
Files
Related issues
 Updated by Marius BĂLTEANU over 9 years ago
Updated by Marius BĂLTEANU over 9 years ago
Marius BALTEANU wrote:
2. Only from css
Advantages:Disadvantages:
- the views will not be modified
- The build-in rules must be reimplemented in the current CSS
- The icons will be defined using their unicode. For example, the fa-pencil icon (similar with the current images for icon-edit) has the unicode f040.
The "disadvantages" word should be after the first advantage. Like is in this comment.
 Updated by Marius BĂLTEANU over 9 years ago
Updated by Marius BĂLTEANU over 9 years ago
- File font_awesome.png font_awesome.png added
Attached a screenshot also.

 Updated by Jan from Planio www.plan.io over 9 years ago
Updated by Jan from Planio www.plan.io over 9 years ago
Hi Marius, thanks for proposing this. I think replacing the current icon set with an icon font is a great idea. As you noticed, we're using Font Awesome for the new Planio design.
Marius BALTEANU wrote:
because there are at least two ways to implement them, we want some feedback
Before implementing our new design, we were discussing this intensively. We decided against using <i> tags and in favour of adding new CSS rules, for the following reasons:
- Changing all icons in Redmine to
<i>tags would be a very large patch touching almost all views in Redmine (as you probably already noticed while preparing your demo patch). - Using
<i>tags would require all plugin developers to change plugins as well and there would be a (potentially long) period where plugins would still use the "old" icons while Redmine is already usig "new" icons making the overall user experience inconsistent.
Implementing new CSS rules for all icons using Font Awesome, however, would be less of a change to existing Redmine code (we would be able to leave views alone) and would apply to all existing plugins using standard Redmine icons (like edit, delete, etc.) at once, so plugin developers would have few things to change or nothing at all.
To respond to the disadvantages mentioned:
The build-in rules must be reimplemented in the current CSS
I actually see this as an advantage: implementing Icon style can be encapsulated in a defined place within the CSS and does not happen all over the place.
The icons will be defined using their unicode. For example, the fa-pencil icon (similar with the current images for icon-edit) has the unicode f040.
From our experience in working with Font Awesome in our new UI, it isn't much of a problem. The icons can be looked up easily via http://fontawesome.io/icons/ and we could use CSS comments to note the Font Awesome icon names next to the unicodes.
One sidenote: At Planio, we're using Rails' Asset Pipeline with Redmine and are thus using SCSS and the fontawesome-rails gem which is a tremendous help.
 Updated by Marius BĂLTEANU over 9 years ago
Updated by Marius BĂLTEANU over 9 years ago
Jan from Planio www.plan.io wrote:
Hi Marius, thanks for proposing this. I think replacing the current icon set with an icon font is a great idea. As you noticed, we're using Font Awesome for the new Planio design.
Marius BALTEANU wrote:
because there are at least two ways to implement them, we want some feedback
Before implementing our new design, we were discussing this intensively. We decided against using
<i>tags and in favour of adding new CSS rules, for the following reasons:
- Changing all icons in Redmine to
<i>tags would be a very large patch touching almost all views in Redmine (as you probably already noticed while preparing your demo patch).- Using
<i>tags would require all plugin developers to change plugins as well and there would be a (potentially long) period where plugins would still use the "old" icons while Redmine is already usig "new" icons making the overall user experience inconsistent.Implementing new CSS rules for all icons using Font Awesome, however, would be less of a change to existing Redmine code (we would be able to leave views alone) and would apply to all existing plugins using standard Redmine icons (like edit, delete, etc.) at once, so plugin developers would have few things to change or nothing at all.
To respond to the disadvantages mentioned:
The build-in rules must be reimplemented in the current CSS
I actually see this as an advantage: implementing Icon style can be encapsulated in a defined place within the CSS and does not happen all over the place.
The icons will be defined using their unicode. For example, the fa-pencil icon (similar with the current images for icon-edit) has the unicode f040.
From our experience in working with Font Awesome in our new UI, it isn't much of a problem. The icons can be looked up easily via http://fontawesome.io/icons/ and we could use CSS comments to note the Font Awesome icon names next to the unicodes.
Totally agree with you, I'll try to create a patch using only CSS.
One sidenote: At Planio, we're using Rails' Asset Pipeline with Redmine and are thus using SCSS and the fontawesome-rails gem which is a tremendous help.
I know that were some discussions about the Rails' Asset Pipeline (I can't find the ticket now) and enabling this feature is not an option because will add some complexity. If I'm wrong, I'll be very happy to use that gem.
Thanks for your feedback.
 Updated by Marius BĂLTEANU over 9 years ago
Updated by Marius BĂLTEANU over 9 years ago
- File use_font_awesome_icons_for_all_elements_that_use_icon_class.patch use_font_awesome_icons_for_all_elements_that_use_icon_class.patch added
- adds the Font Awesome fonts
- replaces the images icons with font awesome icons for all elements that have icon and icon-* classes
Some observations:
1. Currently, there are some specific programming images for file types like text-x-php, text-x-c, text-x-java and so on. Because FontAwesome doesn't have these types of icons, I see 3 ways to solve this problem:
1.1 use the current images
1.2 use the generic file code icon provided by FontAwesome for all of these files.
1.3 add Font-Mfizz which is an extension of FontAwesome icons and provides the required icons.
- it doesn't add new fonts
- it doesn't require to keep the rules related to background images in icon class
- it doesn't require maintenance when a new type of files appears (in this patch I've added a new class named "application-javascript" in order to recognize the javascript files)
2. I'll add separate patches that replaces the current images with FontAwesome icons in other pages like: administration, project overview, etc..
3. In the last patch, I'll remove the unused images.
Any feedback is appreciated.
 Updated by Alexander Meindl over 9 years ago
Updated by Alexander Meindl over 9 years ago
I would prefer the Font-Mfizz solution. It does not require much more server load using it (there are a lot less server requests compared to the background image solution). Main reason for this solutions is, that the usability and the user acceptance would be higher. A lot of technical teams are working with Redmine and SCM, and these people will be certainly happy to see file type specific icons.
 Updated by Marius BĂLTEANU about 9 years ago
Updated by Marius BĂLTEANU about 9 years ago
 Updated by Go MAEDA about 9 years ago
Updated by Go MAEDA about 9 years ago
- Related to Feature #5830: Replace famfamfam icons with the fugue set added
 Updated by Go MAEDA about 9 years ago
Updated by Go MAEDA about 9 years ago
- Target version set to Candidate for next major release
#24313 has been implemented.
I am looking forward to seeing this feature in 3.4.0. Setting target version to "Candidate for next major release".
 Updated by Marius BĂLTEANU about 9 years ago
Updated by Marius BĂLTEANU about 9 years ago
Go MAEDA wrote:
#24313 has been implemented.
I am looking forward to seeing this feature in 3.4.0. Setting target version to "Candidate for next major release".
The patch that replaces the images with fa icons is ready, but I want to take some feedback from our users regarding the icons color. Now all the icons have the same color (# 169). Please let me know if you want to test it as it is now.
 Updated by Marius BĂLTEANU about 9 years ago
Updated by Marius BĂLTEANU about 9 years ago
- File replace_images_with_fa_icons.patch replace_images_with_fa_icons.patch added
- File font-mfizz.zip font-mfizz.zip added
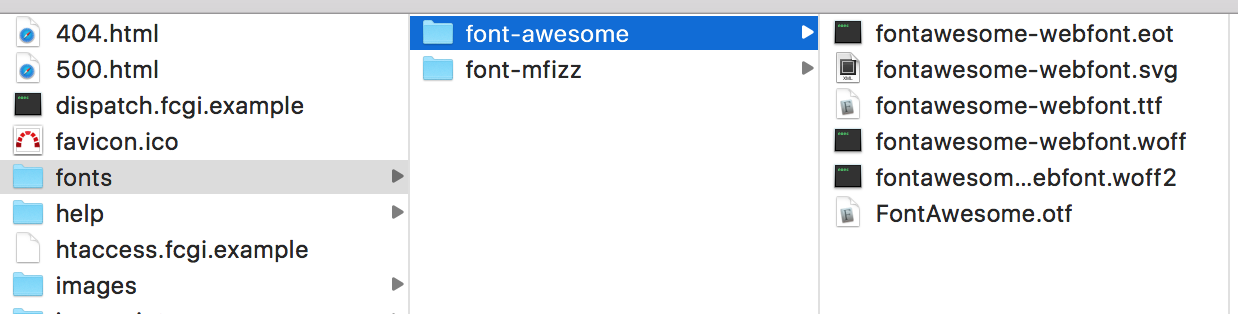
- File fonts_folder.png fonts_folder.png added
The attached patch (replace_images_with_fa_icons.patch) replaces the images for all regular icons (that have the classes "icon icon-*") with font-awesome icons.
Because the git binary diffs are not supported by the patch command, I wasn't able to add the required fonts as patches, but I've documented bellow the necessary steps:
1. Create a folder fonts in the public directory from redmine.
2. Unzip the attached font-mfizz.zip in the new fonts folder.
3. Because the font-awesome archive is bigger than the maximum allowed size for attachments (600kb), the zip can be downloaded from here. If the official link is preferred, the fonts must be extracted from the archive (folder fonts) to a folder named font-awesome in the same folder fonts from public directory.
- font-awesome
- font-mfizz

There are still some elements that are using images (like classes expander, asc, desc), but I think that is safer to replace them with FA icons in another ticket (requires more changes). Also, I think the images should be removed in a later major release (for plugins compatibility).
Any feedback on the chosen icons is welcome.
 Updated by Marius BĂLTEANU about 9 years ago
Updated by Marius BĂLTEANU about 9 years ago
- File activity_fa.png activity_fa.png added
- File admin_fa.png admin_fa.png added
- File issue_fa.png issue_fa.png added
- File issues_fa.png issues_fa.png added
- File overview_fa.png overview_fa.png added
- File projects_fa.png projects_fa.png added
- File repository_fa.png repository_fa.png added
- File roadmap_fa.png roadmap_fa.png added
Some screenshots.
 Updated by Marius BĂLTEANU about 9 years ago
Updated by Marius BĂLTEANU about 9 years ago
Updated to include a fix for the responsive mode (the left padding is no more required).
 Updated by Marius BĂLTEANU about 9 years ago
Updated by Marius BĂLTEANU about 9 years ago
Any feedback on this patch? FTR, I tried to create a single patch with all the changes with Subversion too but it didn't work.
 Updated by Go MAEDA about 9 years ago
Updated by Go MAEDA about 9 years ago
- Assignee set to Jean-Philippe Lang
Screenshots looks nice for me.
Jean-Phillipe, is there any possibility that this patch will be merged?
 Updated by Marius BĂLTEANU about 9 years ago
Updated by Marius BĂLTEANU about 9 years ago
Jean-Philippe, do you have any feedback on this?
 Updated by Go MAEDA about 9 years ago
Updated by Go MAEDA about 9 years ago
- Related to Feature #11757: Add support for HDPI screens (retina) added
 Updated by Bernhard Rohloff about 8 years ago
Updated by Bernhard Rohloff about 8 years ago
This patch is a great improvement to Redmine. It extends the variety of icons available to developers of plugins and Redmine itself. It's a pitty that there hasn't been more discussion about this improvement for a year now.
Unfortunately this patch doesn't work anymore.
Marius Ionescu BALTEANU is it possible to update this patch to a recent revision of Redmine? I would really love to see this patch applied in 4.0.0 or 4.1.0.
+1 for this!
 Updated by Marius BĂLTEANU about 8 years ago
Updated by Marius BĂLTEANU about 8 years ago
Bernhard Rohloff wrote:
Marius Ionescu BALTEANU is it possible to update this patch to a recent revision of Redmine? I would really love to see this patch applied in 4.0.0 or 4.1.0.
Sure, I'll try to do it this month (including the update to Font Awesome 5).
 Updated by Anonymous about 8 years ago
Updated by Anonymous about 8 years ago
GitHub changed from Icon fonts to SVG icons.
Icon fonts is not bad, but I think it will be better if you change to SVG icons.
 Updated by Bernhard Rohloff almost 8 years ago
Updated by Bernhard Rohloff almost 8 years ago
Taiki IKEGAME wrote:
GitHub changed from Icon fonts to SVG icons.
Icon fonts is not bad, but I think it will be better if you change to SVG icons.
This also sounds very interesting to me and seems to be more versatile than icon fonts. It could be nice to load custom icons in a plugin and use them with the same helper method as the core icons. Or just to install a custom icon pack as a plugin. Just a few thoughts. I'm not so well informed about this topic right now. So are there some other opinions about preferring SVG icons over icon fonts?
 Updated by Anonymous almost 8 years ago
Updated by Anonymous almost 8 years ago
Fontawesome 5 recommends JS with SVG.
Sorry for not checking well.
 Updated by Marius BĂLTEANU about 7 years ago
Updated by Marius BĂLTEANU about 7 years ago
- Related to Feature #30229: Optimization: all UI icons collapsed into a single sprite added
 Updated by Marius BĂLTEANU about 7 years ago
Updated by Marius BĂLTEANU about 7 years ago
Max Johansson wrote:
Yey! This asap pls!
+1
Max, I'll be very happy to update my patch if Jean-Philippe agrees to replace the current icons with FA icons.
 Updated by Anonymous about 7 years ago
Updated by Anonymous about 7 years ago
Marius, 
Jean-Philippe, could you please let us know your opinion about this?
 Updated by Anonymous almost 7 years ago
Updated by Anonymous almost 7 years ago
Marius, maybe it will be easier to update the patch and sneak-commit it with help of Go? Then we could cross fingers and hope that Jean-Philippe might not notice it :D
 Updated by Go MAEDA almost 7 years ago
Updated by Go MAEDA almost 7 years ago
Max Johansson wrote:
Marius, maybe it will be easier to update the patch and sneak-commit it with help of Go?
I will not commit such a big change without Jean-Philippe's consent. I never forget that he is the owner of this software and we can use Redmine thanks to him and his many years of efforts.
 Updated by Jan from Planio www.plan.io almost 7 years ago
Updated by Jan from Planio www.plan.io almost 7 years ago
Go MAEDA wrote:
I will not commit such a big change without Jean-Philippe's consent. I never forget that he is the owner of this software and we can use Redmine thanks to him and his many years of efforts.
Absolutely agree!
 Updated by Bernhard Rohloff almost 7 years ago
Updated by Bernhard Rohloff almost 7 years ago
Basically I agree with Go and Jan. It's not an option to make decisions behind JP's back. As much as I share this opinion I can understand Max's intention. This issue is nearly three years old and no decisions are made. So has anybody a better idea on how to get at least a yes, no, maybe from Redmine's kahuna?
 Updated by Anonymous almost 7 years ago
Updated by Anonymous almost 7 years ago
So has anybody a better idea on how to get at least a yes, no, maybe from Redmine's kahuna?
I guess the only way I could come up with is to bump this ticket with a message mentioning JPL and urgent to be visible in the activity log of Redmine.org next time a commit streak from JPL will occur. And it can be detected with help of #redmine-commits channel on our Discord, but if RSS tracker bot will not logout again (Discord been having problems with bots logging out lately, but they are working on fixing it afaik) and there will be anyone available or online to bump this message in that perfect moment :)
 Updated by Anonymous almost 7 years ago
Updated by Anonymous almost 7 years ago
Bump! Jean-Philippe, this ticket is ultra-urgent to many, please share your consent.
 Updated by Marius BĂLTEANU almost 7 years ago
Updated by Marius BĂLTEANU almost 7 years ago
Max Johansson wrote:
Bump! Jean-Philippe, this ticket is ultra-urgent to many, please share your consent.
Max, let be honest, it is not so ultra-urgent, it is just a nice UI improvement for the core and for the theme developers. I'll update my patch to Font Awesome 5 and then I'll share my thoughts regarding this feature.
 Updated by Marius BĂLTEANU almost 7 years ago
Updated by Marius BĂLTEANU almost 7 years ago
But I partially agree, a feedback from Jean-Philippe could be useful to not work in the wrong direction.
 Updated by Marius BĂLTEANU over 6 years ago
Updated by Marius BĂLTEANU over 6 years ago
- File gitlab.png gitlab.png added
Here is an updated version of my patch. Because the size of the patch is too big, you need to download it from my gitlab instance (screenshot attached for those who are not familiar with GitLab - gitlab.png).
The patch includes now the latest version of Font Awesome (5.8.2) and replaces the images with font icons only for elements with 'icon icon-*' classes. I'll add very soon another patch for the rest of the elements.
Please test it and let me know what do you think.
 Updated by Go MAEDA over 6 years ago
Updated by Go MAEDA over 6 years ago
Marius BALTEANU wrote:
Here is an updated version of my patch.
Since the page requires authentication, I could not get the patch.
 Updated by Marius BĂLTEANU over 6 years ago
Updated by Marius BĂLTEANU over 6 years ago
Go MAEDA wrote:
Marius BALTEANU wrote:
Here is an updated version of my patch.
Since the page requires authentication, I could not get the patch.
Sorry, I didn't know that the project is private. I made it public now, you should have access.
 Updated by Marius BĂLTEANU over 6 years ago
Updated by Marius BĂLTEANU over 6 years ago
- Target version changed from Candidate for next major release to 4.1.0
I've have updated my patch to include the latest changes made in #31433 and #31496.
Considering that most of the icons are now replaced with font awesome icons, I'm assigning this to 4.1.0 in order to take a feedback from Jean-Philippe.
There are still some images that can be replaced with FA icons, but we can do it in a later version. I'm really sure that it'll be a great improvement to deliver this for everyone (users, theme developers, plugin developers, 3rd party saas providers like Plan.io).
 Updated by Mizuki ISHIKAWA over 6 years ago
Updated by Mizuki ISHIKAWA over 6 years ago
+1
I hope this feature will be released as soon as possible.
The current icon is hard to see due to its small size and is not kind to the user.
 Updated by Marius BĂLTEANU over 6 years ago
Updated by Marius BĂLTEANU over 6 years ago
- File after.png after.png added
- File before.png before.png added
Updated the patch and added a new commit to replace the images from JS Toolbar with FA icons.
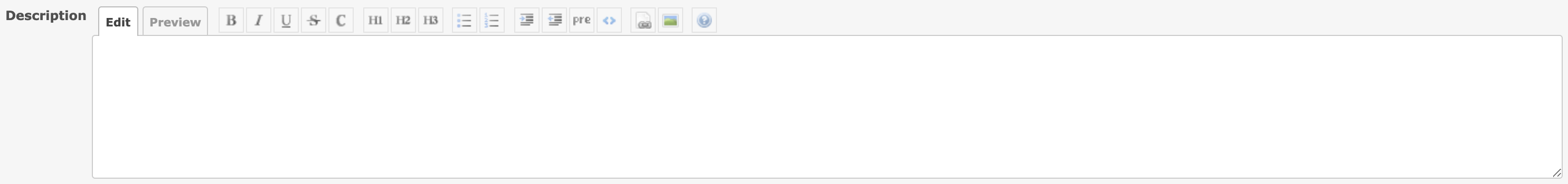
Toolbar with current images:
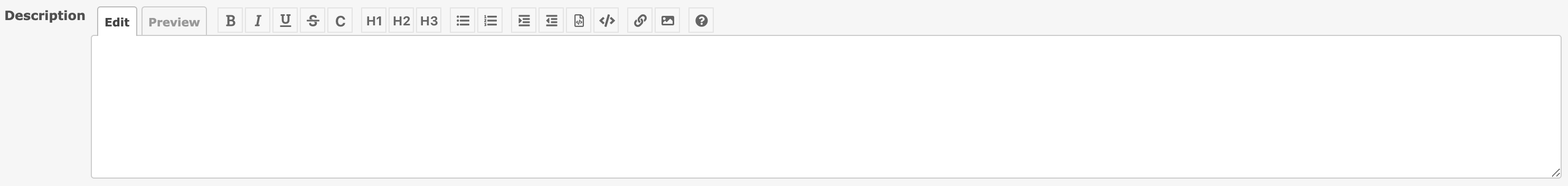
Toolbar with FA icons*:
*The icons for Inline code, H1, H2 and H3 are not really icons because FA doesn't have such icons, are just text.
The patches (2 commits) can be found here.
 Updated by Jean-Philippe Lang over 6 years ago
Updated by Jean-Philippe Lang over 6 years ago
- Target version changed from 4.1.0 to 5.0.0
This is a major change for plugins and themes, reassigning to 5.0.
 Updated by Marius BĂLTEANU almost 5 years ago
Updated by Marius BĂLTEANU almost 5 years ago
- Assignee changed from Jean-Philippe Lang to Marius BĂLTEANU
 Updated by Marius BĂLTEANU almost 5 years ago
Updated by Marius BĂLTEANU almost 5 years ago
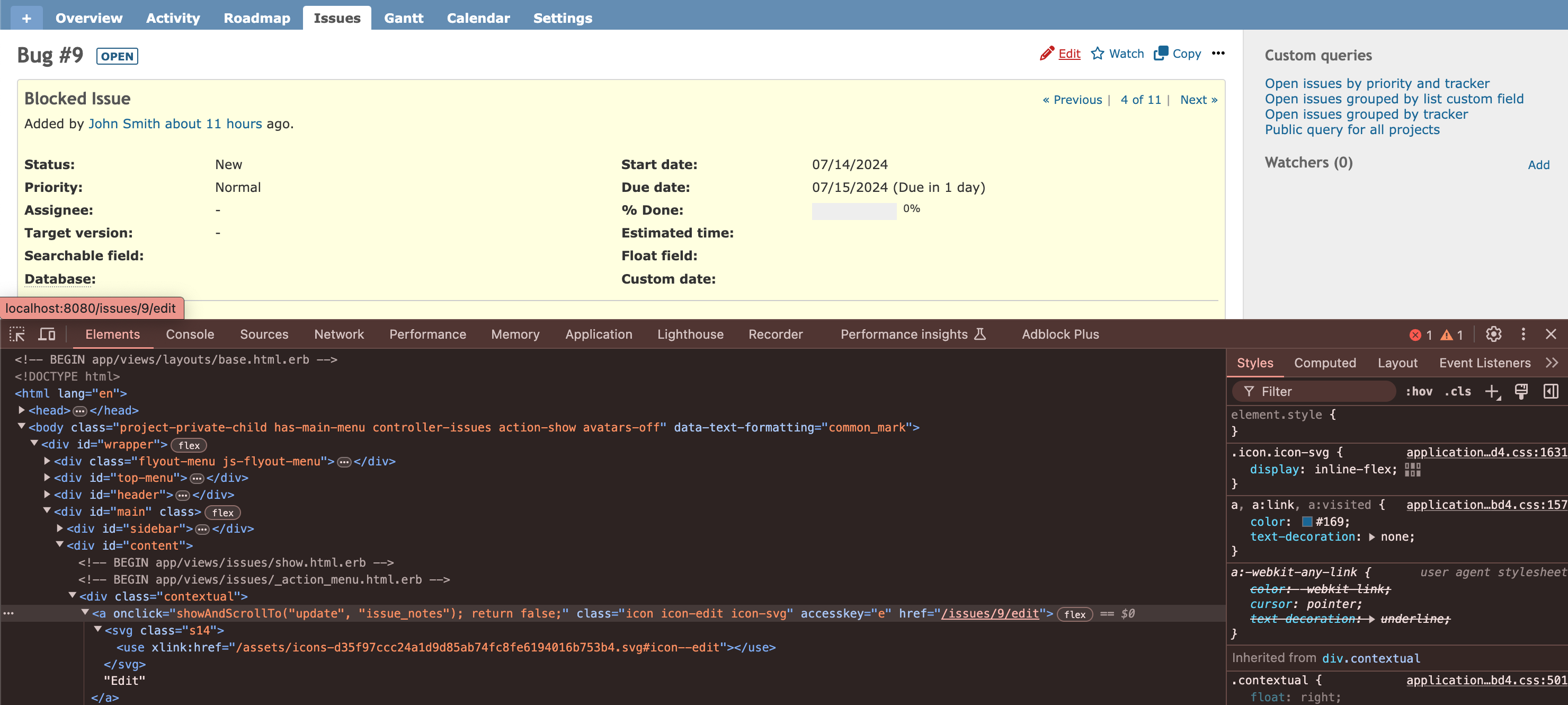
I've started to look again on this and I think it's better to move from icon fonts to svgs if we really do this step. Most of the major apps that I use did this and Github wrote a very nice article about this (https://github.blog/2016-02-22-delivering-octicons-with-svg/).
I will post in a few days a PoC for this change which allows easy customisation by plugin developers or to keep the existing functionality.
 Updated by Marius BĂLTEANU over 4 years ago
Updated by Marius BĂLTEANU over 4 years ago
- File issue.png issue.png added
- File 0001-Replace-icon-images-with-inline-SVG-icons.patch 0001-Replace-icon-images-with-inline-SVG-icons.patch added
- rendering SVG inline (in HTML) make them fully customisable from CSS (size, fill, stroke, etc)
- added a Helper class to render all icons/SVGs. This means that are easily customisable/extendable.
- plugin developers can use this new class to render the icons using the existing SVGs or they can add new SVGs
- the SVGs used are from Font Awesome (latest 5.* version).

 Updated by Bernhard Rohloff over 4 years ago
Updated by Bernhard Rohloff over 4 years ago
Marius BALTEANU wrote:
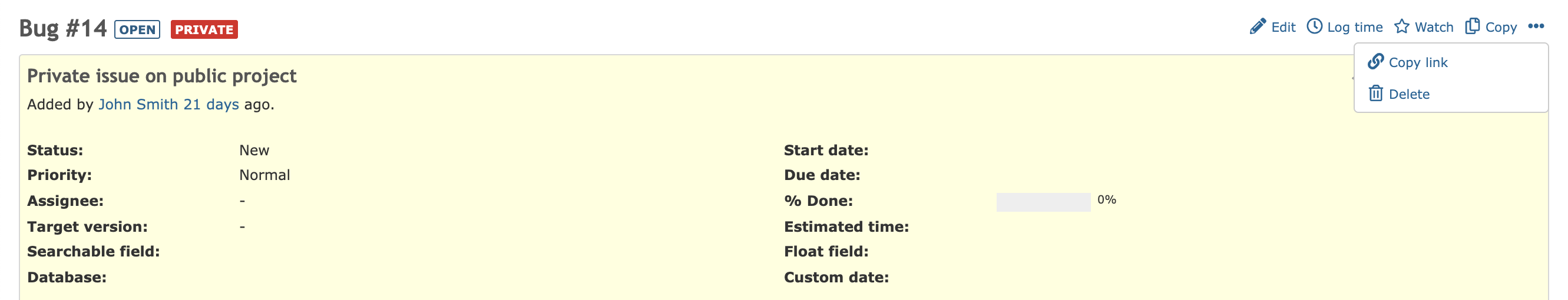
I made a demo patch that adds SVGs instead of icon fonts for issue page:
Marius I've tested your patch. IMHO it looks really nice. I would love to see this landing in v5.0.0.
 Updated by Mizuki ISHIKAWA over 4 years ago
Updated by Mizuki ISHIKAWA over 4 years ago
Marius BALTEANU wrote:
I made a demo patch that adds SVGs instead of icon fonts for issue page
That looks very good.
I know of a few themes that replace icon images with icon fonts.
For those themes, you can continue to use your own icons without making any major changes by applying the following CSS.
.icon-svg svg {display: none;}
This change looks like it could be released without breaking the theme too much.
 Updated by Marius BĂLTEANU almost 4 years ago
Updated by Marius BĂLTEANU almost 4 years ago
- Target version changed from 5.0.0 to Candidate for next major release
 Updated by Takashi Kato almost 4 years ago
Updated by Takashi Kato almost 4 years ago
- File 0001-Add-tag-helper-patch.patch 0001-Add-tag-helper-patch.patch added
- File 0002-Add-svg-icons.patch 0002-Add-svg-icons.patch added
- File 0003-Support-expand-collapse-with-svg-icons.patch 0003-Support-expand-collapse-with-svg-icons.patch added
- File 0004-Support-jsToolbar.patch 0004-Support-jsToolbar.patch added
- File 0005-Replace-tags-with-helper.patch 0005-Replace-tags-with-helper.patch added
- File 0006-Add-a-temporary-svg-icon-to-the-plugin-template.patch 0006-Add-a-temporary-svg-icon-to-the-plugin-template.patch added
- File svg-icon.png svg-icon.png added
I'm very much looking forward to its introduction.
Although svg icons may require more effort than icon fonts, they can be implemented using only standard technology.
On the other hand, I see the following issues with the current proposal (I understand that the attached patch is for verification purposes).
- Inline svg images do not cache svg files.
- The new helper would require significant modifications, including plugins.
- We need a mechanism to add icons in themes and plugins.
- We need a way to add/remove svg icons with javascript.
- It is tedious to check and obtain updates of external resources that distribute svg icons.
I am attaching patches to solve the problem. Icons are from fontawesome and material design using a service called iconify. Note that it does not work in IE11.
For consistency of icons with themes and plugins, this feature can be disabled in the configuration file. After applying patches, We must set `config.redmine_enable_svg_icon` to true in "config/application.rb" to enable it.
1 Inline svg images do not cache svg files.
- We can use svg from another file by adding a symbol element to svg and using "href" in the use element.
- Stylesheets can control the size and the color of the icons.
2 The new helper would require significant modifications, including plugins.
- I patched to tag helper to add icons, check classes and add necessary svg icons if icon class or icon-only class is present.
- link_to and content_tag do not need to be modified since they use the tag helper internally.
- Rewrite the part of the html in the view with a helper (we must notify the plugin authors).
3 We need a mechanism to add icons from themes and plugins.
- Prepare common.yml ("class name ⇒ svg" correspondence).
- common.yml prepared by plugin and theme will be merged into icon data in Redmine at startup.
- svg icon is generated by default when We generate a new plugin.
4 We need a way to add/remove svg icons with javascript.
- create
addSVGIconandremoveSVGIconmethod. - It is necessary to announce to plugin/theme authors that the method of toggling icon display by simply adding/removing CSS classes is not available.
5. It is tedious to check and obtain updates of external resources that distribute svg icons.
rake icon:fetchto fetch required icons at once.
patches can be applied to r21487
![pasquale [:dedalus]](https://www.gravatar.com/avatar/26f9564a55a0011c2db18d783c85cc08?rating=PG&size=24&default=identicon) Updated by pasquale [:dedalus] about 2 years ago
Updated by pasquale [:dedalus] about 2 years ago
Marius BĂLTEANU Go MAEDA
I think that modernizing the graphic aspect of redmine is a way to increase its diffusion. This ticket has been stalled since version 3.4. The default theme icons are really outdated. Is it possible in your opinion to foresee a release in version 6.0?
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
- Tracker changed from Patch to Feature
- Subject changed from Replace images with icon fonts to Replace images with icon fonts or SVG images
Thanks, Takashi, for the patch series. I like your solution, but at the same time, it adds some code complexity that I'm not sure is really necessary.
I've started working on this again, as I really want to ship this change in Redmine 6.0.0. However, after multiple attempts in my environment (all based on SVG icons), I'm still unsure which is the best solution, so I would appreciate to get some feedback.
I'm splitting the discussion in two points:
1. How to fetch/update the SVG icons
1.1 The easiest way is to add all the SVG icons from the Font Awesome free pack (or another set like Heroicons) toapp/assets/images/.Advantages:
- Very easy to update: we just need to replace all the existing icons with the new versions
- It will be very easy for theme/plugin developers to use the icons that are part of the pack (FA 6.5.2 offers 1,555 icons)
- The codebase increases by 1,555 icons, and many of them probably won't be used
- To render the SVG icons inline, it will be necessary to add the naming from the icon set to the core code. For example, the name of the image for
icon-editis currentlyedit.png, but in FA it will bepencil.svg. In the future, if we want to move to another icon set (which is less likely), a lot of changes will be required again. Also, plugin/theme developers should learn which image to use for each icon. To avoid this, he have the second option inspired from Takashi patch:
pencil.svg to have edit.svg. Advantages:
- Still very easy to update the icons or migrate to another icon set
- We keep or own naming so it will be easy to know what to use
- We ship only the icons required by Redmine core. The rake task can be used by themes/plugins in their scope as well so each plugin / theme will have their own mapping to fetch the icons
- Depending on how we will render the SVG icons, we can extend the rake task to generate a sprite for each mapping (Redmine core will have a sprite with all SVG images, plugin A will have its own sprite and so on) where the ID is the actual icon class.
- I don't see a real disadvantage, maybe only the work required to develop and maintain this rake task and all the cases.
My conclusion after all the tests I made is to go with the second solution.
2. How to render the SVG icons
I experimented two options, one that requires only CSS changes and another one that requires to touch all the files that contain icons.
mask with ::before pseudo-element to render the iconAdvantages:
- It requires to change only the CSS lines related to icons
- We keep all the existing classes
- Very easy to maintain / extend / override by theme / plugins developers
- Icons are cacheable by the browser
- The
maskattribute is newly available and it may not work as expected on some old browsers - I didn't find an easy way to not break the icons that have not been updated
2.2. Render the SVG inline
Initially (as I proposed three years ago), I tried to render the SVG fully inline, but I gave up in the last weeks because I don't find it elegant to render all the content of the SVG in the HTML markup. What I tried and liked is to render only the SVG tag with use to reference the icon.
- Is fully supported by the browser
- The icons are cacheable by the browser
- It works nicely in parallel with the old icons
- It requires to modify all the files that contain code related to icons
Because I'm not very sure about the CSS mask attribute, I fell like we should have SVG sprites generated with a rake tasks (1.2) rendered inline using svg and use. Also, if we still have to change a lot of files, we will introduce helper methods to render the icons with labels and to make it easier to improve this in the future.
I'll post soon some working code for the above solution.
As a side note, for sure I didn't cover all the advantages / disadvantages of each solution.
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
- File css#mask.png css#mask.png added
- File svg#use.png svg#use.png added
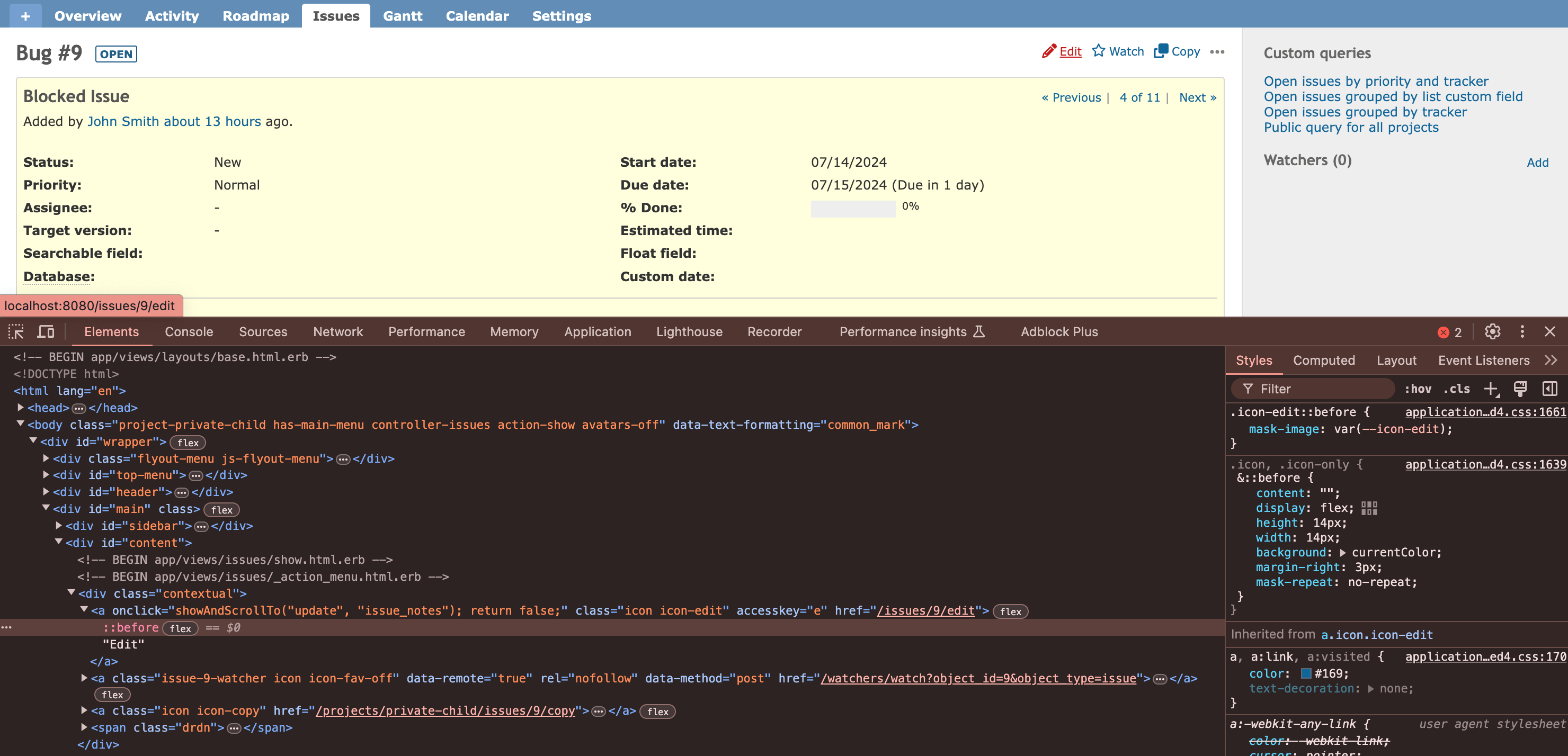
SVG icons with CSS mask attribute:

SVG icons rendered inline using svg and use:
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
- File inline-svg-demo-from-sprite.patch added
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
- File inline-svg-demo-from-sprite.patch added
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
- File deleted (
inline-svg-demo-from-sprite.patch)
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
I've uploaded inline-svg-demo-from-sprite.patch which demonstrate how the approach using inline SVG from a sprite will look like. There are still some minor improvements to do and to extend to all the icons, but I think it should be enough for a first version.
I will add the code that generates the sprite later on.
 Updated by Takashi Kato over 1 year ago
Updated by Takashi Kato over 1 year ago
I deployed a branch with "mask-image" to render.com.
The advantage of this aproach is that there is no need to modify erb or helpers.
https://redmine-zp9p.onrender.com/projects/sample-project/issues
The difference is here.
https://github.com/redmine/redmine/compare/master...tohosaku:redmine:render
I think application.css needs a little more organization
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
- File deleted (
inline-svg-demo-from-sprite.patch)
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
Marius BĂLTEANU wrote in #note-56:
I've uploaded inline-svg-demo-from-sprite.patch which demonstrate how the approach using inline SVG from a sprite will look like. There are still some minor improvements to do and to extend to all the icons, but I think it should be enough for a first version.
I will add the code that generates the sprite later on.
Just a minor improvement to keep the existing .icon-ony class.
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
- File 01-svg-icons.patch 01-svg-icons.patch added
- File 02-using-mask.patch 02-using-mask.patch added
Takashi Kato wrote in #note-57:
I deployed a branch with "mask-image" to render.com.
The advantage of this aproach is that there is no need to modify erb or helpers.https://redmine-zp9p.onrender.com/projects/sample-project/issues
The difference is here.
https://github.com/redmine/redmine/compare/master...tohosaku:redmine:render
I think application.css needs a little more organization
I have some working code as well using mask, please see second patch that contains only the CSS changes. These two patches should be enough to test this approach.
 Updated by Takashi Kato over 1 year ago
Updated by Takashi Kato over 1 year ago
- File 0001-Add-SVG-Icons.patch 0001-Add-SVG-Icons.patch added
- File 0002-Change-Replace-png-icons-with-svg-icons-using-mask-a.patch 0002-Change-Replace-png-icons-with-svg-icons-using-mask-a.patch added
- File 0003-Replace-more-icons-to-svg.patch 0003-Replace-more-icons-to-svg.patch added
- File 0004-Remove-unused-line.patch 0004-Remove-unused-line.patch added
- File svg-icon-fetch-task.patch svg-icon-fetch-task.patch added
I`ve updated patches.
- Since Chrome 120 (released in December 2023),
mask-imageno longer requires vendor prefixes. However, we still need them for other browsers. To simplify the CSS, we use custom properties within each class instead of:root, making it easier to manage even with vendor prefixes. - According to MDN, here's the support status for
mask-imageacross major browsers(MDN usesmask-imagewith SVG icons on its website.).
| browser | chrome | firefox | safari | .opera |
|---|---|---|---|---|
| support with vendor prefix | 2010/12 | - | 2009/06 | 2013/07 |
| support without vendor prefix | 2023/12 | 2017/04 | 2022/03 | - |
- These patches aim to minimize changes to the view. However, unlike
background-image,mask-imagedoes not support side-by-side display, so we made a minor adjustment in/app/helpers/project_helper.rb. - Because
mask-imagecan't be used directly on input and select elements (unless we add a wrapper), I use SVG icons asbackground-imagefor some icons. These icons have the prefix "bg-" to keep things clear and avoid changing the erb files too much. - Icons unavailable in FontAwesome, mainly file icons, were sourced from Material Design Icons and Fluent UI System Icons via the https://iconify.design API.
- I also created a rake task to retrieve icons from https://iconify.design, but since downloading many SVG icons is rare, merging this patch may not be necessary.
patches can be applied to r22945
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
- File 0001-Replace-images-with-SVG-icons.patch 0001-Replace-images-with-SVG-icons.patch added
- Target version changed from Candidate for next major release to 6.0.0
Thanks again Takashi Kato for your continued support!
I'm still unsure about using the CSS approach with mask attributes and I believe that it's more reliable to render the SVG icons inline by referencing them from a sprite file. I've attached a more developed patch that demonstrates this approach. While there are still some elements to finalize (file icons, admin menu icons, non-link icons, support for plugins, and some CSS optimizations), it's already functional for testing purposes.
I'm assigning this to 6.0.0 for targeted delivery. Any feedback on this solution would be greatly appreciated.
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
I've committed the first patch that replaces a part of the icons with SVG icons from a sprite file. I will continue with the rest of the work in the following days, but if you have any feedback, please let me know.
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
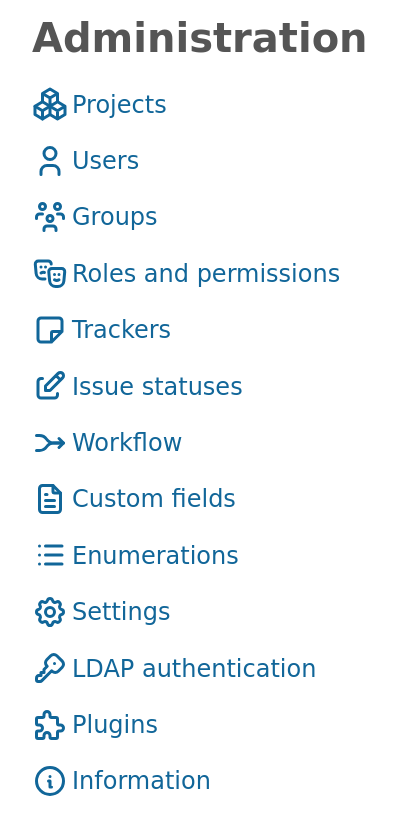
I've replaced most of the icons with SVG icons based on the mapping made by Takashi Kato.
I still have to:- Replace the icons in Administration menu
- Replace the icons in Gantt tab
- Replace the icons in JS Toolbar
- Double check if I miss any icon to replace
- Allow plugins to easily render icons from their own sprite file
- Review / improve the icons
Any feedback / help on this is welcome!
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
Marius BĂLTEANU wrote in #note-64:
I've replaced most of the icons with SVG icons based on the mapping made by Takashi Kato.
I still have to:
- Replace the icons in Administration menu
- Replace the icons in Gantt tab
- Replace the icons in JS Toolbar
Done. Regarding JS Toolbar icons, I've preferred to use the icons provided by Material Design v3 except for inline code and pre code for which I didn't find any similar icon with what we had and I chose text.
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
Marius BĂLTEANU wrote in #note-65:
Done. Regarding JS Toolbar icons, I've preferred to use the icons provided by Material Design v3 except for inline code and pre code for which I didn't find any similar icon with what we had and I chose text.
Also, I preferred to set them from CSS as background image for now and for wiki link I made a custom icon by combining two icons.
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
- Subject changed from Replace images with icon fonts or SVG images to Replace icon images with SVG
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
- gantt subject expand / collapse
- toggle plus / minus
- select
Beside these icons, there is still some work to do: CSS fixes and optimisations, support for plugins developers.
Also, I would like to propose to move completely to Material Design Icons v3 which offers more options and all of them are open source / free (for ex: bookmark-add, bookmark-remove). Font Awesome in Free version has certain limitations. Another icon set option could be https://heroicons.com/.
 Updated by Mizuki ISHIKAWA over 1 year ago
Updated by Mizuki ISHIKAWA over 1 year ago
- File replace-toggle-checkboxes-icon.patch replace-toggle-checkboxes-icon.patch added
- File screenshot 2024-09-09 17.28.28.png screenshot 2024-09-09 17.28.28.png added
- File screenshot 2024-09-09 17.28.17.png screenshot 2024-09-09 17.28.17.png added
I have written a patch to replace the icon for toggle_checkboxes_link into an SVG.
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
Mizuki ISHIKAWA wrote in #note-69:
I have written a patch to replace the icon for toggle_checkboxes_link into an SVG.
Thanks, committed, nice refactor!
 Updated by Minoru Maeda over 1 year ago
Updated by Minoru Maeda over 1 year ago
- File svg-revision-graph.png svg-revision-graph.png added
- File svg-progress-line.png svg-progress-line.png added
I wrote a patch to fix the issue where the progress line on the Gantt chart and the revision graph in the repository were hidden.
diff --git a/app/assets/stylesheets/application.css b/app/assets/stylesheets/application.css
index 5a132fb78..cf6cb48cd 100644
--- a/app/assets/stylesheets/application.css
+++ b/app/assets/stylesheets/application.css
@@ -1663,7 +1663,7 @@ svg.icon-ok {
display: none;
}
-svg {
+svg:not(div#gantt_draw_area svg, div.revision-graph svg) {
width: 0;
height: 0;
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
I've switched the icons from Font Awesome to Material Symbols, please let me know what do you think.
Also, I've included multiple fixes.
 Updated by Mizuki ISHIKAWA over 1 year ago
Updated by Mizuki ISHIKAWA over 1 year ago
- File screenshot 2024-09-25 10.21.09.png screenshot 2024-09-25 10.21.09.png added
- File fix-some-icons-color.patch fix-some-icons-color.patch added
Thank you all for your efforts on this issue.
I attached is a fix-some-icons-color.patch to fix the icon-issue-edit not changing color.
This is due to fill="none" and fill="#1C1B1F" being set in icons.svg, so remove those settings.

 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
Mizuki ISHIKAWA wrote in #note-74:
Thank you all for your efforts on this issue.
I attached is a fix-some-icons-color.patch to fix the icon-issue-edit not changing color.
This is due to fill="none" and fill="#1C1B1F" being set in icons.svg, so remove those settings.
Thanks for catching this, I've committed the fix. In the following days, I will commit also these 2 icons that are custom created (based on the Material Symbols icons) together with the script to download the Material Symbols icons (inspired from Takashi Kato work).
 Updated by Mizuki ISHIKAWA over 1 year ago
Updated by Mizuki ISHIKAWA over 1 year ago
The Material Symbols license is the Apache License v2, which seems to be incompatible with GPLv2. I'm not very familiar with licensing, so is it okay to use Material Symbols in Redmine? Alternatively, would adding a license notice make it possible to use them?
reference:
 Updated by Bernhard Rohloff over 1 year ago
Updated by Bernhard Rohloff over 1 year ago
Mizuki ISHIKAWA wrote in #note-76:
The Material Symbols license is the Apache License v2, which seems to be incompatible with GPLv2. I'm not very familiar with licensing, so is it okay to use Material Symbols in Redmine? Alternatively, would adding a license notice make it possible to use them?
reference:
The LICENSE.txt file in the repository states following:
Redmine - project management software
Copyright (C) Jean-Philippe LangThis program is free software; you can redistribute it and/or
modify it under the terms of the GNU General Public License
as published by the Free Software Foundation; either version 2
of the License, or (at your option) any later version.
...
The any later version part, so my understanding, makes it possible to relicense the code under the GPLv3 which seems to be compatible with the Apache Licene v2.
I'm not sure if it's necessary to consequently change the license of Redmine to GPLv3 in this case.
https://joinup.ec.europa.eu/licence/gnu-general-public-license-v20-or-later
 Updated by Takashi Kato over 1 year ago
Updated by Takashi Kato over 1 year ago
- File tabler1.png tabler1.png added
- File tabler2.png tabler2.png added
Mizuki ISHIKAWA wrote in #note-76:
The Material Symbols license is the Apache License v2, which seems to be incompatible with GPLv2. I'm not very familiar with licensing, so is it okay to use Material Symbols in Redmine? Alternatively, would adding a license notice make it possible to use them?
It was my mistake to easily include icons with different licenses in the initial patch.
Although there are not as many types of icons as Material Symbols, there are MIT licensed icons such as Tabler Icons
Compared to Material Symbols, Tabler icons have a softer impression.
Not all icons have been replaced, so I'm attaching a screenshot.


 Updated by Holger Just over 1 year ago
Updated by Holger Just over 1 year ago
Bernhard Rohloff wrote in #note-77:
The any later version part, so my understanding, makes it possible to relicense the code under the GPLv3 which seems to be compatible with the Apache Licene v2.
I'm not sure if it's necessary to consequently change the license of Redmine to GPLv3 in this case.
https://joinup.ec.europa.eu/licence/gnu-general-public-license-v20-or-later
Forcing GPLv3 "just for some icons" would be an incredible overkill which will result in a lot of pain. Many organisations actively reject GPLv3 due to its stricter rules (which may or may not actually hold any merit, but that's the wrong place to discuss this).
In any case: if we ship any Apache2 licensed code or data with Redmine, we have to ship the entirety of Redmine under a compatible license (which would be GPLv3 in that case). I'm not 100% sure about other direct dependencies which are not directly shipped with Redmine itself. As such, we should refrain from using Apache-2-licensed icons (or other code/data) to still retain the choice of using GPLv2.
When in-lining external assets (such as icons) into Redmine, we should also make sure to follow the attribution rules of their respective source licenses.
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
Thanks everyone for the discussions related to licenses compatibility. It was my mistake as well that I didn't check this before migrating the icons from Font Awesome to Material Symbols.
I agree with Holger, is not worth it to change the license just for some icons so this icon set is not longer an option.
I see 2 alternatives:- Revert to Font Awesome which I don't really like it because of the mix between solid and regular icons, but this is just more a personal taste. I can revert to this icon set based on your feedback.
- Find another icon set released on an compatible license (ex: GPUv2, MIT). Tabler Icons is an option, Heroicons another option.
![pasquale [:dedalus]](https://www.gravatar.com/avatar/26f9564a55a0011c2db18d783c85cc08?rating=PG&size=24&default=identicon) Updated by pasquale [:dedalus] over 1 year ago
Updated by pasquale [:dedalus] over 1 year ago
Marius BĂLTEANU wrote in #note-80:
[CUT]
- Find another icon set released on an compatible license (ex: GPUv2, MIT). Tabler Icons is an option, Heroicons another option.
+1 for me.
"Tabler Icons" screenshot in #note-78 looks good
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
I made a quick test with Heroicons which looks very nice:

 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
Tabler Icons looks very nice as well, I think it is the best option for us because of the wide range of icons, which will cover all our needs. I'm going to commit the new set of icons these days.
Does anyone have any objections?
 Updated by Go MAEDA over 1 year ago
Updated by Go MAEDA over 1 year ago
 Updated by Bernhard Rohloff over 1 year ago
Updated by Bernhard Rohloff over 1 year ago
The Tabler icons look gorgeous!
+1 from my side and a huge thanks for pushing this topic for so long.
 Updated by Holger Just over 1 year ago
Updated by Holger Just over 1 year ago
Yeah, they look great. Thanks for taking care, Marius!
 Updated by Takashi Kato over 1 year ago
Updated by Takashi Kato over 1 year ago
Thank you Marius! I attach a patch used in note-78 (with some modifications)
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
 Updated by Fabiano Souza over 1 year ago
Updated by Fabiano Souza over 1 year ago
Marius BĂLTEANU wrote in #note-83:
Tabler Icons looks very nice as well, I think it is the best option for us because of the wide range of icons, which will cover all our needs. I'm going to commit the new set of icons these days.
Does anyone have any objections?
They look very nice!
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
- Subject changed from Replace icon images with SVG to Replace icon images with Tabler SVG icons
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
- File 0001-Adds-rake-task-to-download-SVG-icons-from-Tabler-Git.patch 0001-Adds-rake-task-to-download-SVG-icons-from-Tabler-Git.patch added
Based on the work made by Takashi Kato, I've modified the rake task to download the icons defined in icon_source.yaml from Tabler Github repository and to generate a sprite file using svg_sprite gem.
icons:download: downloads the default iconsicons:sprite: generates the SVG sprite file for the default iconsicons:generate: runsicons:downloadandicons:spritetasksicons:plugin:download: downloads the icons for a specific plugin if the plugin provides aicon_source.yamlin plugin config directory.icons:plugin:sprite: generates the SVG sprite for the plugin.icons:plugin:generate: runsicons:plugin:downloadandicons:plugin:spritetasks
Please let me know what do you think, I would like to commit this in the following days.
 Updated by Holger Just over 1 year ago
Updated by Holger Just over 1 year ago
Some random thoughts:
- I would think it may be safer / more reproducible to download the icons from a release / tag rather than just from the GitHub
mainbranch. This would mean that we have to update the used version from time to time. But it would also grant the opportunity to check if the YAML map is still valid. - Rather than downloading the icons from the repo, maybe we should download the full zip release from https://github.com/tabler/tabler-icons/releases instead?
- With many icons, it may be difficult to detect errors. Rather than just writing a message and continue in the error case in
download_sgv_icons, it may be safer to actually raise an error and abort the rake task. That may allow this to be used as a smoke test in CI.
 Updated by Go MAEDA over 1 year ago
Updated by Go MAEDA over 1 year ago
- Blocked by Defect #41447: Gantt collapse/expand buttons are not available added
 Updated by Go MAEDA over 1 year ago
Updated by Go MAEDA over 1 year ago
I have filed an issue related to this change. Please see: Defect #41447: Gantt collapse/expand buttons are not available
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
Thanks Holger for your review!
Holger Just wrote in #note-92:
Some random thoughts:
- I would think it may be safer / more reproducible to download the icons from a release / tag rather than just from the GitHub
mainbranch. This would mean that we have to update the used version from time to time. But it would also grant the opportunity to check if the YAML map is still valid.
You're right, I'll add this.
- Rather than downloading the icons from the repo, maybe we should download the full zip release from https://github.com/tabler/tabler-icons/releases instead?
My original plan was to download the full zip release, but I realized that would require additional steps to extract only the icons needed for Redmine plain and right now I don't see any advantage of switching to full zip release.
- With many icons, it may be difficult to detect errors. Rather than just writing a message and continue in the error case in
download_sgv_icons, it may be safer to actually raise an error and abort the rake task. That may allow this to be used as a smoke test in CI.
I'll add this change as well.
 Updated by Katsuya HIDAKA over 1 year ago
Updated by Katsuya HIDAKA over 1 year ago
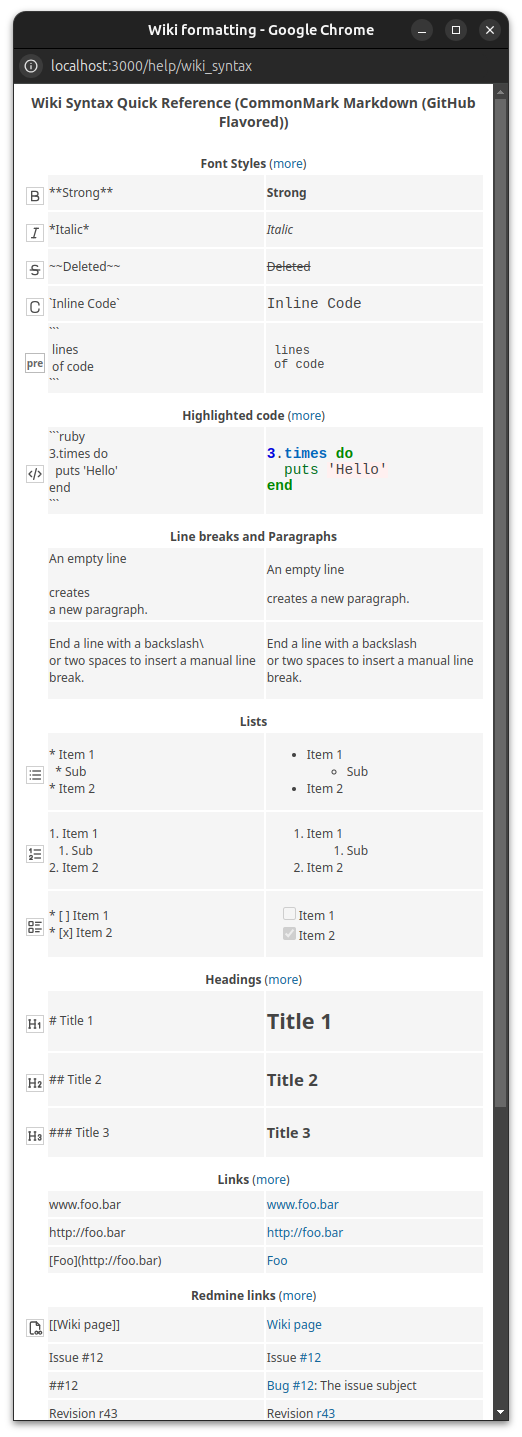
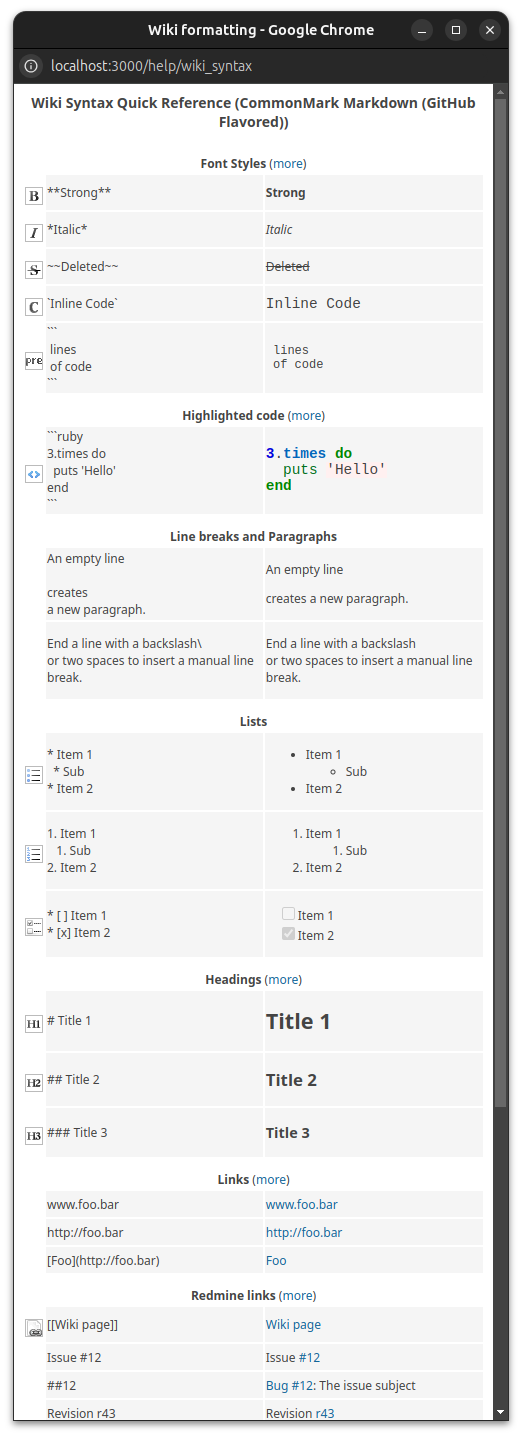
- File wiki-syntax-help_commonmark_after.png wiki-syntax-help_commonmark_after.png added
- File wiki-syntax-help_commonmark_before.png wiki-syntax-help_commonmark_before.png added
- File 0001-Replaced-icons-on-the-syntax-help-page-with-SVG-icons.patch 0001-Replaced-icons-on-the-syntax-help-page-with-SVG-icons.patch added
- File 0002-Removed-unused-syntax-icon-images.patch 0002-Removed-unused-syntax-icon-images.patch added
I have attached two patches that replace the icons on the syntax help page with SVG icons.
The first patch replaces all icon images on the syntax help page with the SVG icon images like below:
- jstoolbar/bt_strong.png -> jstoolbar/bold.svg
- jstoolbar/bt_precode.png -> jstoolbar/code.svg
- ...
The second patch removes the icon images that are no longer in use, and also removes the bt_bq.png, bt_bq_remove.png, and bt_table.png images that appear to be unused.
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
Katsuya HIDAKA wrote in #note-96:
I have attached two patches that replace the icons on the syntax help page with SVG icons.
The first patch replaces all icon images on the syntax help page with the SVG icon images like below:
- jstoolbar/bt_strong.png -> jstoolbar/bold.svg
- jstoolbar/bt_precode.png -> jstoolbar/code.svg
- ...
I've committed the patch, thanks for fixing this!
The second patch removes the icon images that are no longer in use, and also removes the bt_bq.png, bt_bq_remove.png, and bt_table.png images that appear to be unused.
I will remove these images later together with the rest of the images, but I'm not sure yet if we should remove them in 6.0 or in 6.1
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
IconsHelper:
- merged
icon_with_labelandsprite_iconmethods in one method (sprite_icon) svg_sprite_iconis the method that renders the SVG tag and I made it privately because it should not be called from outside the helpersprite_iconacceptspluginparameter to render a SVG icon from a sprite provided by a plugin.- all other public methods from
IconsHelpercallsprite_icon.
One more improvement that we can do is to move the svg_sprite_icon to a lib file.
 Updated by Tiemo Vorschuetz over 1 year ago
Updated by Tiemo Vorschuetz over 1 year ago
Just noticed that only the default theme is working in 5.1.3-devel if redmine is running on sub-uri. Assets are not relative to the sub-uri.
config.ru:
require ::File.expand_path('../config/environment', FILE)
map ENV['REDMINE_RELATIVE_URL_ROOT'] || '/' do
run Rails::application
end
 Updated by Marius BĂLTEANU about 1 year ago
Updated by Marius BĂLTEANU about 1 year ago
- Status changed from New to Resolved
- Resolution set to Fixed
I've added some tests for @IconsHelper", I'm going to close this.
 Updated by Marius BĂLTEANU about 1 year ago
Updated by Marius BĂLTEANU about 1 year ago
Tiemo Vorschuetz wrote in #note-99:
Just noticed that only the default theme is working in 5.1.3-devel if redmine is running on sub-uri. Assets are not relative to the sub-uri.
config.ru:
require ::File.expand_path('../config/environment', FILE)
map ENV['REDMINE_RELATIVE_URL_ROOT'] || '/' do
run Rails::application
end
Please open a new issue with more details, if there is an issue, it should be related to propshat
 Updated by Marius BĂLTEANU about 1 year ago
Updated by Marius BĂLTEANU about 1 year ago
- Status changed from Resolved to Closed
I'm closing this, please open a new ticket to report a new issue.
The old styles kept for compatibility will be removed in 6.1.0.
 Updated by Marius BĂLTEANU about 1 year ago
Updated by Marius BĂLTEANU about 1 year ago
- Related to Patch #41710: Checkmarks in tables still have the old icon style added
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Related to Defect #41712: Fix Path for Plugin Assets Added by Rake Task added
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Related to Patch #41720: Switch checked icon in context menu to SVG icon added
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Status changed from Closed to Reopened
I am reopening this issue because three patches related to this issue were posted:
- Defect #41712: Fix Path for Plugin Assets Added by Rake Task
- Defect #41715: Allow Custom SVG Icons for Plugin-Added Admin Menu Items
- Defect #41721: Principal link text with special characters not displayed correctly after r23222
Marius, could you handle these patches?
 Updated by Bernhard Rohloff about 1 year ago
Updated by Bernhard Rohloff about 1 year ago
- Related to Defect #41724: Missing key icon image on Change password button added
 Updated by Bernhard Rohloff about 1 year ago
Updated by Bernhard Rohloff about 1 year ago
- Related to Defect #41714: Replace search and magnifier icons with SVG icon added
 Updated by Marius BĂLTEANU about 1 year ago
Updated by Marius BĂLTEANU about 1 year ago
- Related to Defect #41715: Allow Custom SVG Icons for Plugin-Added Admin Menu Items added
 Updated by Marius BĂLTEANU about 1 year ago
Updated by Marius BĂLTEANU about 1 year ago
- Status changed from Reopened to Closed
Go MAEDA wrote in #note-106:
I am reopening this issue because three patches related to this issue were posted:
- Defect #41712: Fix Path for Plugin Assets Added by Rake Task
- Defect #41715: Allow Custom SVG Icons for Plugin-Added Admin Menu Items
- Defect #41721: Principal link text with special characters not displayed correctly after r23222
Marius, could you handle these patches?
Thanks, all of them are closed now.
 Updated by Go MAEDA about 1 year ago
Updated by Go MAEDA about 1 year ago
- Related to Defect #41729: Installing Redmine 6.0.0 may cause a LoadError for svg_sprite added
 Updated by Marius BĂLTEANU about 1 year ago
Updated by Marius BĂLTEANU about 1 year ago
- Related to Defect #41853: Group icons in watchers and membership modals are using a mix of legacy and SVG icons added