Feature #21808
closedMake the Sidebar collapsible, stateful
0%
Description
This adds a button to the sidebar to make it collapsible. The state is preserved between requests with a cookie.
This seems to be a feature that is missed. There's a few plugins that implement something similar. Some of them:- https://www.redmine.org/plugins/sidebar_hide
- http://www.redmine.org/projects/redmine/wiki/PluginCollapse
- https://github.com/thambley/redmine-sidebar-hide
And there are related issues, at least: #12032, #10525
Because of high demand from my users, I did something similar in a theme at work. This is basically that plus it's stateful now.
This patch:- Adds the relative URL root as a meta property in the head tag
- Adds a simple <a> to the sidebar as collapse/expand button
- Makes the .content a BFC taking the remaining width
- Few lines of javascript to toggle CSS and set a cookie
- Sidebar is hidden by setting its margin-right
- Nice hiding animation using CSS for browsers that support it
- The state of the sidebar is read from the cookie and applied on page load
- Good theming support since it's mostly just CSS
Based on r15095, passes all tests with Ruby 2.1.5. Tested on FF, Chrome, Safari (+ an earlier, stateless version on IE11)
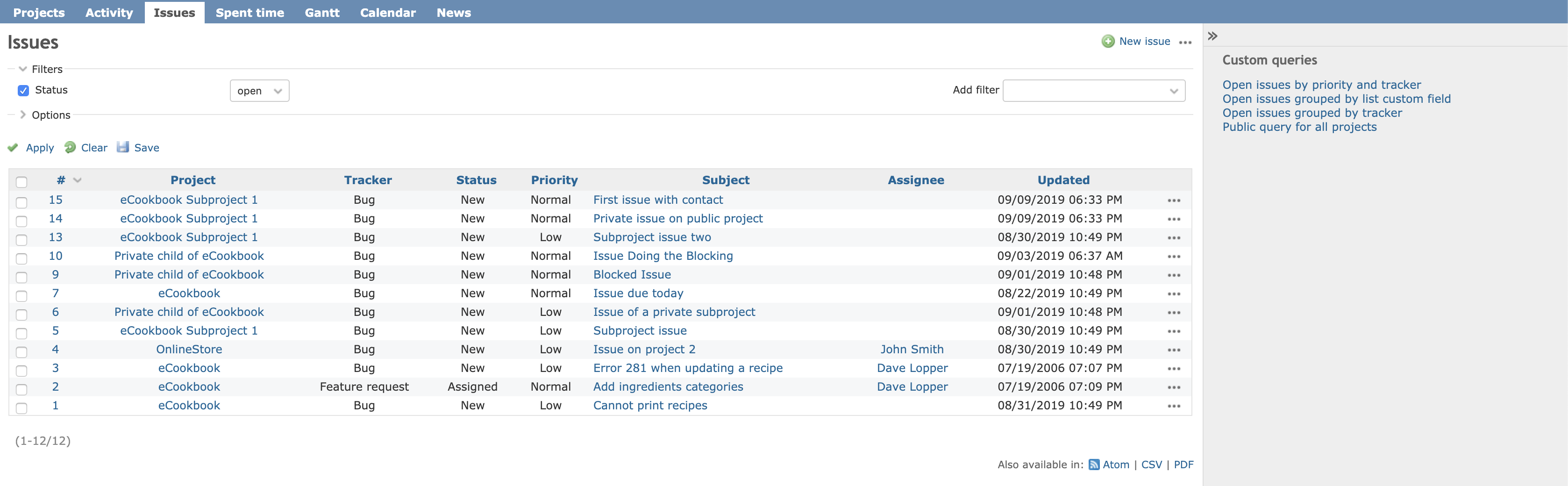
Screenshot: 
Files
Related issues
 Updated by Marius BĂLTEANU almost 10 years ago
Updated by Marius BĂLTEANU almost 10 years ago
+ 1
It works great on Redmine 3.2.0. Maybe the design is a little bit to obvious for the default Redmine theme, but overall it will be nice to have this available along with the UI changes planned for 3.3.0. In addition to the plugins mentioned in the description, there are also many custom themes that implement this feature (unfortunately not so good).
 Updated by Marius BĂLTEANU almost 10 years ago
Updated by Marius BĂLTEANU almost 10 years ago
I made more tests and I found the attached issue Screen Shot 2016-01-29 at 00.20.06.png
 Updated by Daniel Ritz almost 10 years ago
Updated by Daniel Ritz almost 10 years ago
Marius Balteanu wrote:
I made more tests and I found the attached issue Screen Shot 2016-01-29 at 00.20.06.png
It looks like like the <body> gets too wide for some reason. What exactly did you do to get to this state? Do you have any plugins installed that might mess with the CSS? What browser were you using? I'll try to reproduce and fix..
 Updated by Marius BĂLTEANU almost 10 years ago
Updated by Marius BĂLTEANU almost 10 years ago
To reproduce:
- Open the projects page
- Hide the sidebar
- Observe that the horizontal scroll is available
- Scroll to right.
Tested on Windows 10 & OSX environments with latest Chrome version.
Regarding the "technical" solution, we already integrated your patch on our staging environment and we changed a little bit the way in which we hide the sidebar in order to fix the bug. Instead of margin-right: -22% we added a margin-right: 0, width:30px (we use our own theme with a wider sidebar) and overflow: hidden;
 Updated by Daniel Ritz almost 10 years ago
Updated by Daniel Ritz almost 10 years ago
Thanks for the feedback. Found the problem..the "Redmine 3.2" is why it breaks and shows the horizontal scroll bar. I only tested it on current trunk. To make it work in 3.2, you need this in the CSS as well:
#wrapper {
overflow: hidden;
}
This got added in r15067 (#20632).
margin-right:0; width:30px; will cause the sidebar to re-flow during animation and change it's layout (and it doesn't make the horizontal scroll bar disappear for me, but then again I didn't really test on 3.2, just changed some CSS rules back and possibly missed some..)
 Updated by Go MAEDA almost 10 years ago
Updated by Go MAEDA almost 10 years ago
- Target version set to 3.3.0
Works fine for me. Thanks for this great patch. Sliding motion is pretty good.
 Updated by Martin P. almost 10 years ago
Updated by Martin P. almost 10 years ago
This is how i tweak Redmine to hide/show the sidebar:
I just add the following lines at the bottom of the file
./public/javascripts/application.js
var sidebarIsHidden = new Boolean(false);
function changeSidebar(){
if(sidebarIsHidden == false){
sidebarIsHidden = new Boolean(true);
hideSidebar();
} else {
sidebarIsHidden = new Boolean(false);
showSidebar();
}
}
function showSidebar(){
document.getElementById("sidebar").style.visibility = "visible";
document.getElementById("content").style.width = "80%";
document.getElementById("sidebarButton").value = ">";
}
function hideSidebar(){
document.getElementById("sidebar").style.visibility = "hidden";
document.getElementById("content").style.width = "98.5%";
document.getElementById("sidebarButton").value = "<";
}
function myInit() {
document.getElementById("content").style.width = "80%";
document.getElementById("sidebar").style.width = "18%";
var div = document.createElement('div');
div.className = 'sidebarHideShow';
div.id = 'sidebarHideShowButton';
div.innerHTML = '<input type="button" value=">" onclick="changeSidebar()" id="sidebarButton" style="position:absolute; right:1px; top:105px; z-index:10; width:25px;" />';
document.getElementById('content').appendChild(div);
}
$(document).ready(myInit);
Yes, might be a dirty hack but it works for me with the default and the classic theme.
Maybe it helps one or two of you without the need to install any plugin.
 Updated by Toshi MARUYAMA almost 10 years ago
Updated by Toshi MARUYAMA almost 10 years ago
- Related to Feature #12032: Collapsible Sidebar added
 Updated by Toshi MARUYAMA almost 10 years ago
Updated by Toshi MARUYAMA almost 10 years ago
- Related to Feature #10525: A new button to hide/show the sidebar added
 Updated by Daniel Ritz almost 10 years ago
Updated by Daniel Ritz almost 10 years ago
New patch, re-based on top of r15348 (didn't apply anymore).
 Updated by Marius BĂLTEANU over 9 years ago
Updated by Marius BĂLTEANU over 9 years ago
Go MAEDA wrote:
Works fine for me. Thanks for this great patch. Sliding motion is pretty good.
@Go MAEDA, is there any change to have this patch prioritised in 3.4.0?
 Updated by Daniel Ritz over 9 years ago
Updated by Daniel Ritz over 9 years ago
 Updated by Daniel Ritz over 9 years ago
Updated by Daniel Ritz over 9 years ago
0001-Make-sidebar-collapsible-r15746.patch applies cleanly to 3.3-stable and current trunk
 Updated by Go MAEDA over 9 years ago
Updated by Go MAEDA over 9 years ago
- Has duplicate Feature #5746: Feature Request - Allow the sidebar to be collapsable added
 Updated by Jens Krämer over 9 years ago
Updated by Jens Krämer over 9 years ago
- File 0001-make-the-sidebar-collapsible-with-per-page-state.patch 0001-make-the-sidebar-collapsible-with-per-page-state.patch added
Thanks Daniel for opening this issue and for working on your patch. Since we had implemented this feature in Planio a while ago, I thought we can share our implementation as well which takes a slightly different approach:
We store sidebar state in localStorage, separately for each controller/action combination. We think this is reasonable because e.g. one might always want to see the sidebar on the issues detail page, but not on the issue list. Or the other way around. The localStorage API is widely supported in browsers nowadays. Our solution simply degrades to a non-persistent collapsible sidebar in case it isn't available - you can hide it but it will be visible again after page reload. localStorage has the advantage of not enlarging request headers and of keeping all state on the client – since the server does not have to know about the sidebar state at all.
From comparing both patches it looks we're a little bit less invasive in terms of CSS / DOM changes, and if no Javascript is enabled for whatever reason, the 'hide sidebar' UI element will not be shown at all.
I hope this isn't coming too late – we should have shared our version earlier, sorry – but I'd be in favour of our patch for above reasons.
 Updated by Go MAEDA over 9 years ago
Updated by Go MAEDA over 9 years ago
Jens Krämer, thanks for sharing the patch. I tried out the patch and it works fine.
 Updated by Marius BĂLTEANU over 9 years ago
Updated by Marius BĂLTEANU over 9 years ago
- File after.png after.png added
- File before.png before.png added
Thanks for prioritising this feature in 3.4.0.
I tested now the patch uploaded by Jens Krämer and I think that it is very useful to save the sidebar state per controller/action.
Below are some points that I want to address here regarding the patch:- After the patch is applied, the sidebar becomes wider and also the space between the left part of the sidebar and its content (see before.png and after.png).
- When the sidebar is in state collapsed and you reload the page, you can observe that first the sidebar is shown as expanded (for less than 1 sec) and after that the collapse action is triggered.
- When the page is loading, the contextual icons have a position and after the sidebar-switch-panel element is added to the DOM from JS, the initial position changes a little bit to the left (shakes).
- The space between contextual link (Add issue for example) and >> from sidebar-switch-panel is to small and you can easily click on the Add issue link instead of >> if you are not too careful.
I know that points 2 and 3 are generated by the Javascript solution and they are not so big issues, but they are disturbing for the eye (from my point of view and as QA).
Also, maybe is a good idea to make the >> element sticky in order to be able to collapse/expand the sidebar regardless your position in page (there are often cases when you scroll down).
 Updated by Jens Krämer over 9 years ago
Updated by Jens Krämer over 9 years ago
Thanks for your feedback, I'll have a look at fixing these issues.
 Updated by Alexander Movchikov over 9 years ago
Updated by Alexander Movchikov over 9 years ago
Thank you for 0001-make-the-sidebar-collapsible-with-per-page-state.patch
Works in modern browser, in IE9 and up
Unfortunately my users still use IE8 and this path not works. Moreover issue filter is broken because of javascript error.
You may open internet explorer, press F12 and select IE8 comparability mode to test this.
Problem is in file public\javascripts\application.js
localStorageKey = '-' + bodyClass.split(/\s/).filter(function(s){
return s.match(/(action|controller)-.*/);
}).sort().join('-');you have to change
bodyClass.split(/\s+/)
to
$(bodyClass.split(/\s+/))
and still could not solve problem with
s.match(/(action|controller)-.*/);
This is a snippet for debugging
https://jsfiddle.net/movcale/xbkgw8wf/1/
 Updated by Alexander Movchikov over 9 years ago
Updated by Alexander Movchikov over 9 years ago
My workaround for IE8, of course it can be optimized
if(bodyClass){
// localStorageKey += '-' + bodyClass.split(/\s+/).filter(function(s){
// return s.match(/(action|controller)-.*/);
// }).sort().join('-');
var allItems = bodyClass.split(/\s+/);
var filterItems = [];
for(i in allItems){
if(allItems[i].indexOf("action-") > -1 || allItems[i].indexOf("controller-") > -1){
filterItems.push(allItems[i]);
}
}
for(i in filterItems.sort()){
localStorageKey += filterItems[i] + "-";
}
localStorageKey = localStorageKey.substring(0, localStorageKey.length -1);
}
 Updated by Go MAEDA over 9 years ago
Updated by Go MAEDA over 9 years ago
Alexander Movchikov wrote:
Unfortunately my users still use IE8 and this path not works. Moreover issue filter is broken because of javascript error.
Since support for IE8 has been discontinued by Microsoft on January 12, 2016.
https://www.microsoft.com/en-us/WindowsForBusiness/End-of-IE-support
Does Readmine really have to support IE8?
 Updated by Jean-Philippe Lang over 9 years ago
Updated by Jean-Philippe Lang over 9 years ago
When the sidebar is in state collapsed and you reload the page, you can observe that first the sidebar is shown as expanded (for less than 1 sec) and after that the collapse action is triggered.
I'm experiencing this issue with Chrome (not with Firefox or IE). This is really annoying, is there anything we can do to prevent this?
 Updated by Jan from Planio www.plan.io over 9 years ago
Updated by Jan from Planio www.plan.io over 9 years ago
Jean-Philippe Lang wrote:
When the sidebar is in state collapsed and you reload the page, you can observe that first the sidebar is shown as expanded (for less than 1 sec) and after that the collapse action is triggered.
I'm experiencing this issue with Chrome (not with Firefox or IE). This is really annoying, is there anything we can do to prevent this?
We had this bug in Planio as well and it was fixed, so I assume the bugfix just didn't carry over in Jens' patch. We will have a look.
 Updated by Jens Krämer over 9 years ago
Updated by Jens Krämer over 9 years ago
- File 0001-make-the-sidebar-collapsible-with-per-page-state.patch 0001-make-the-sidebar-collapsible-with-per-page-state.patch added
Sorry for the delay. I uploaded an updated version of the patch that should address the issues raised in comment 20.
I don't have IE8 handy but now the code should fall back to a shared global persistent state on this browser instead yielding a JS error. I'm reluctant to add any more than this simple fallback for this ancient browser.
 Updated by Marius BĂLTEANU over 9 years ago
Updated by Marius BĂLTEANU over 9 years ago
Jens Krämer wrote:
Sorry for the delay. I uploaded an updated version of the patch that should address the issues raised in comment 20.
I don't have IE8 handy but now the code should fall back to a shared global persistent state on this browser instead yielding a JS error. I'm reluctant to add any more than this simple fallback for this ancient browser.
Hi Jens,
Thanks for the new version of the patch. I tested it now and it works very well.
 Updated by Jean-Philippe Lang about 9 years ago
Updated by Jean-Philippe Lang about 9 years ago
- Status changed from New to Needs feedback
- Target version deleted (
3.4.0)
I'd prefer not to add this to the core. I find it awkward to toggle some part of the UI. If there are some views where the sidebar content does not need to be always visible, then we should use something else, like a dropdown.
For example on the issue list, we could move the list of queries to a drop down list in order to remove the sidebar and save the space for the content.
 Updated by Sebastian Paluch about 9 years ago
Updated by Sebastian Paluch about 9 years ago
Collapse-able sidebar (as plugin) is extremely useful stuff on all kind of views, not only issues but also many others delivered by plugins.
Sidebar is there, and most likely will be there for very, very, very long time. Until it is gone, having this patch in core would be great improvement.
 Updated by Go MAEDA about 9 years ago
Updated by Go MAEDA about 9 years ago
Could you please reconsider adding this feature? The plugin "Hide Sidebar" is second most popular in http://www.redmine.org/plugins and so many people longing for this feature (please see comments and watchers of #21808, #12032, #10525 and #5746).
I'd prefer not to add this to the core. I find it awkward to toggle some part of the UI.
I don't think it is awkward. Toggling sidebar is very common (Google Maps, right sidebar in Slack, and so on). And there are no negative effect on those who don't want to hide sidebar.
![pasquale [:dedalus]](https://www.gravatar.com/avatar/26f9564a55a0011c2db18d783c85cc08?rating=PG&size=24&default=identicon) Updated by pasquale [:dedalus] about 9 years ago
Updated by pasquale [:dedalus] about 9 years ago
Go MAEDA wrote:
I don't think it is awkward. Toggling sidebar is very common (Google Maps, right sidebar in Slack, and so on).
And there are no negative effect on those who don't want to hide sidebar.
+1
 Updated by Marius BĂLTEANU about 9 years ago
Updated by Marius BĂLTEANU about 9 years ago
I really think that adding this patch to the core will be a great UI improvement. In addition to Sebastian Paluch and Go Maeda notes, many maintained themes (eg: Abacus, Circle, Purple Mine2, Alex Skin) implement this feature (but without storing the sidebar state which is very cool) and we do also in our custom theme.
I'd prefer not to add this to the core. I find it awkward to toggle some part of the UI.
If you still consider awkward, what about adding this to the core but with the toggle button hidden in the default themes? In this way, each Redmine instance administrator can decide from their theme to enable/disable the feature.
For example on the issue list, we could move the list of queries to a drop down list in order to remove the sidebar and save the space for the content.
Indeed, the custom queries can be moved from the sidebar in other place (above or under the filters for example), but I don't think that the dropdown is the best solution because it requires two clicks each time when you want to use a custom query. But this is another discussion.
 Updated by Robert Schneider about 9 years ago
Updated by Robert Schneider about 9 years ago
I find it also not perfect to have the collapsible sidebar. Okay, it's better than having a fixed bar. IMHO the hover effect would be more suitable for such things.
I've just created another feature request #24671 which might bring the issue into another direction. If we would have an always visible header the sidebar entries could be moved to the navigation/menu.
What do you think about this idea?
 Updated by Anonymous about 9 years ago
Updated by Anonymous about 9 years ago
※Comment for the first time. I'm studying English. So please be patient if I make some mistakes.
A) Users who want to hide sidebar.
The main content area can be expanded.
B) Users who don't want to hide sidebar.
They have no negative effect. Because it is the same as before.
C = A & B) Users who want to show or hide the sidebar, It's me!
The sidebar content may not need to be always visible, but may need to be always visible.
I hope it to be able to choose either, depending on the situation.
I believe that collapsible sidebar is choosable for user.
Thank you for Redmine.
 Updated by Go MAEDA about 9 years ago
Updated by Go MAEDA about 9 years ago
- Target version set to Candidate for next major release
As we can see in the comments of #5746, #10525, #12032 and this issue, many users looking forward to this feature.
I am setting target version again, to "Candidate for next major release".
Jean-Phillipe, could you please consider again? As I wrote on #21808#note-31, there are no negative effect on those who don't want to hide sidebar.
 Updated by Robert Schneider about 9 years ago
Updated by Robert Schneider about 9 years ago
Has anyone considered mobile presentation? How should it look like and how should it behave?
 Updated by Jan from Planio www.plan.io about 9 years ago
Updated by Jan from Planio www.plan.io about 9 years ago
Robert Schneider wrote:
Has anyone considered mobile presentation? How should it look like and how should it behave?
Yes of course. On mobile, the sidebar is always hidden by default to save space. The sidebar can be expanded by clicking on the ≡ icon.
 Updated by Robert Schneider about 9 years ago
Updated by Robert Schneider about 9 years ago
Thank you for clarification, Jan!
 Updated by Toshi MARUYAMA about 9 years ago
Updated by Toshi MARUYAMA about 9 years ago
- Related to Feature #24671: Make the header fixed added
 Updated by Toshi MARUYAMA over 8 years ago
Updated by Toshi MARUYAMA over 8 years ago
- Related to Feature #25686: Make the issues sidebar menu use accordion with JQuery added
 Updated by Edgars Batna almost 7 years ago
Updated by Edgars Batna almost 7 years ago
This would be great. 99% of the time noone uses the sidebar here. This means that most of the time it's a waste of space.
Designs should steer away from such layouts with bars that are infinite, yet contain a tiny amount of information.
 Updated by Marius BĂLTEANU over 6 years ago
Updated by Marius BĂLTEANU over 6 years ago
- Related to deleted (Feature #12032: Collapsible Sidebar)
 Updated by Marius BĂLTEANU over 6 years ago
Updated by Marius BĂLTEANU over 6 years ago
- Has duplicate Feature #12032: Collapsible Sidebar added
 Updated by Marius BĂLTEANU over 6 years ago
Updated by Marius BĂLTEANU over 6 years ago
- Related to deleted (Feature #10525: A new button to hide/show the sidebar)
 Updated by Marius BĂLTEANU over 6 years ago
Updated by Marius BĂLTEANU over 6 years ago
- Has duplicate Feature #10525: A new button to hide/show the sidebar added
 Updated by Marius BĂLTEANU over 6 years ago
Updated by Marius BĂLTEANU over 6 years ago
- File 0001-Collapsible-sidebar-with-expand-on-hover.patch 0001-Collapsible-sidebar-with-expand-on-hover.patch added
- File expended_on_hover.png expended_on_hover.png added
- File expended.png expended.png added
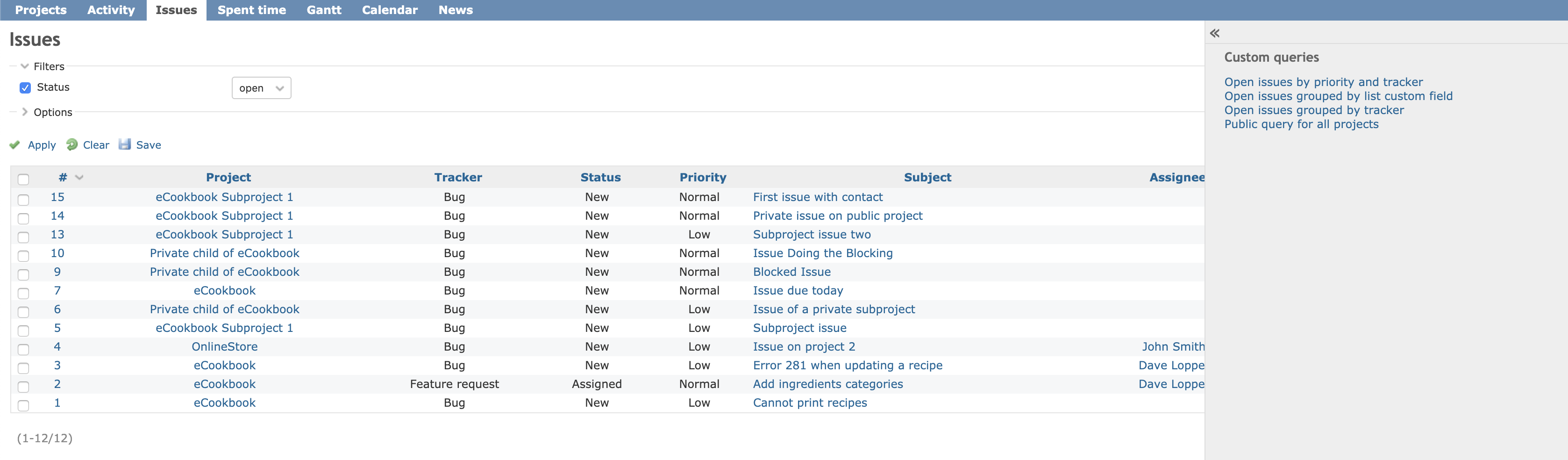
- File collapsed.png collapsed.png added
I've reworked a little bit the patch posted by Jens Krämer in order to show 20px from the sidebar in state collapsed and to expand the sidebar on hover. The patch is not ready, it is only for demo purposes.
1. State collapsed:
2. State expended:
3. State expended on hover the collapsed sidebar:
In this way, users will always have access to the sidebar content.
 Updated by Anonymous over 6 years ago
Updated by Anonymous over 6 years ago
- File collapsible-sidebar-with-expand-on-hover-18474.patch collapsible-sidebar-with-expand-on-hover-18474.patch added
This is really good, couldn't apply on latest revision, but I added a 18474 compatible version. I think however the bar should not be visible on the right side when collapsed, but I get the idea with a roll over state...
I think keeping it simple would be the best for the start, hence simple collapsing state. And then I think introducing a second button which could perhaps undock it entirely and turn it to the fly-out menu instead, and the other way around, I think Bernhard proposed something like that before.
 Updated by Dmitry Makurin over 6 years ago
Updated by Dmitry Makurin over 6 years ago
On issue edit page contextual link to add watchers still shown even though sidebar is collapsed.

 Updated by Marius BĂLTEANU about 6 years ago
Updated by Marius BĂLTEANU about 6 years ago
- Related to Feature #32520: Issues activity gnats calendar tabs - too much real estate in high hand panel added
 Updated by César Celis about 6 years ago
Updated by César Celis about 6 years ago
Keita K wrote:
※Comment for the first time. I'm studying English. So please be patient if I make some mistakes.
A) Users who want to hide sidebar.
The main content area can be expanded.B) Users who don't want to hide sidebar.
They have no negative effect. Because it is the same as before.C = A & B) Users who want to show or hide the sidebar, It's me!
The sidebar content may not need to be always visible, but may need to be always visible.
I hope it to be able to choose either, depending on the situation.I believe that collapsible sidebar is choosable for user.
Thank you for Redmine.
Agree with this approach.
ccelis
 Updated by Jeremy B. over 5 years ago
Updated by Jeremy B. over 5 years ago
After years of lurking and learning, I created an account solely to comment on this issue.
My ten cents: this is a critical usability issue for anyone that actually wants to use their full screen. One of the best parts of Redmine for me is the ability to add issue fields and then create custom filters/sorts. Unfortunately, the fact that a full 25% of the screen is useless -- thank you, fixed sidebar! -- means that issue lists have a functional column limit.
I appreciate Jean-Phillipe's concern about the "awkwardness" of this solution, but given that the problem was solved for him 3 years ago, and given that in the intervening three years no other less awkward solution has magically come to life, it seems clear that we are cutting off our collective nose to spite our face. Can we use this as a first step?
tl/dr; this feature would be a huge usability improvement. I'd prefer awkward and functional over purist and incomplete. Can we get this request implemented? Pretty please?
 Updated by Scott P about 4 years ago
Updated by Scott P about 4 years ago
+1
I've now joined just to comment on this as well.
Until this is added, when I need to use redmine where I am sharing my screen and need people to see the agile board in a usable way on my screen size (1920x1080), I use my browser's console window to hide the sidebar.
document.getElementById("sidebar").style.display="none";- or,
document.getElementById("sidebar").style.marginRight="-280px";
After you can simply refresh the page to remove the style change.
This is silly to have to do with so much history and planning around this issue, but I thought this might be worth a post for others that are desperate to hide the panel sometimes.
 Updated by Marian Liviriniu almost 4 years ago
Updated by Marian Liviriniu almost 4 years ago
- File 1. pinned.PNG 1. pinned.PNG added
- File 2. collapsed.PNG 2. collapsed.PNG added
- File 3. hovered over.png 3. hovered over.png added
- File collapsible-sidebar-with-expand-on-hover-for_Redmine_4_2_1.patch collapsible-sidebar-with-expand-on-hover-for_Redmine_4_2_1.patch added
Anonymous wrote:
This is really good, couldn't apply on latest revision, but I added a 18474 compatible version. I think however the bar should not be visible on the right side when collapsed, but I get the idea with a roll over state...
I think keeping it simple would be the best for the start, hence simple collapsing state. And then I think introducing a second button which could perhaps undock it entirely and turn it to the fly-out menu instead, and the other way around, I think Bernhard proposed something like that before.
Thank you all for your help, this is a very helpful patch. We are using Redmine 4.2.1 so Anonymous's version did not work.
I don't know much about patching so this is what I could come up with. Besides making it work I also did some tweaking: eliminated the distance between content and sidebar; added simple CSS animation. I tested the applying of the patch and at least for us here, it works (on Chrome and Firefox bowsers, hehe).
I'm adding some print screens for anybody interested to see.
LE: I find this collapse addition really necessary with laptop/notebook sized screens.
![pasquale [:dedalus]](https://www.gravatar.com/avatar/26f9564a55a0011c2db18d783c85cc08?rating=PG&size=24&default=identicon) Updated by pasquale [:dedalus] over 1 year ago
Updated by pasquale [:dedalus] over 1 year ago
Why not release this feature in Redmine 6.0?
 Updated by Jaume Sabater over 1 year ago
Updated by Jaume Sabater over 1 year ago
Please add this as a core feature of Redmine as soon as possible. It's been a missing feature for many years now.
 Updated by Marius BĂLTEANU over 1 year ago
Updated by Marius BĂLTEANU over 1 year ago
- Target version changed from Candidate for next major release to 6.0.0
 Updated by Mizuki ISHIKAWA about 1 year ago
Updated by Mizuki ISHIKAWA about 1 year ago
- File collapsible-sidebar-with-expand-on-hover-for_r23166.patch collapsible-sidebar-with-expand-on-hover-for_r23166.patch added
#note-59 patch changed to work with latest Redmine.
 Updated by Marius BĂLTEANU about 1 year ago
Updated by Marius BĂLTEANU about 1 year ago
- File clipboard-202411070118-ecwf7.png clipboard-202411070118-ecwf7.png added
- File clipboard-202411070118-ybb0t.png clipboard-202411070118-ybb0t.png added
- File clipboard-202411070119-znrmc.png clipboard-202411070119-znrmc.png added
- Status changed from Needs feedback to Resolved
- Assignee set to Marius BĂLTEANU
Feature added, it will be available in 6.0.0.
Jens Krämer, Mizuki ISHIKAWA, thanks for your contributions, I've slightly changed the patches proposed by you in order to show the button inside the sidebar and to simplify the CSS:
Expanded:
Hover: 
Collapsed: 
 Updated by Marius BĂLTEANU about 1 year ago
Updated by Marius BĂLTEANU about 1 year ago
- Status changed from Resolved to Closed